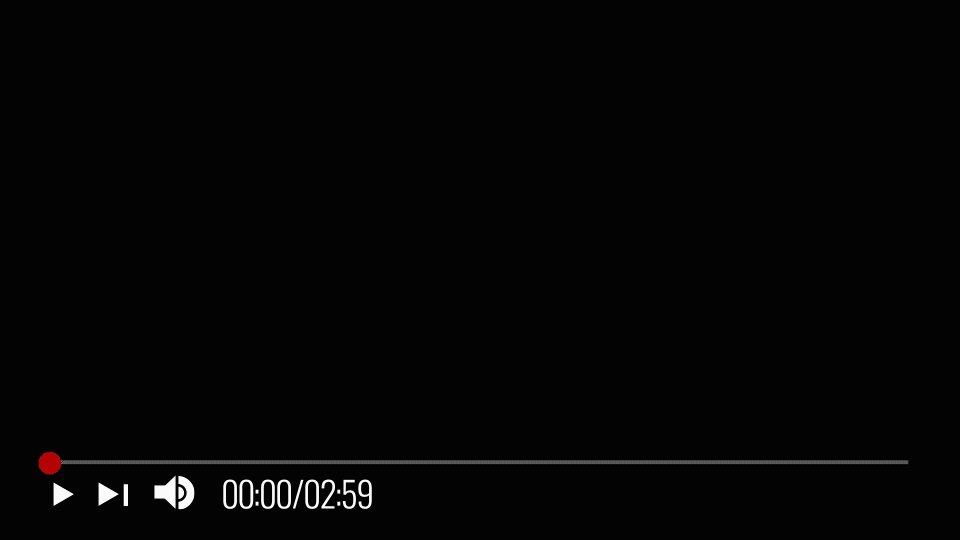
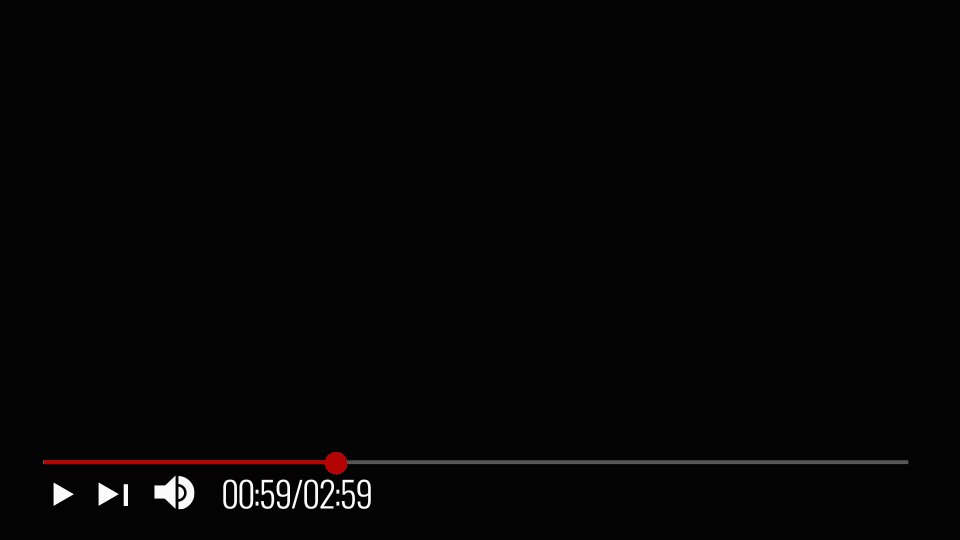
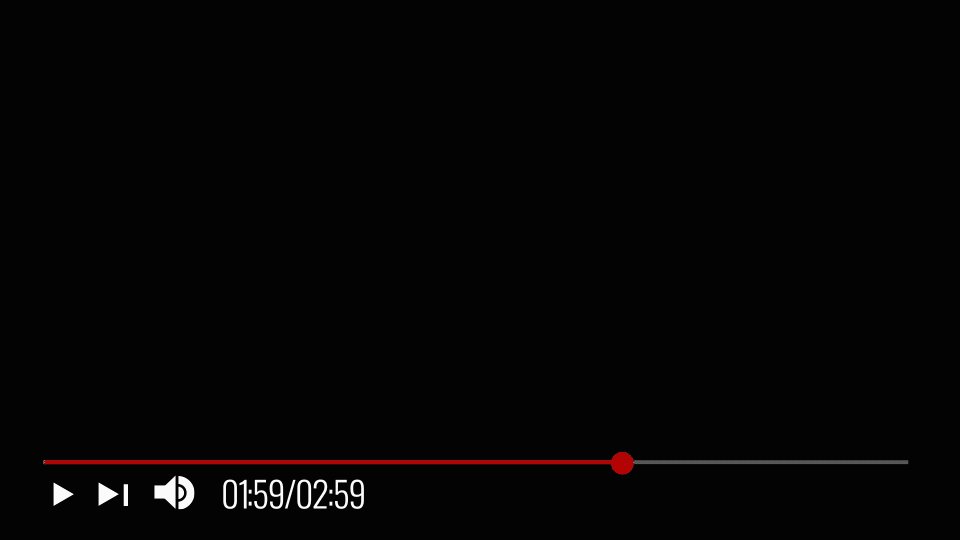
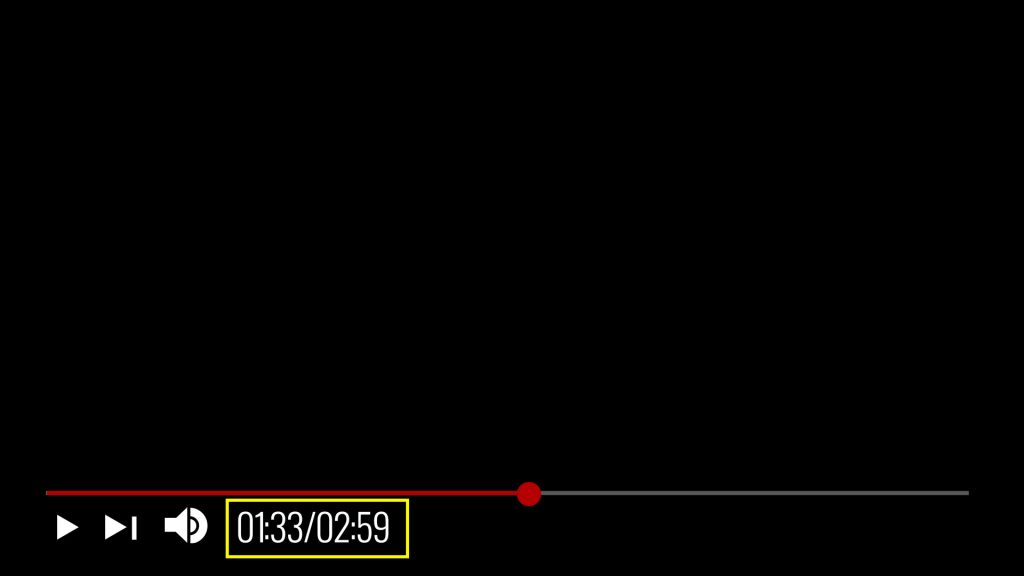
今回はこれを作ってみます。

