今回は奥行きのあるテキストアニメーションを作ってみます。

今回のアニメーションの要素は3つ
- 文字の奥行き
- 出てくる植物と動き
- 出現と消滅のアニメーション
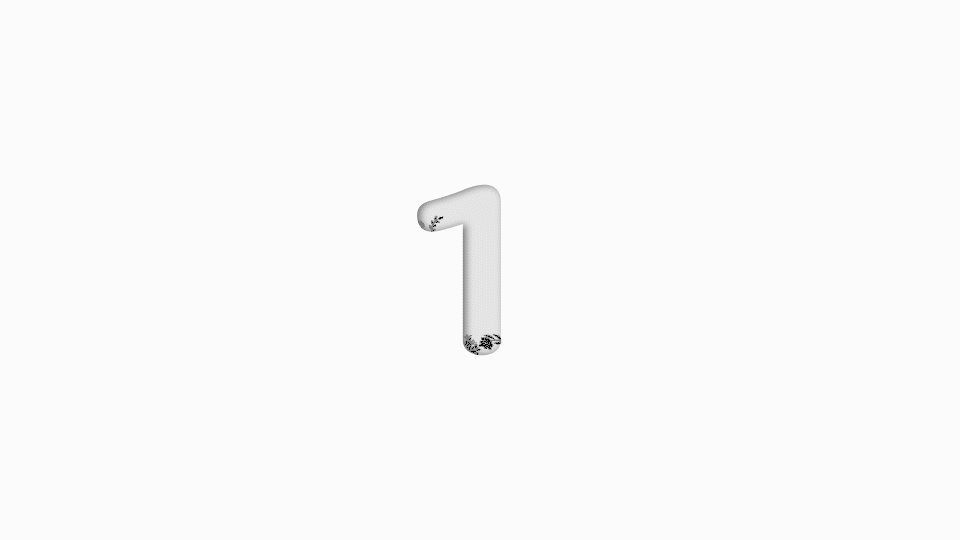
文字の奥行き

新規にテキストレイヤーを作成します。配置場所をここで決めておきます。
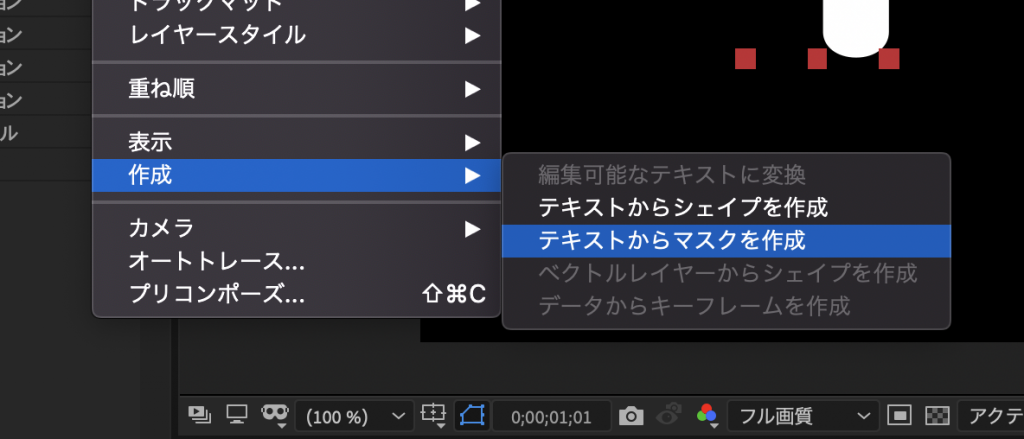
文字をマスクに変換


