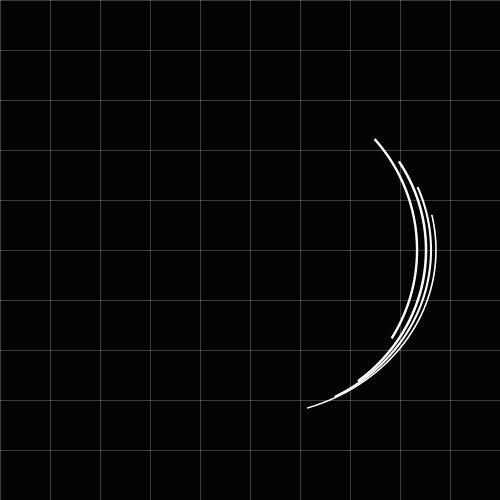
前回の大きくなって消えるモーションの外側の動きのお話です。こんな感じ。

シェイプを作成

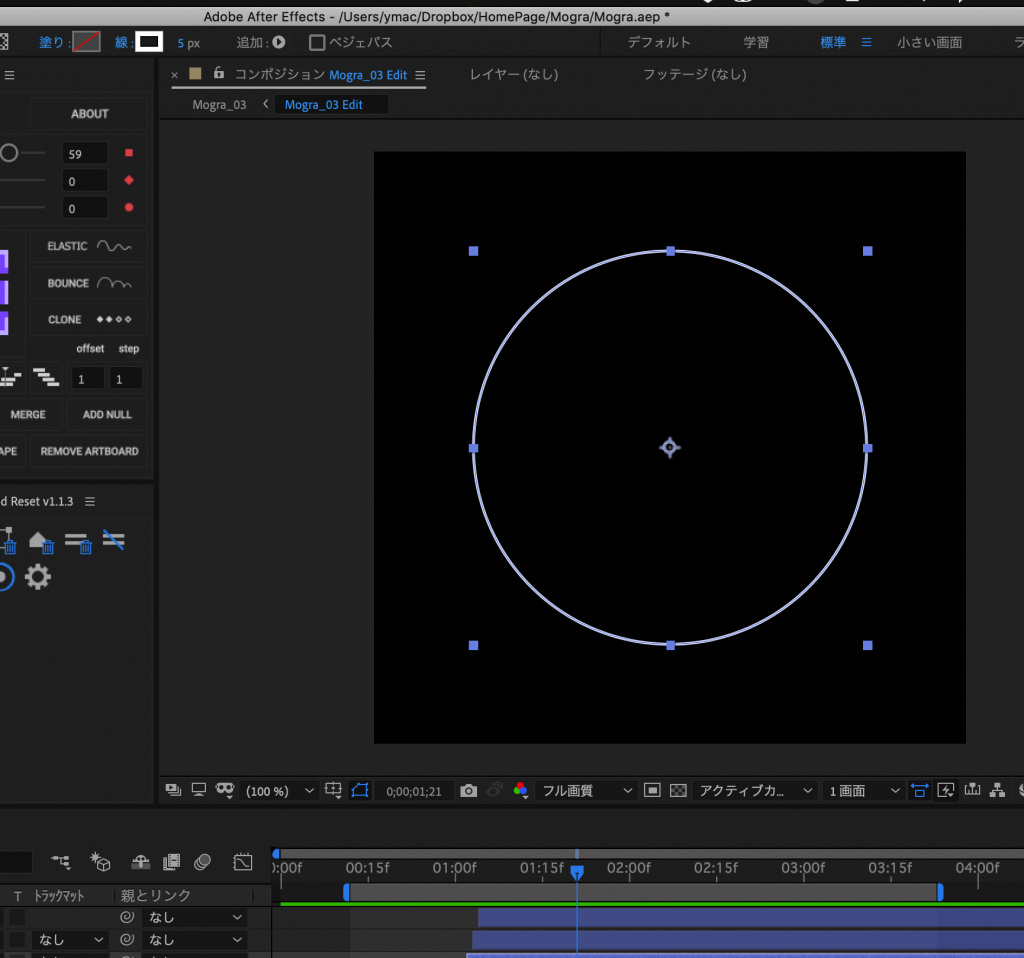
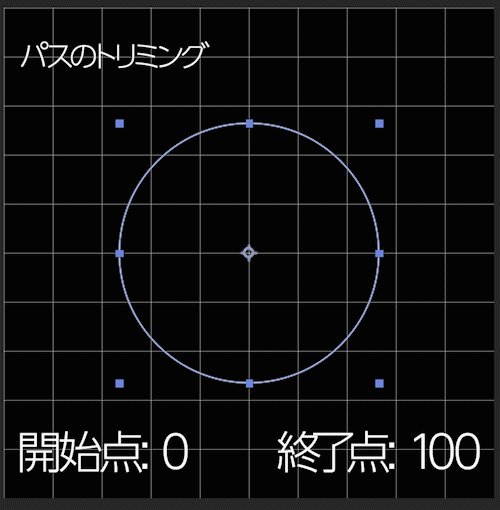
まずはシェイプの円を作りましょう。作った円は塗りはオフにしておきます。線の幅は今回は5pxにしています。
