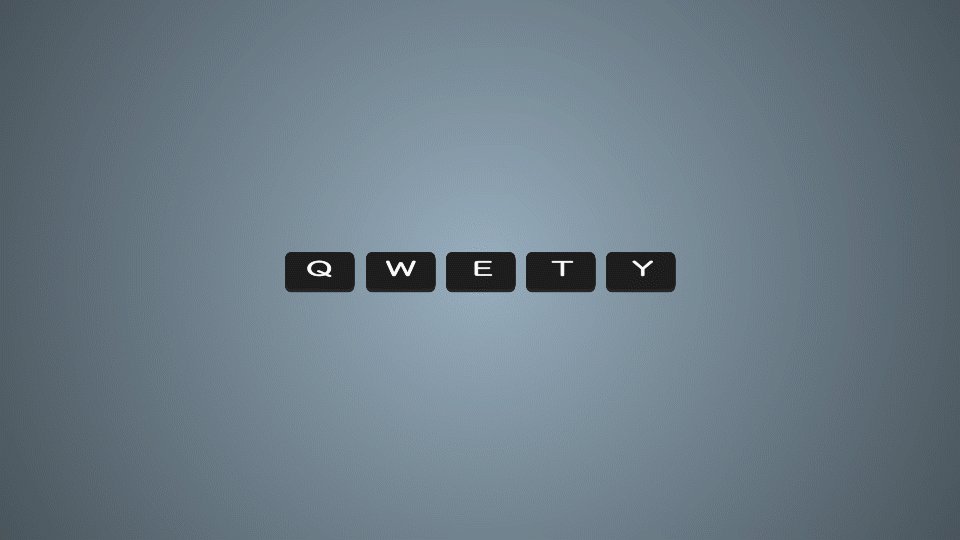
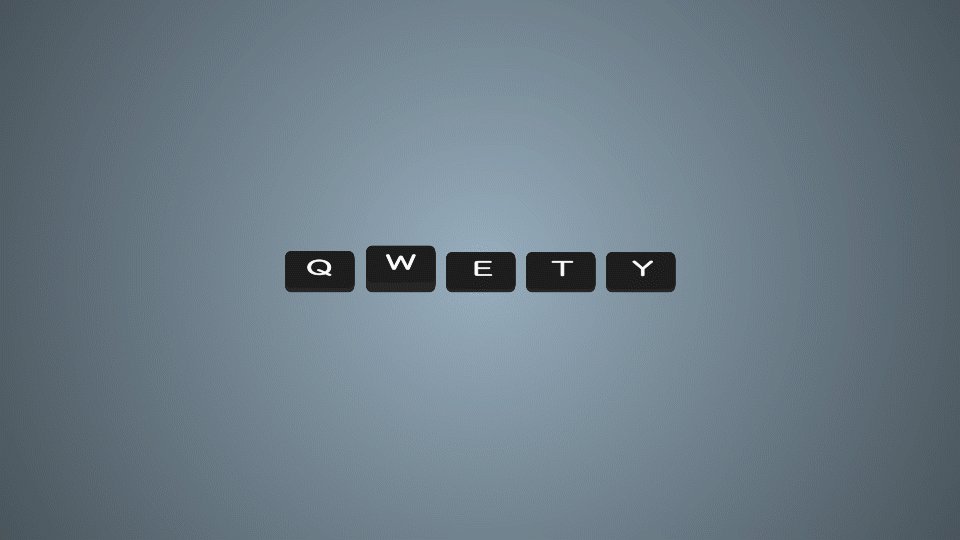
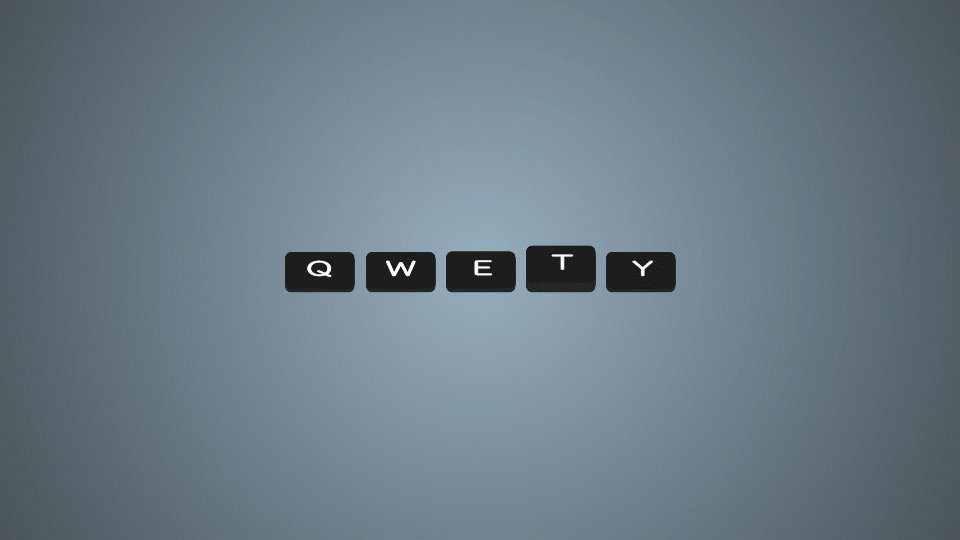
今回はパソコンのボタンを作ってみたいと思います。こんな感じ