動画を再生している下に出るオーバーレイですね。最初は簡単に作れるかなぁと思っていたんですが自動化して作るには結構骨が折れました。
今回のお話はココ

最終的なデュレーションを右に出して、左側は00:00からカウントアップする感じ。肝は60秒来た時に1分に繰り上げるところです。
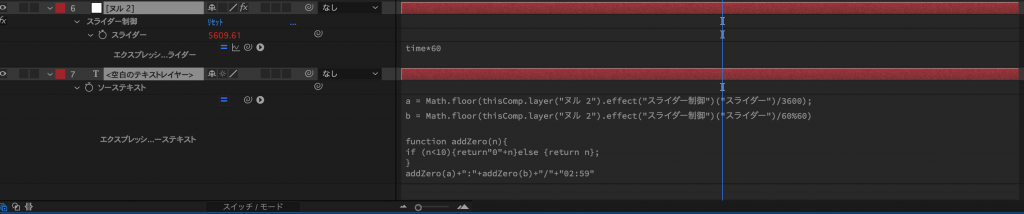
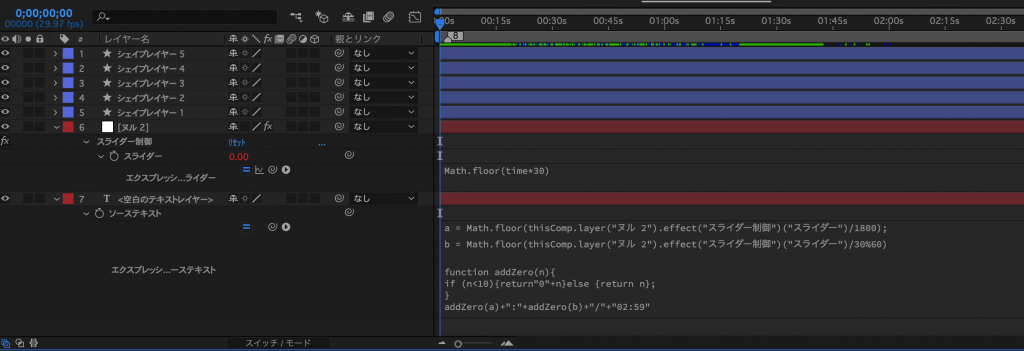
レイヤー構造