テキストレイヤーを選択して、レイヤーからテキストをマスクを作成を選択します。これでテキストの形のマスクが作成されます。
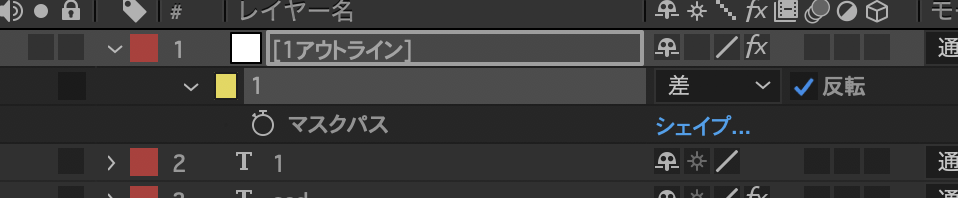
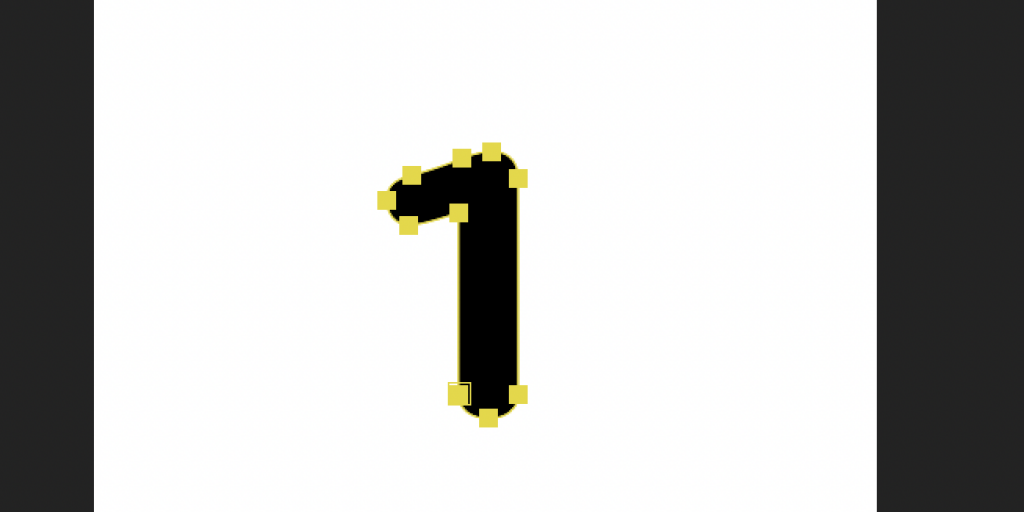
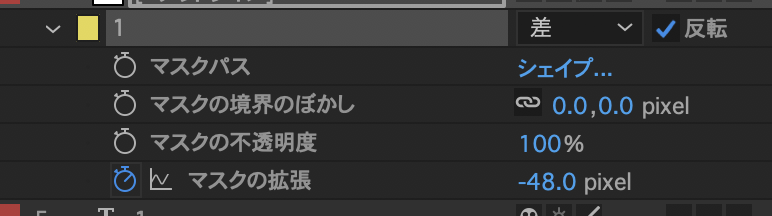
マスクを反転
穴が開いた状態にしたいのでマスクを反転します。


