Math.sinはサイン波の周期でパラメータをループさせるエクスプレッションです。規則性のある動きで簡単に周回運動をさせることができます。

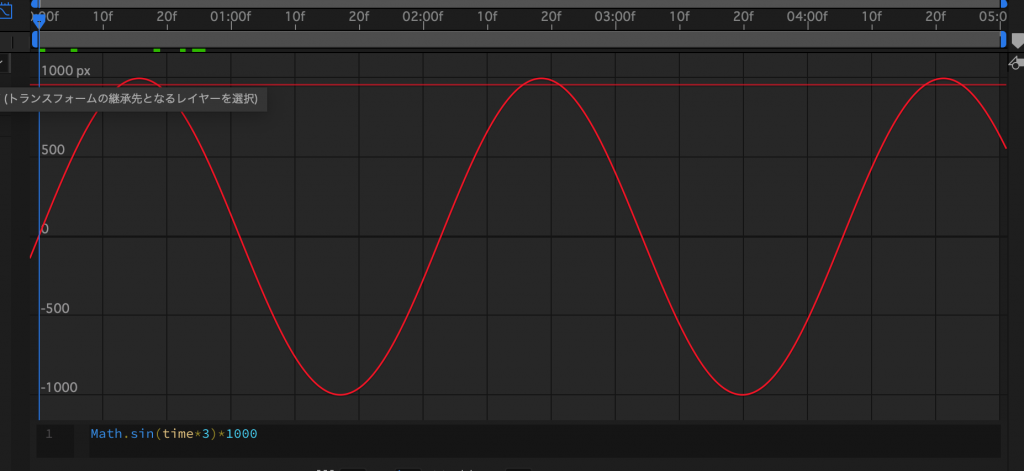
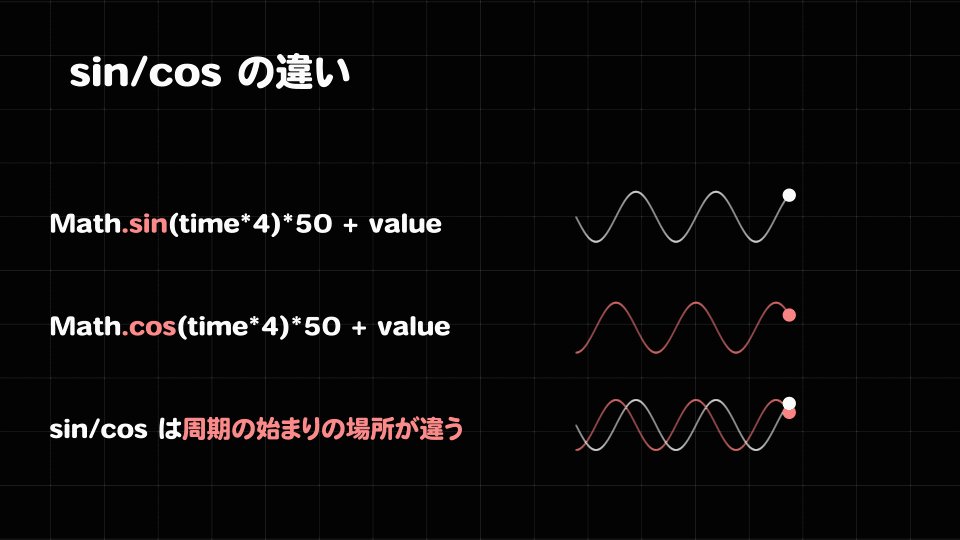
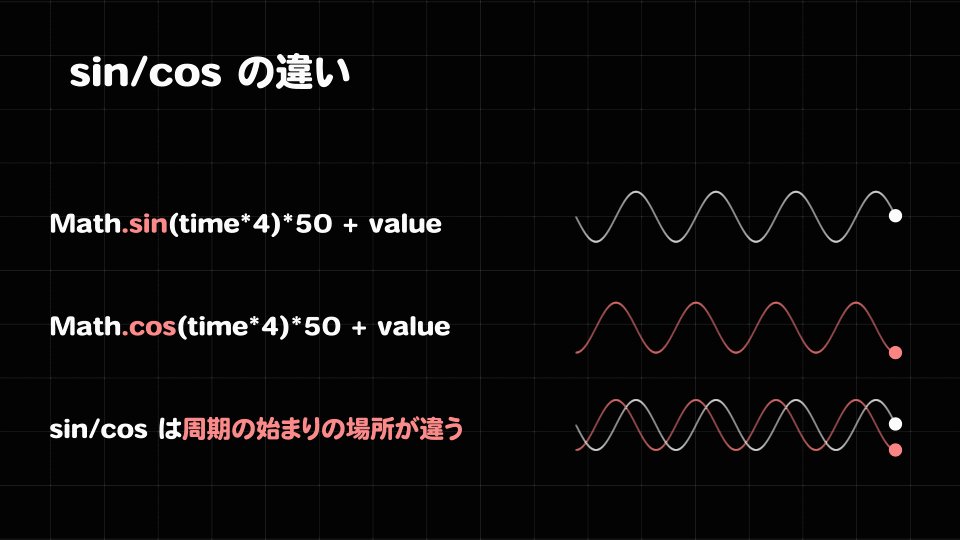
x位置のパラメータにエクスプレッションを入れています。