今回はキーフレームを使わずマーカーのみで不透明度をフェードインする方法です。
maker.key(“コメント”)

特定のマーカーを指定したい場合はmaker.keyが便利です。丸括弧内のコメントはマーカーコメントと一致するのでここでは[IN]と入力しています。

こうする事でマーカータイミングで命令ができる様になります。
Tips
- コメントは文字列なので””(ダブルクォート)を忘れずに挟む事
実践 : 不透明度をマーカーでフェードインさせてみる
では実際に不透明度をマーカーでフェードインさせる方法です。
準備
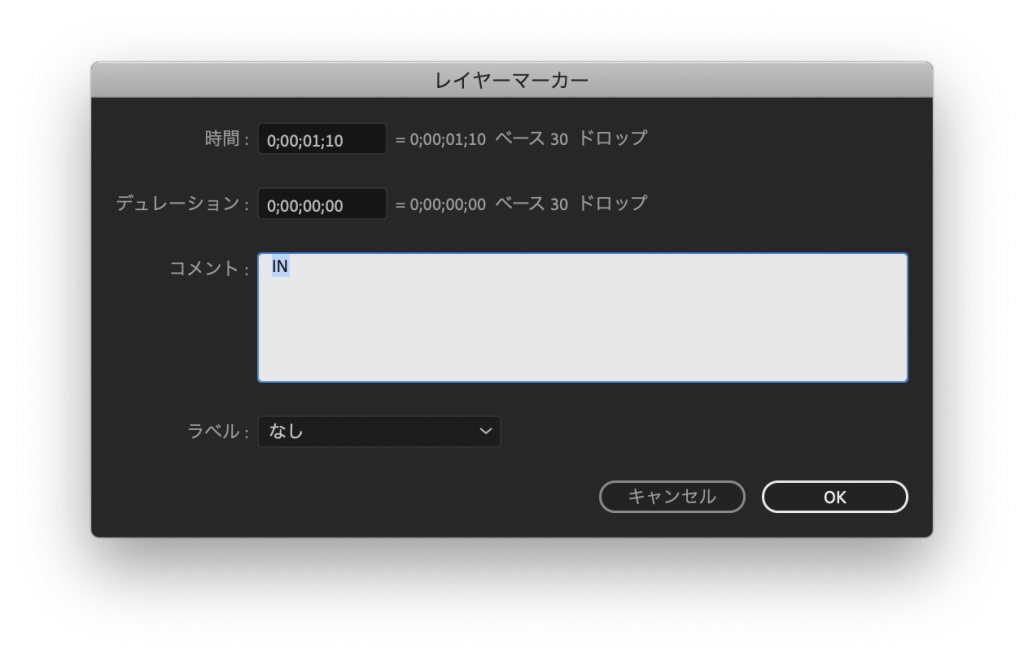
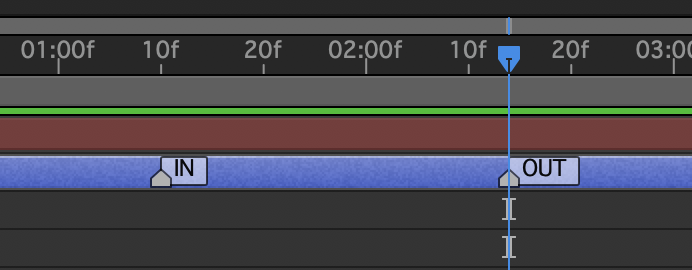
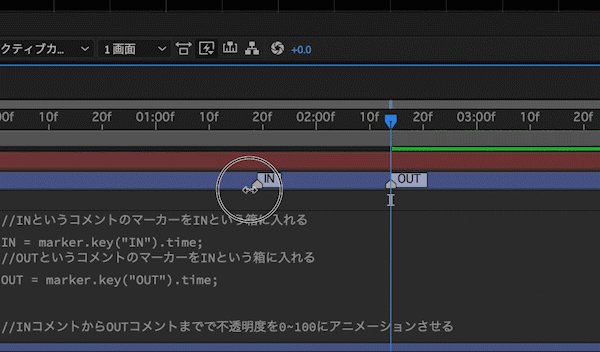
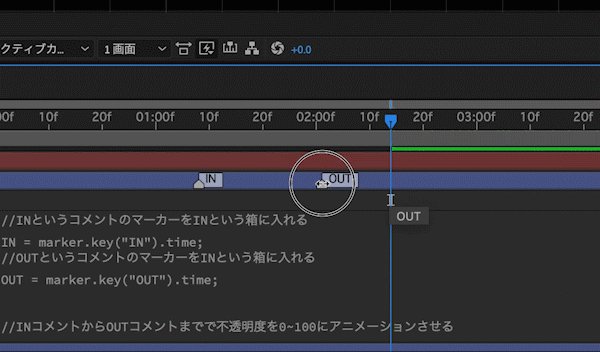
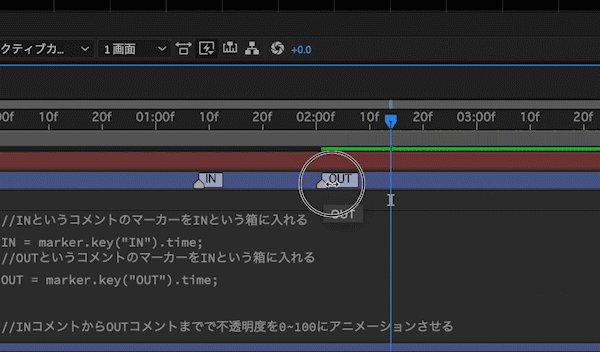
- レイヤーマーカーを2つ追加
- それぞれのマーカーコメントにを[IN][OUT]と入力

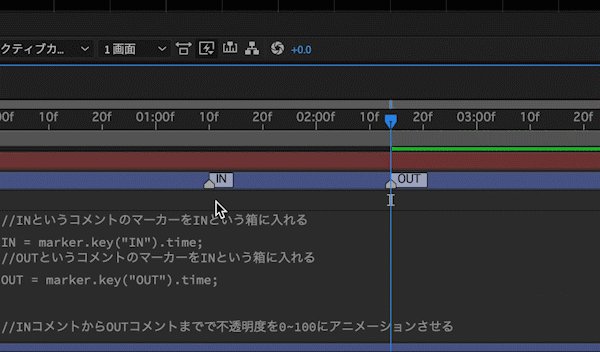
記述
//INというコメントのマーカーをINという箱に入れる var IN = marker.key("IN").time; //OUTというコメントのマーカーをINという箱に入れる var OUT = marker.key("OUT").time;//INコメントからOUTコメントまでで不透明度を0~100にアニメーションさせる linear(time,IN,OUT,0,100)
注意点
marker.key(“IN”)の後ろに[.time]とつけているのは
- marker.key(“IN”)の打たれているコンポジションの時間
を取得するためです。こうする事によってlinearを使って時間軸で制御できる様になります。

これでフェードインはマーカーで制御できる様になりました。
レイヤーマーカーを使うので毎回キーフレームを出さなくてすむので手間が省けますね(どんな状況でもというわけではないですが。。)
エクスプレッションを使って快適なAE生活を^^