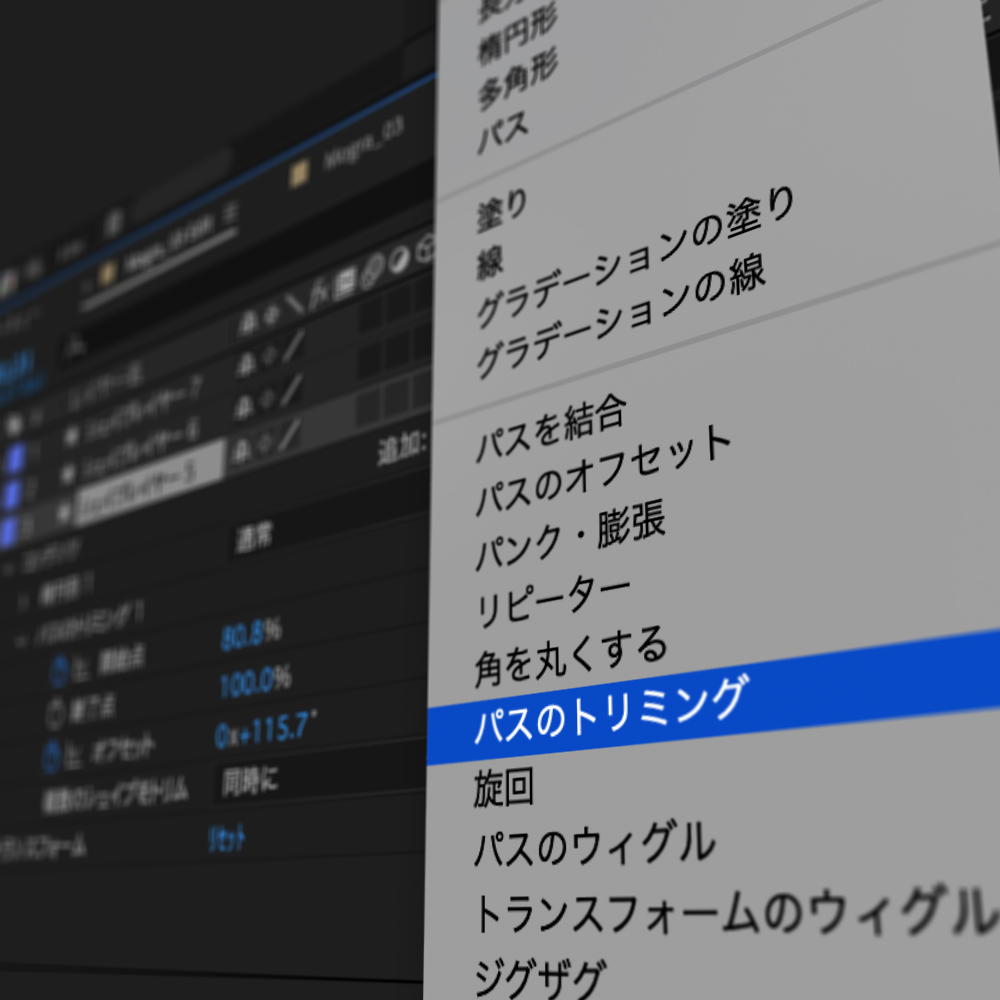
パスのオフセットを追加

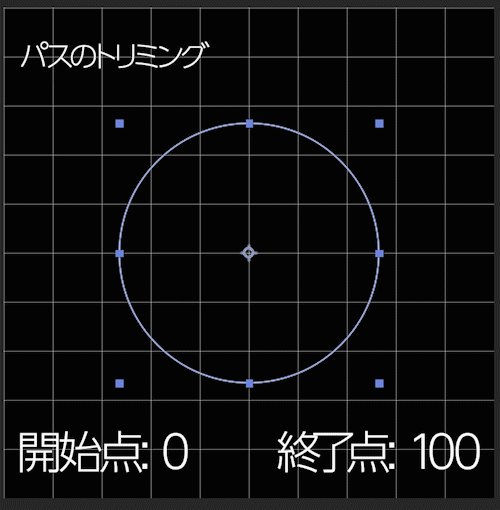
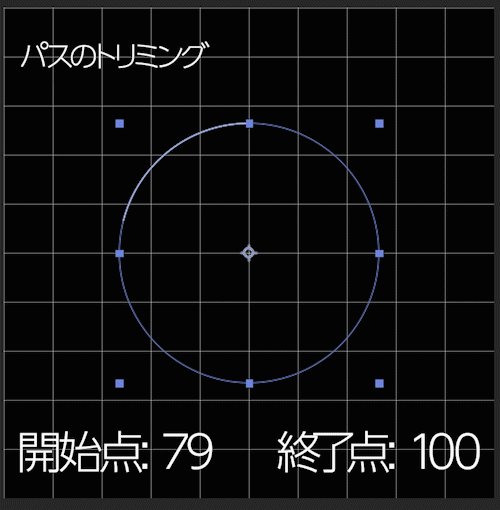
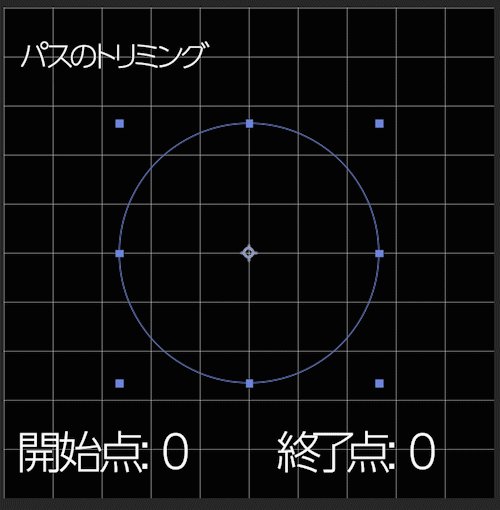
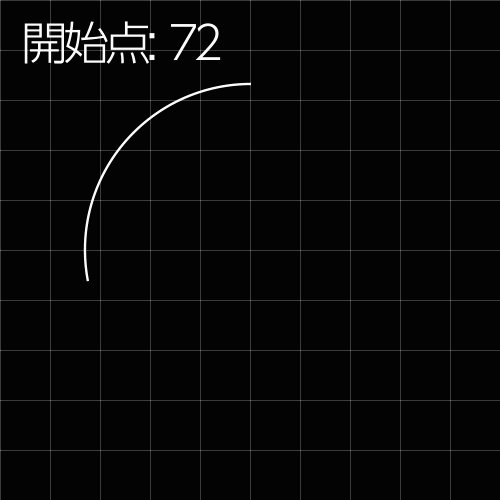