次元を分割しておきましょう(こういうのがわかりにくい原因だろうね。。。)サイン波ってこんなやつです。

今回は公式の構文が見つからなかったので自分で組んだ構文を
Math.sin(t)
では分解
基本情報
- Math.sin = Mathは数学のマスです。これだけで使うことはなくその次に記述するものと基本的にペアで扱われます。今回のsinは数値の-1~1を行ったり来たりするようになっています。
- t = timeなのですがこの時の周期は一周が6秒で扱われます。
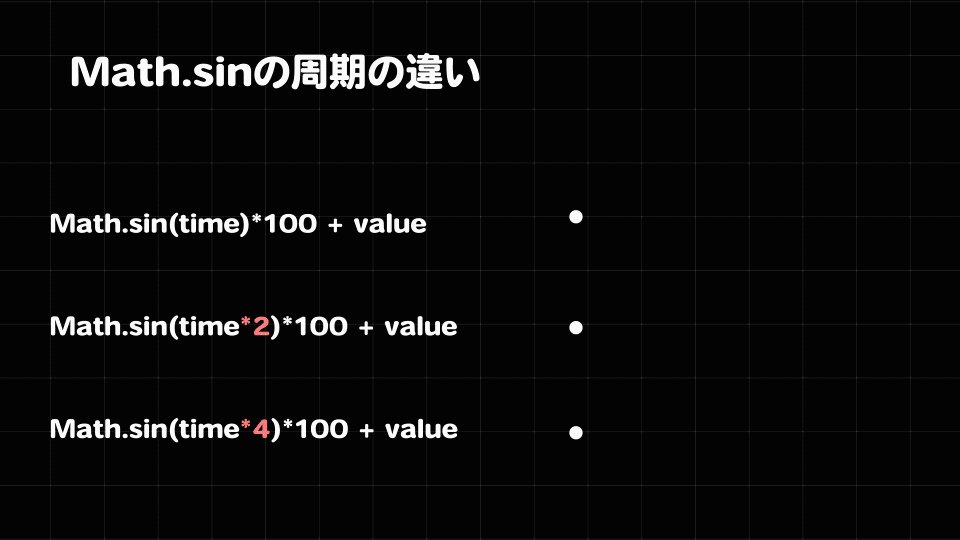
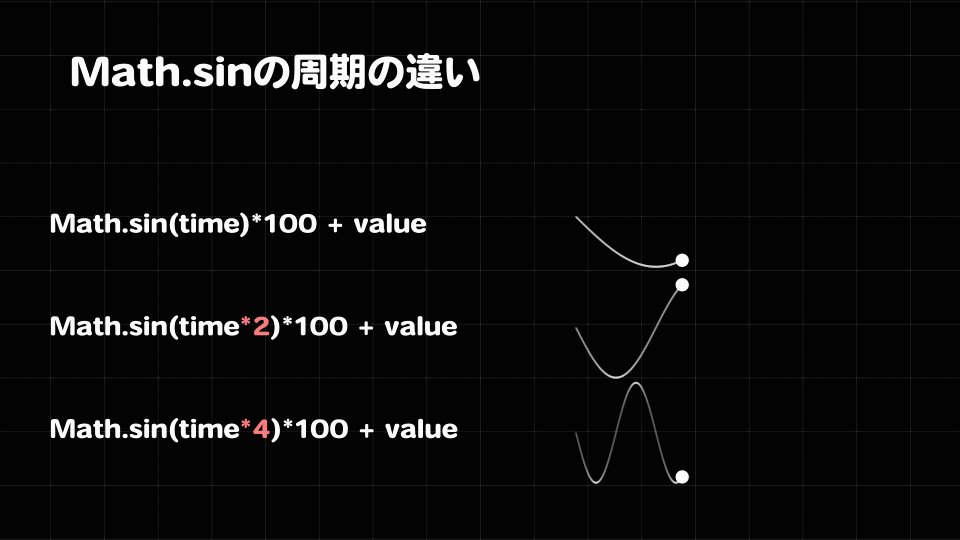
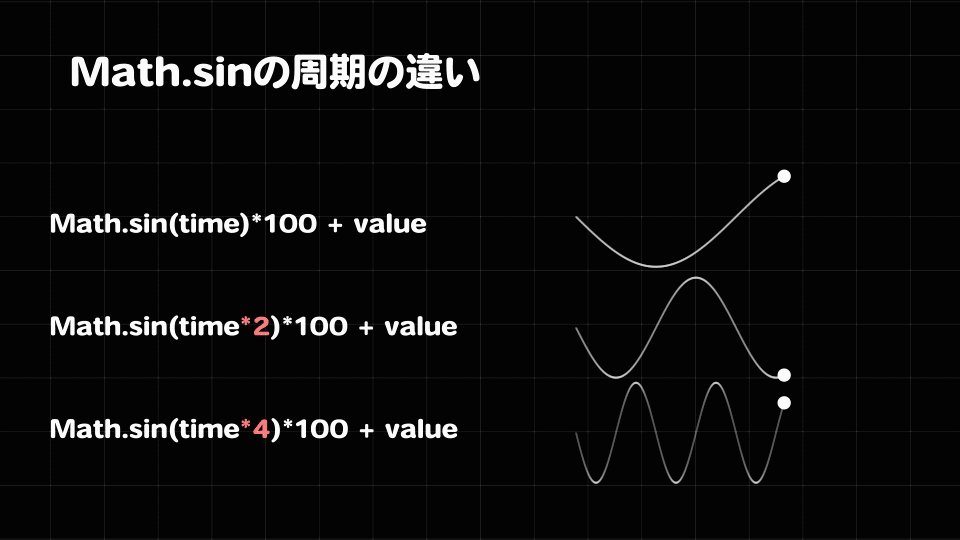
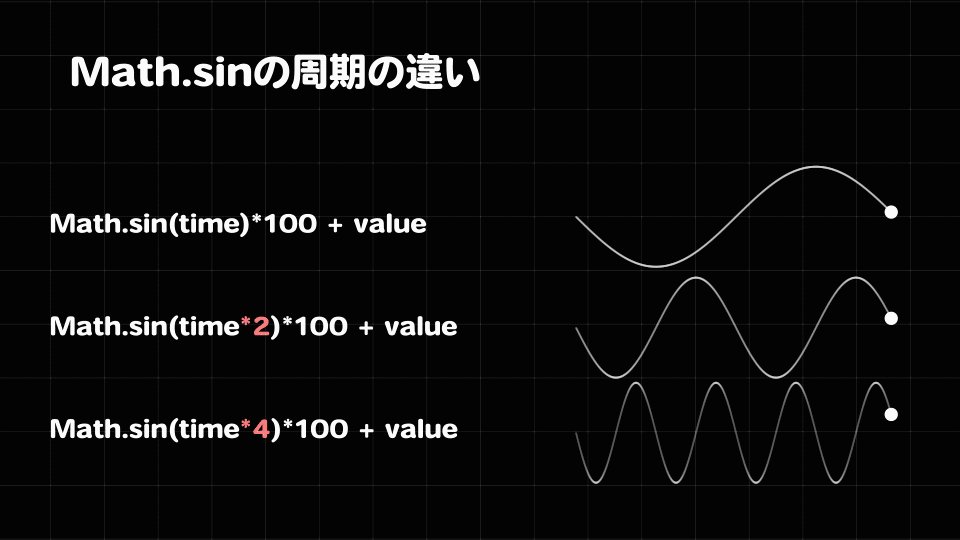
周期を早めるにはtimeに数字をかける

例えば1秒の周期にしたい場合は
Math.sin(time*6)
6秒かかるものを6倍にするので1秒になると行った感じですね