背景を配置
テキストの中の色に当たる背景を作成します。

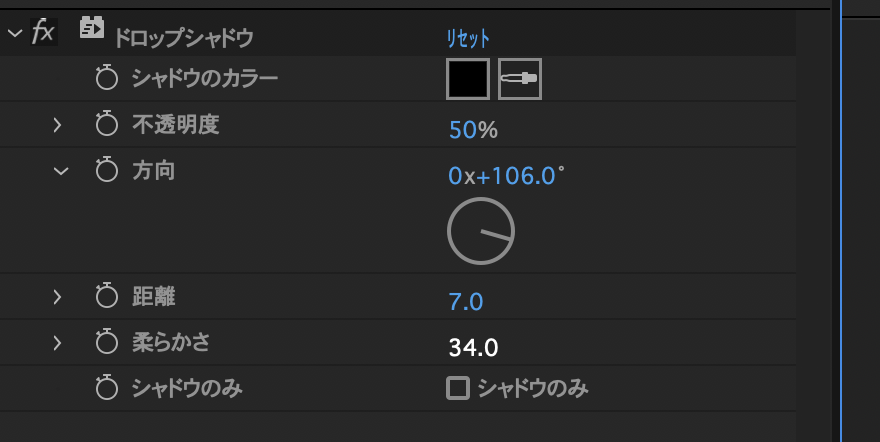
シェイプに影をつける


シェイプレイヤーにドロップシャドウをかけると奥行きが出る様になります。
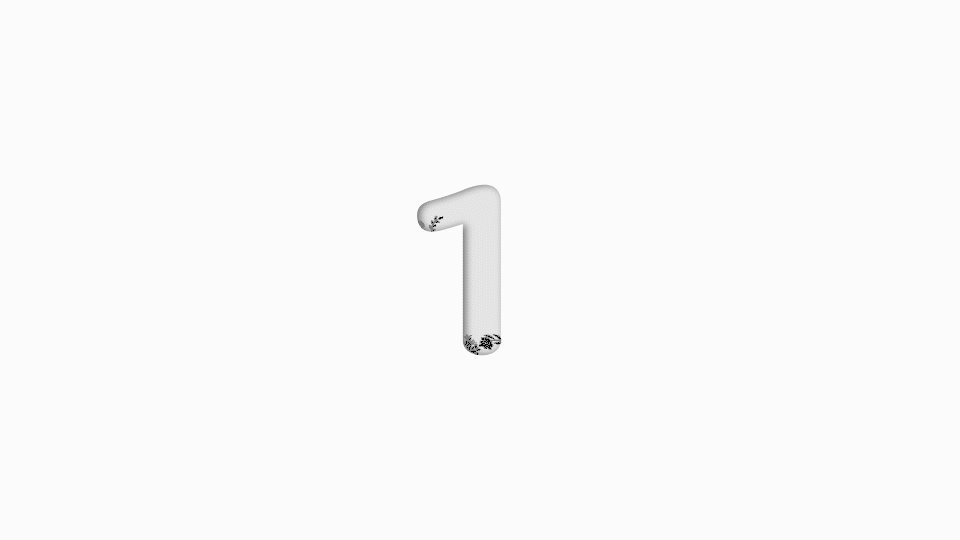
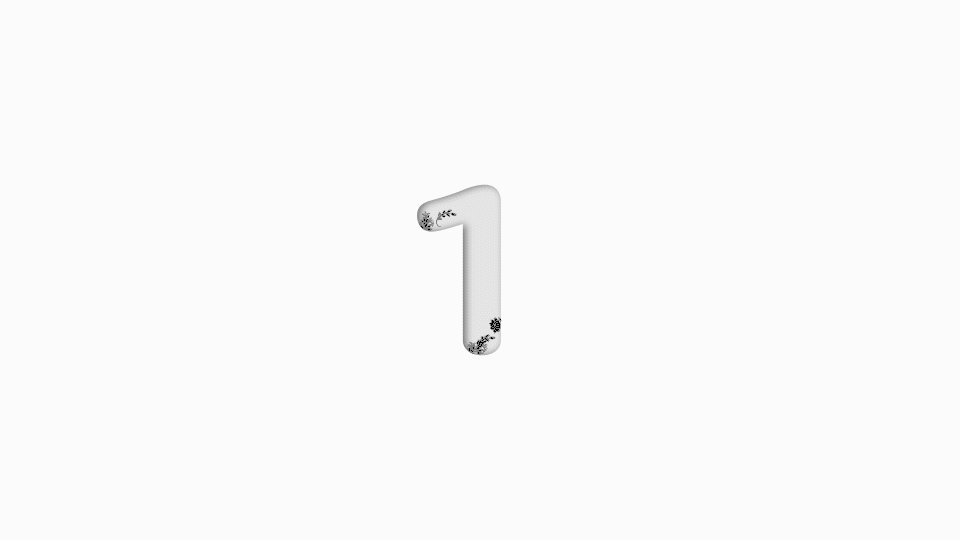
出てくる植物と動き

この植物の形はフォントで再現しています。
- Hello My Love Ornaments
Adobe Fontsで無料でダウンロードができるので落としてください。
動きはアニメーターで作る

という訳でただの文字扱いなのでアニメーターを使えば植物がそれぞれ動かせるといった仕掛けです。これを先程のマスクを反転させたレイヤーの下に配置すれば植物が出てくるアニメーションの完成です。
文字の出現と消滅

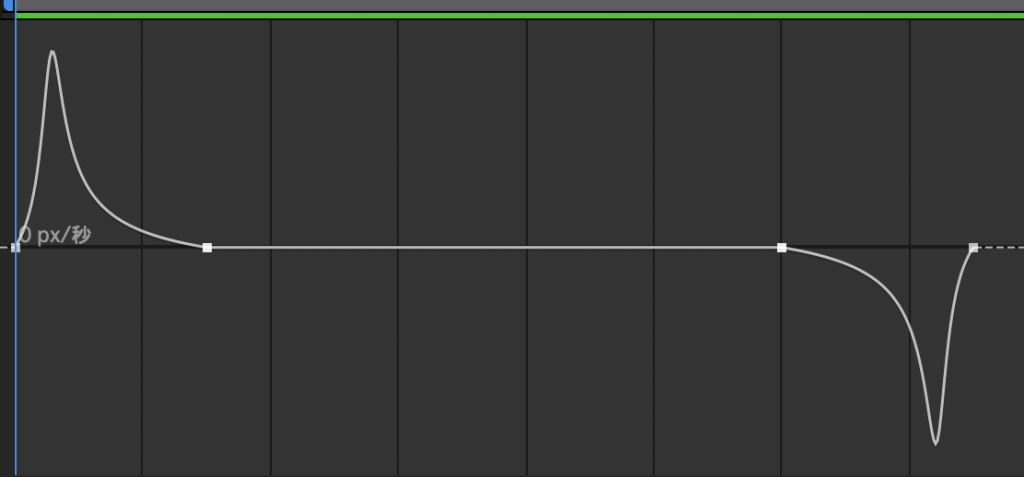
文字の出現と消滅はパスの拡張で出現と消滅をさせています。

出現とアニメーションは目合わせで作成しましょう。イージングも忘れずに。

これで完成です。いろんなパターンができるので試してみてください。

皆さんも試してみてください。
パスアニメーションを理解して快適なAe生活を^^