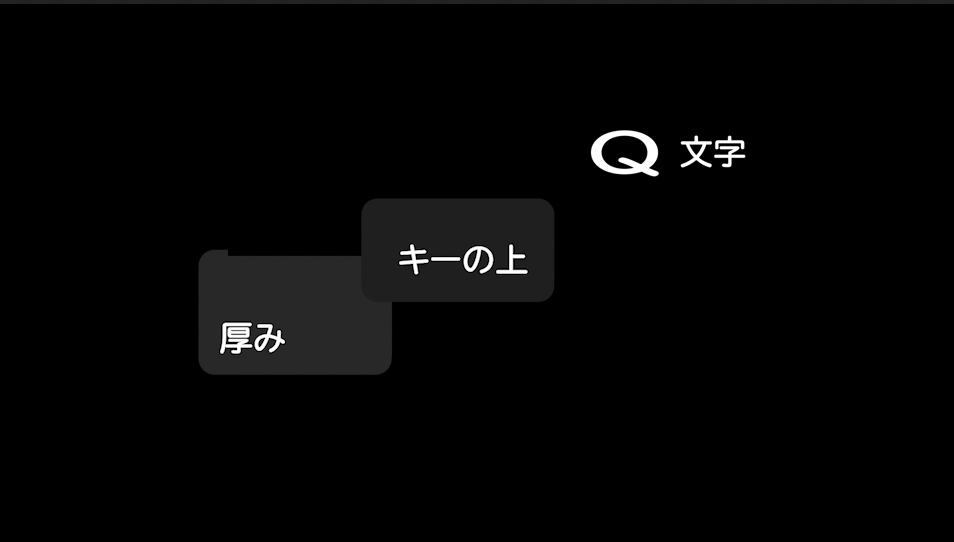
今回の要素は3つ
- キーの文字
- ボタンの上
- ボタンの厚み
ボタン

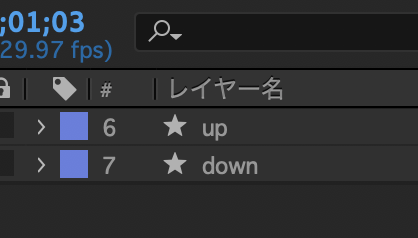
ボタンは2つに分けます。シェイプの角丸長方形を一つ作成します。そしてそれを複製して上下重ねます

下のレイヤーは上と明度を変えておきます。
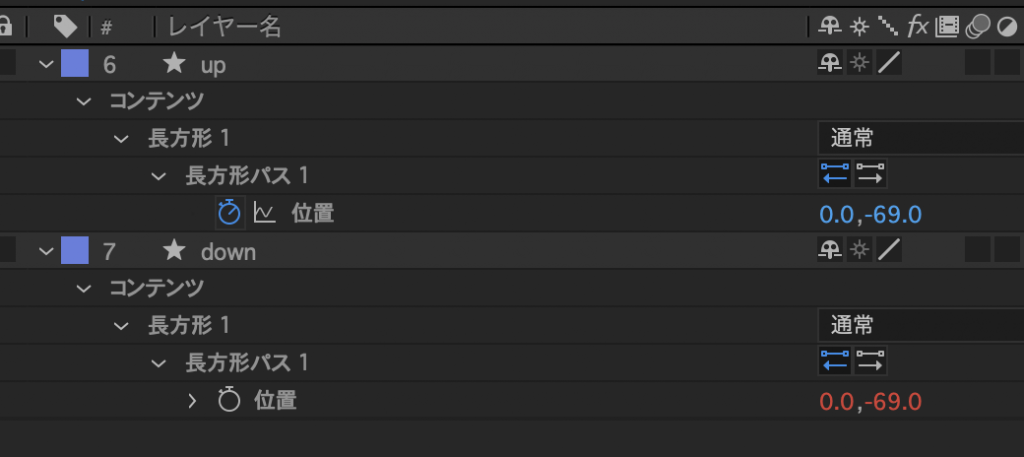
上のシェイプの位置とリンク

上の動きと連動させるために上の長方形パスの位置とリンクさせます。
下のレイヤーにリピーター
下のシェイプレイヤーにリピーターを適用します。ただリピーターをつけてしまうと下に伸びていってしまうのでエクスプレッションを入れます
n = content("長方形 1").content("長方形パス 1").position[1];
-n
同じレイヤーのコンテンツの長方形シェイプの位置のy位置と紐づけます。変数を使っています。シェイプが上に移動する時に上に上がるのでマイナスの数値にならない様に2行目に-nとしています。これで常に正の数になるのでリピータが動きます。
キーの文字

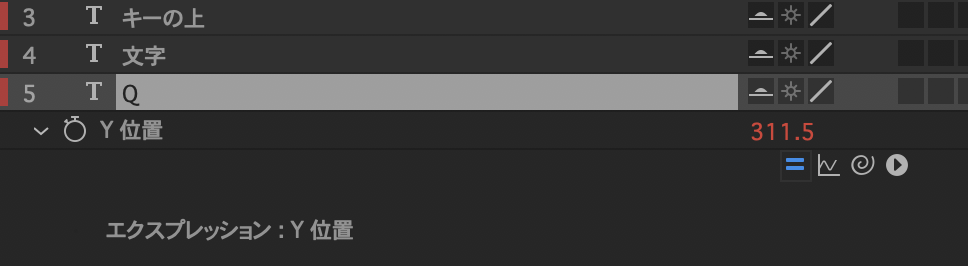
n = thisComp.layer(index + 1).content("長方形 1").content("長方形パス 1").position[1];
n + value
文字はキーの上のレイヤーをエクスプレッションでつなぎます。親子関係にしないのはレイヤーのトランスフォームを今回は使っていないからです。レイヤーのトランフォームではなかった理由としては座標がグローバル座標ではなく(コンポジションの座標ではなく)レイヤの中心が[0,0]でうごかす必要があるためです。微調整のためにvalueは忘れずに。
これを組み合わせればこんなものも作れます(根気があれば。笑)。是非試してみてください。

エクスプレッションを使って快適なAe生活を^^