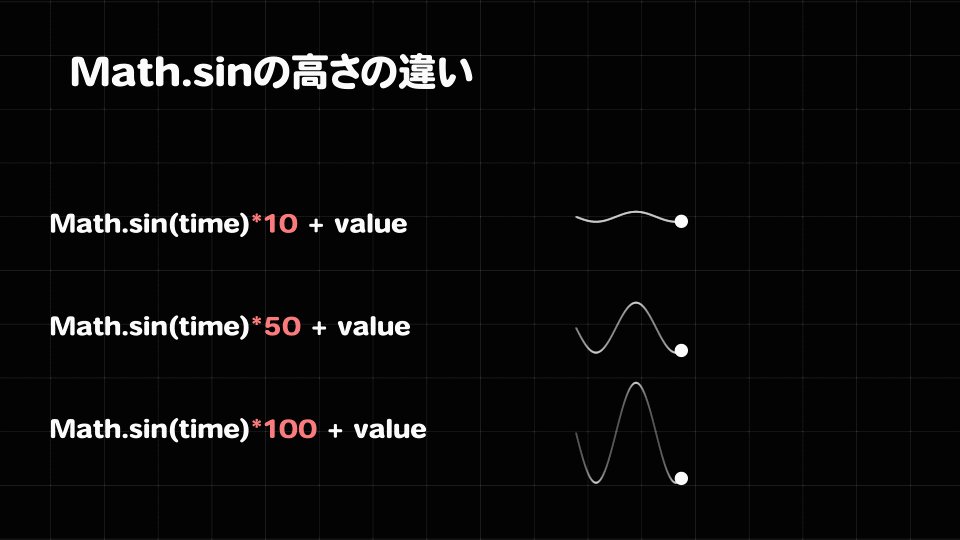
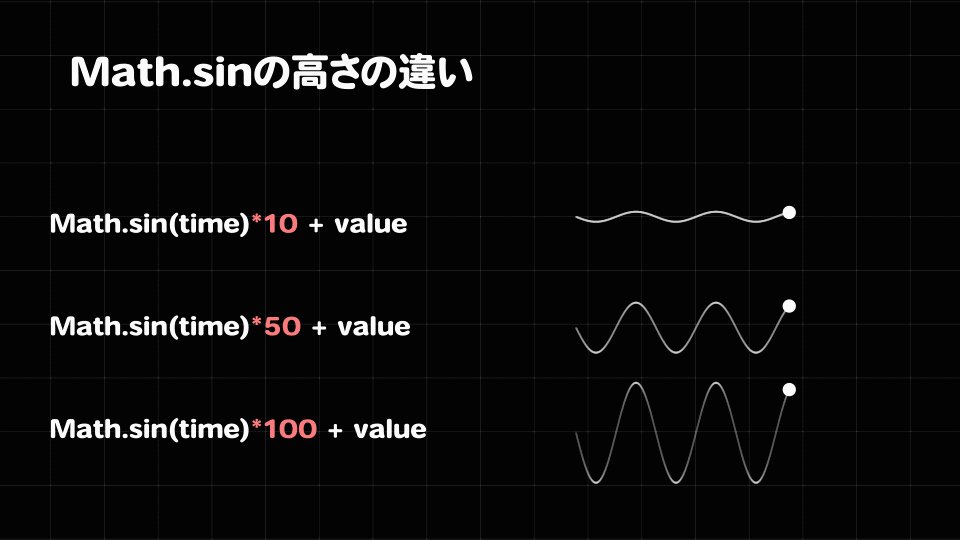
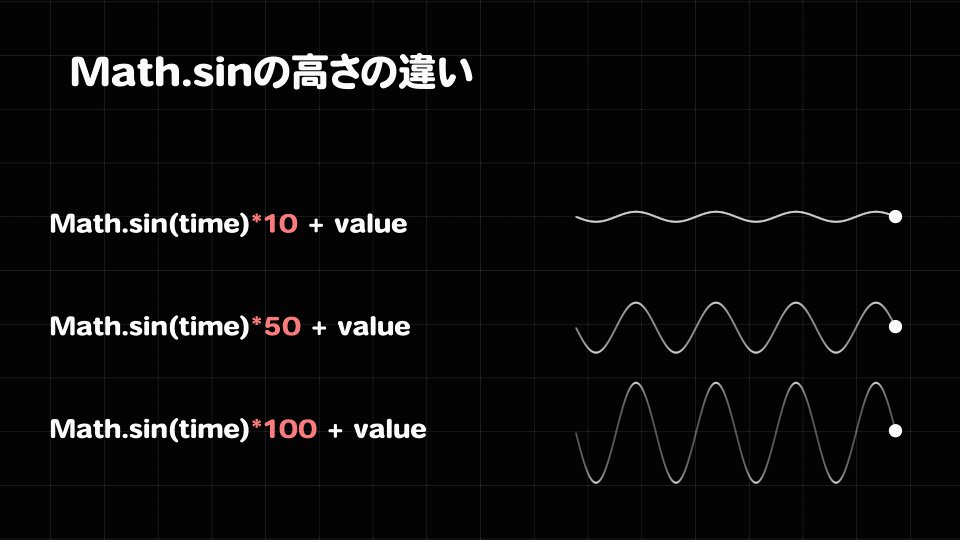
動きの幅を大きくしたい場合は()丸括弧に数字をかける

Math.sin(time)のままでは-1~1しか移動しません。なので動くピクセルを増やすには(time)に数字をかけます。例えば100ピクセル左右に周回する場合。