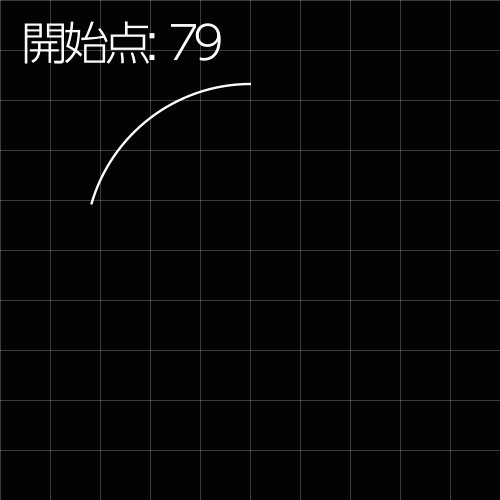
パスのオフセットは選択したシェイプのパスを表示する範囲を決めることができます。開始点から調整するか終了点から調整するか状況に合わせて使い分ける事も同時に使う事も出来ます。

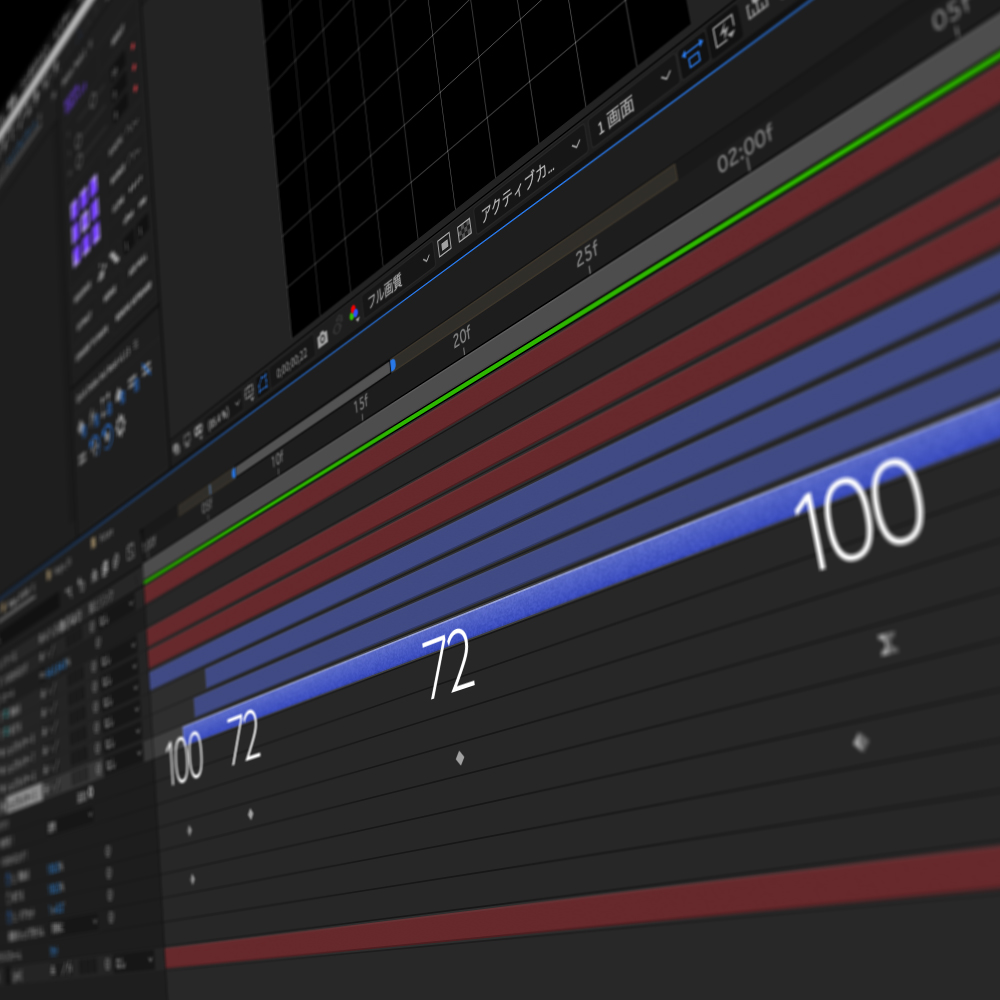
今回は4つキーフレームを追加し100,72,72,100と設定しました。これで出現してまた消えるアニメーションになります。