基本的にはテキストレイヤーのソーステキストにエクスプレッションを組むのですが、カウントアップ用にヌルに制御スライダーを追加しtime*60(1分60カウントの扱いにする為です)
使った構文
ヌルレイヤー:
Math.floor(time*30)
テキストレイヤー:
a = Math.floor(thisComp.layer("ヌル 2").effect("スライダー制御")("スライダー")/1800);
b = Math.floor(thisComp.layer("ヌル 2").effect("スライダー制御")("スライダー")/30%60)
function addZero(n){
if (n<10){return"0"+n}else {return n};
}
addZero(a)+":"+addZero(b)+"/"+"02:59"
あー特に後半がしんどい。わかります。早速分解していきましょう。
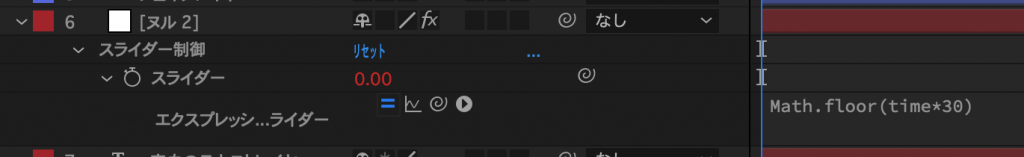
カウントアップ用のヌルレイヤー

Math.floor(time*30)
1秒を30コマでカウントする為に30をかけています(コンポジションが29.97fpsですが約30fpsといい加減にやっちゃってますが。。。。)。Math.floor は数値の小数点をアバウトに言うと省略するエクスプレッションです。これの中にtime*30をいれています。
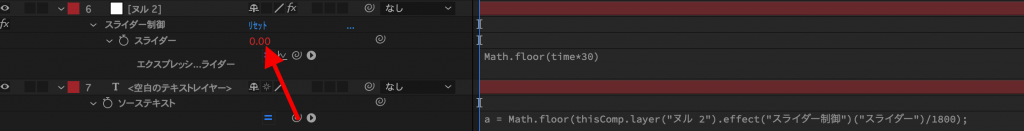
分のカウントを作る
a = Math.floor(thisComp.layer("ヌル 2").effect("スライダー制御")("スライダー")/1800);

=これはヌルのスライダー制御エフェクトにテキストレイヤーのソーステキストをエクスプレッションで繋いでいます。それを1800で割ります。これは30コマx60秒=1800コマということですね。それをaという文字に代入してます。aはこのエクスプレッションと言う状態です。必ず;で改行しましょう。
秒のカウントを作る
b = Math.floor(thisComp.layer("ヌル 2").effect("スライダー制御")("スライダー")/30%60)
=引き続き秒も同じように次の行でヌルにエクスプレッションでつなぎます。秒の場合は30カウントで1秒なので30で割ります。%60を最後につけているのは60まず数値がいったら0に戻すという指示です。秒に繰り上げのためですね。
1~9のカウントの時に左に0を表示させる
function addZero(n){
if (n<10){return"0"+n}else {return n};
}
カウントする時に最初の1~9の時にこのままでは1行になって見栄えがガタガタしてしまいます。その時は常に2行で表示出来るようにする必要があります。ちょっと難しくなりますがfunction、if{}else{}、returnを使いましょう。簡単に説明すると
- function = 自分でオリジナル構文を作る
- if{}else{} = もし〜ならば〜をする。それ以外はこうする
- return = 取得した結果を右に戻す
ちょっと何言ってるかわからないので構文を分解すると
function addZero(n){
if (n<10){return"0"+n}else {return n};
}
=addZeroっていう構文を作ります。これは10より小さい数字は0を左につけます。それ以外はそのまま表示します
と言った感じです。これを入れることですべてのカウントが2行になります。if~の構文は{}で必ず挟んでください。約束ですよ?
全てをまとめる
addZero(a)+":"+addZero(b)+"/"+"02:59"
で最後はまとめます。わかりやすくすると
分 + : + 秒 + / + 02:59
+をつけると横につなげていけます。文字としてつなげたい場合は”で挟んでつなげましょう。これで完成です。

エクスプレッションで快適なAE生活を^^