Math.sin(time)*100
このような感じです。前述の周期を早めて幅も調整した場合はこうなります。これは2秒で真ん中から左右500ピクセル移動する記述。
Math.sin(time*3)*500
補足
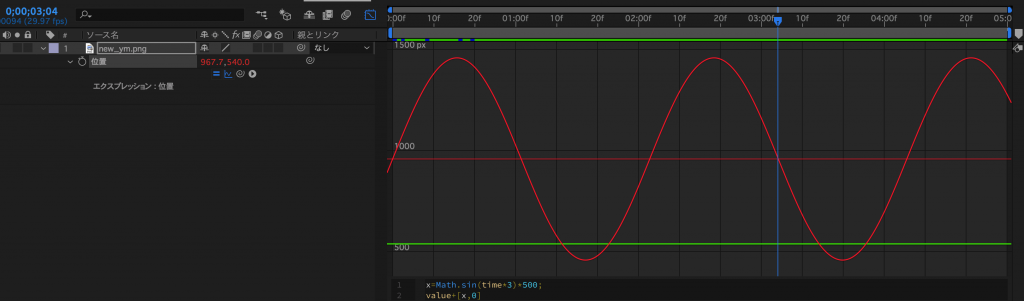
動き始める原点は[0,0]からになってしまうので最後の[x,y]に数値を足しておきましょう。1920×1080のコンポの中心で左右に500ピクセル2秒の周期で動く場合はこんな感じ