オフセットを使って回転させる

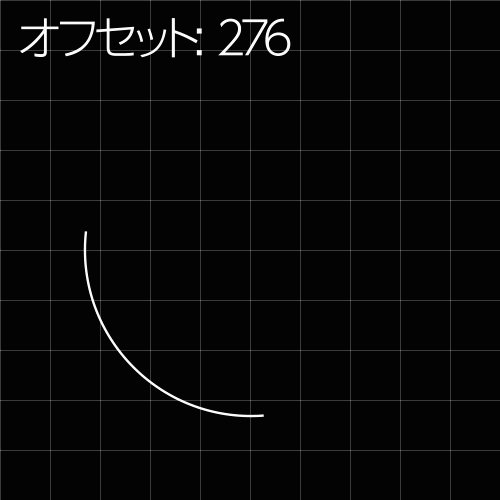
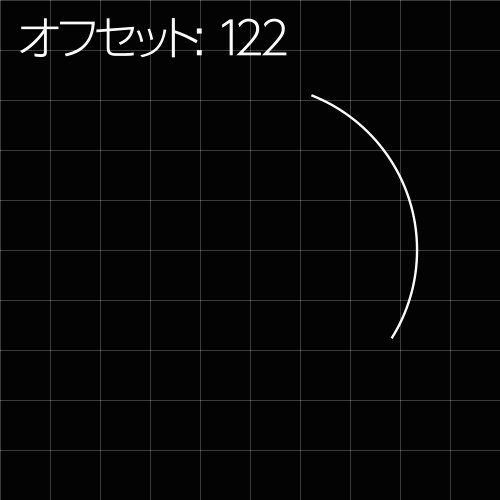
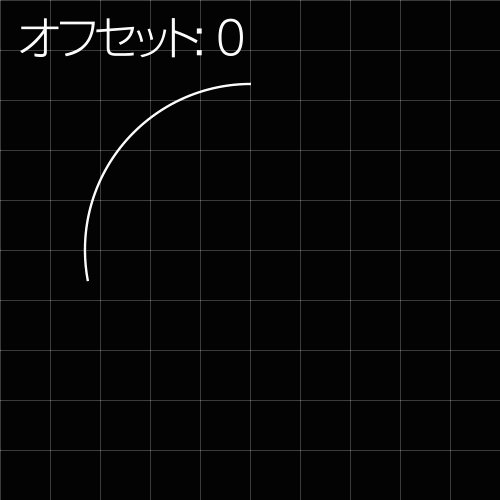
オフセットはトリミングしている部分を回転してくれます。開始点72でオフセットを一回転させるとこんな感じになります。

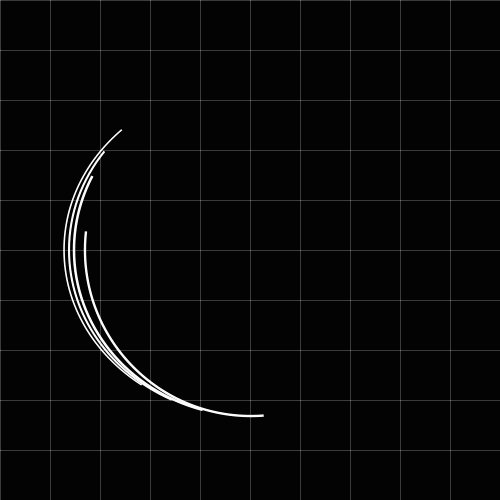
この両方を合わせると完成


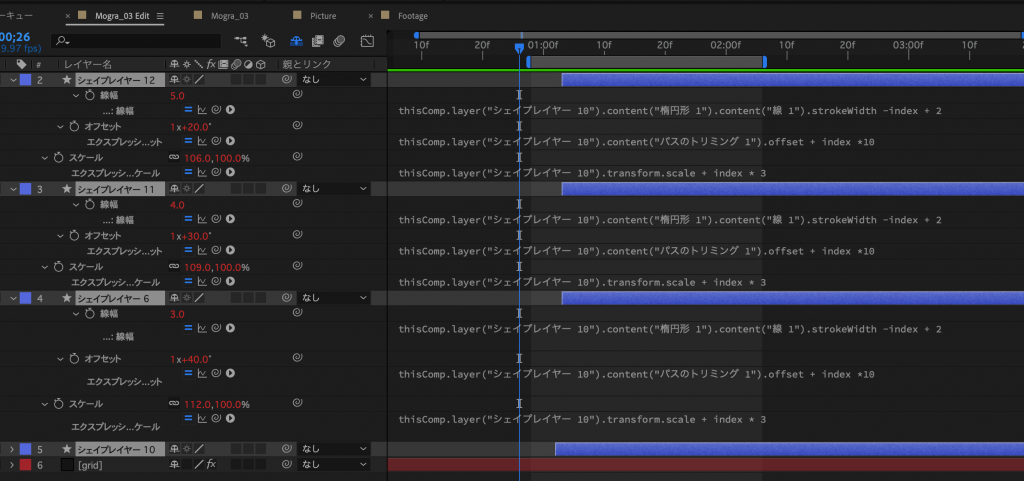
エクスプレッションで増殖
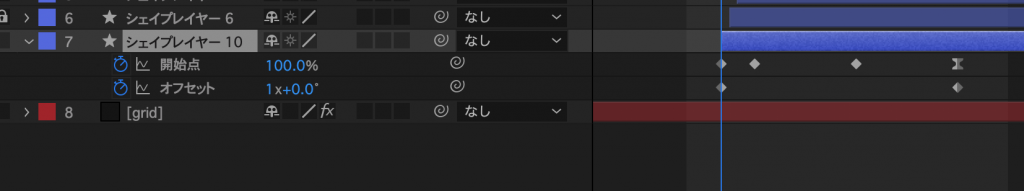
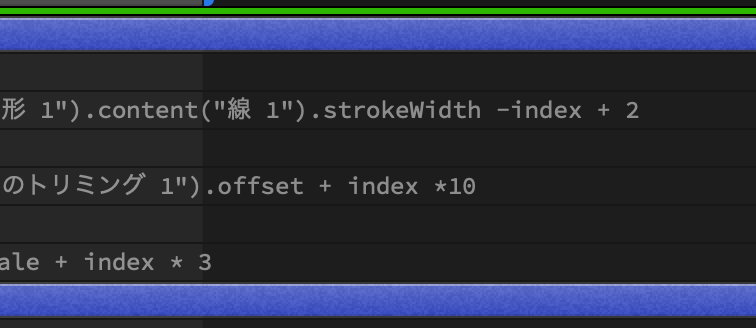
これを元にレイヤーを複製してキーフレームを外し、エクスプレッションで繋ぎます。そのままだとパラメータが同じになるので最後の部分をみてください。


各パラメータのindexを使って回転と線の太さ、オフセットをずらしています。するとこんな感じになって完成です。

一つ作ってエクスプレッションで増やせばかなりお手軽です。indexの説明はこちらから。
モーショングラフィックスもエクスプレッションを使って快適なAE生活を!(ちょっと文章むりあるなー)