x=Math.sin(time*3)*500; [x+960,540]
とかですね。あとはvalueを頭につけて数値を手動で調整してもいいかも
x=Math.sin(time*3)*500; value+[x,0]
速度グラフで見るとこんな感じ

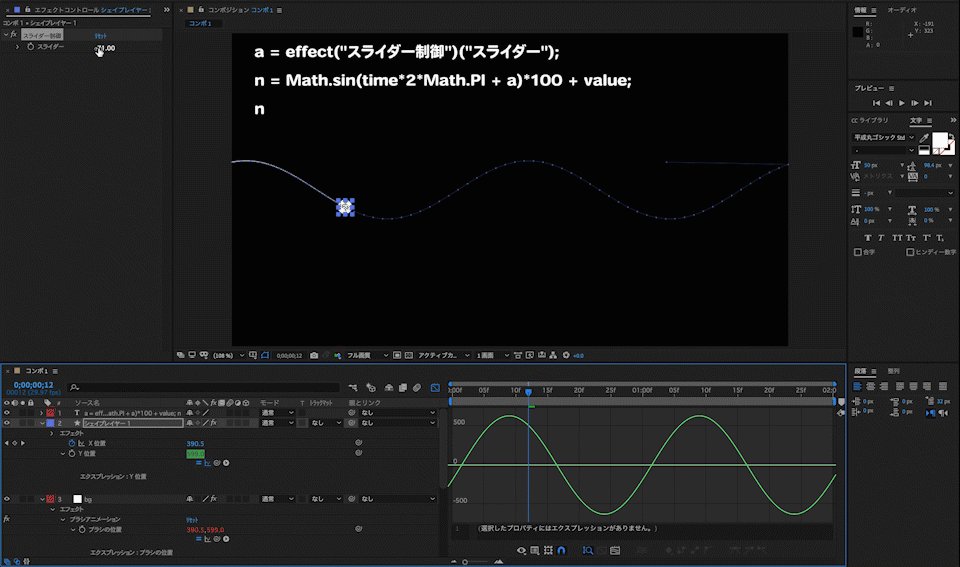
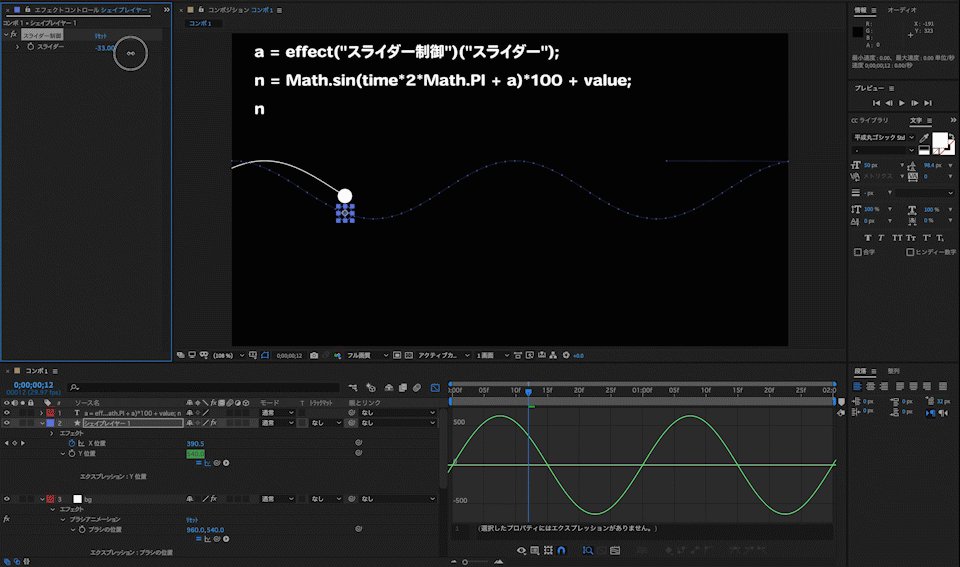
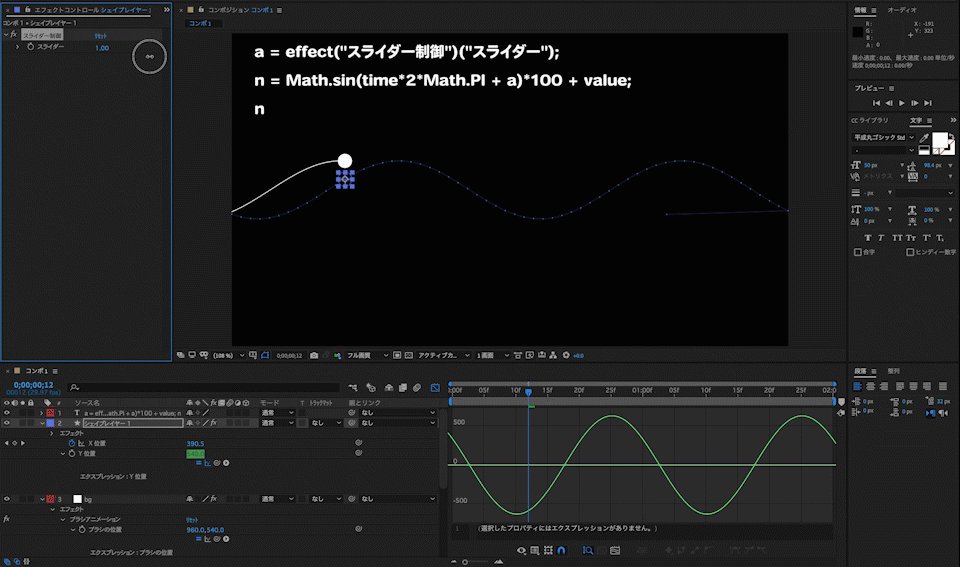
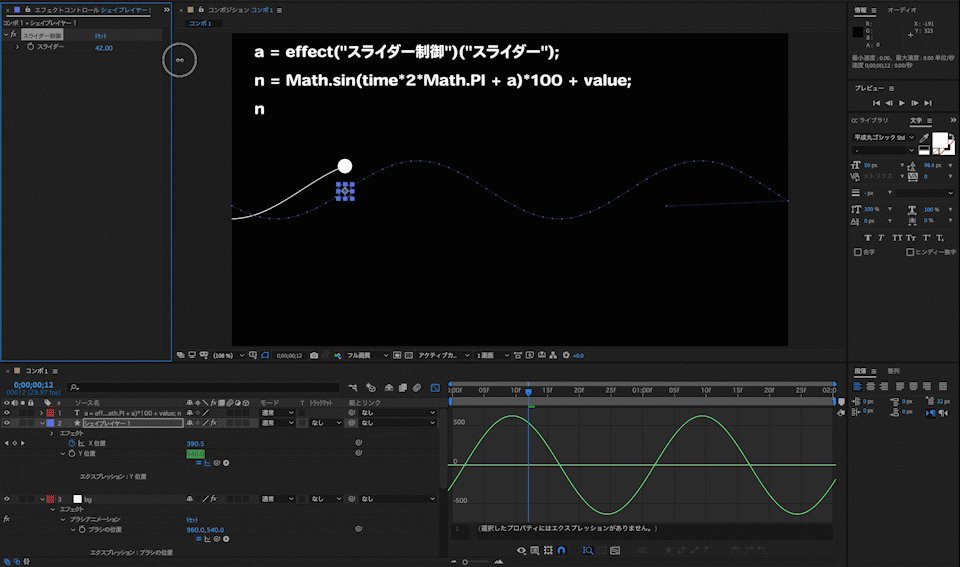
周期をずらしたい時はスライダーを
スライダーの使い方はこちら

Slider = effect(“スライダー制御”)(“スライダー”);
n = Math.sin(time2Math.PI + Slider)*100 + value;
n
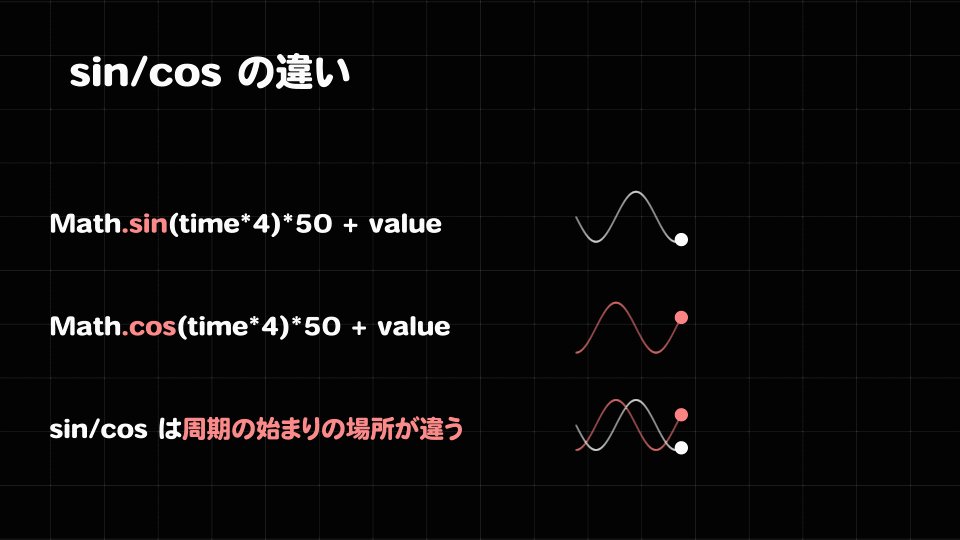
Math.cos

Math.cosはsinと動きは同じですが周期の頂点から始まります。記述ルールとしてはMath.sinと変わりません。
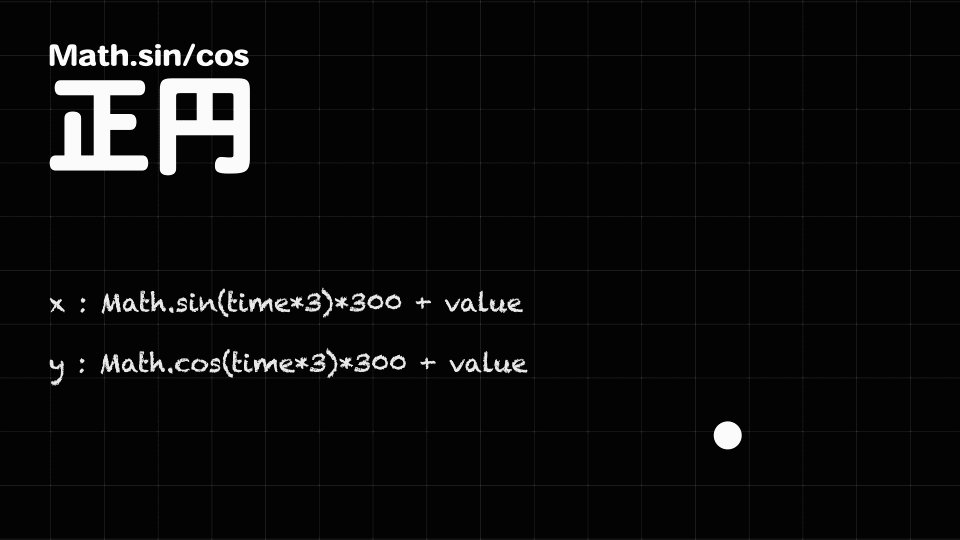
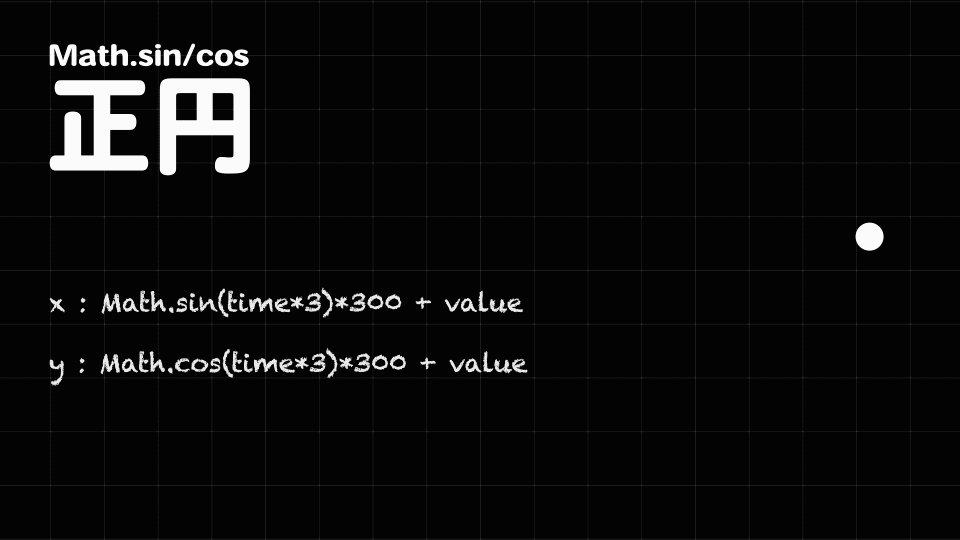
sinとcosの合わせたモーション例



Math.sin/cosは個人的にはとてもよく使う構文なのでオススメです。エクスプレションで快適なAE生活を^^
