テキストの情報は最近までソーステキストの入力情報だけだったので他の文字パレットの情報を取得できなかったですよね。やっと最近のJavascriptベースで対応が増えたので今回はこんなストロークをアニメーションする方法をやってみます。
テキストのエクスプレッションはこちら(まだ書ききれてませんが。。。。)

レイヤースタイルでやれば?っているのはおいておいて早速行ってみましょう。
set???という魔法が追加

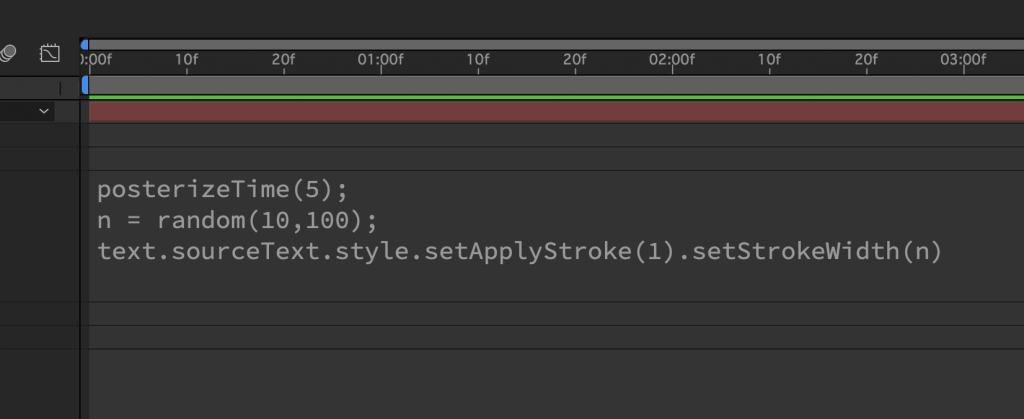
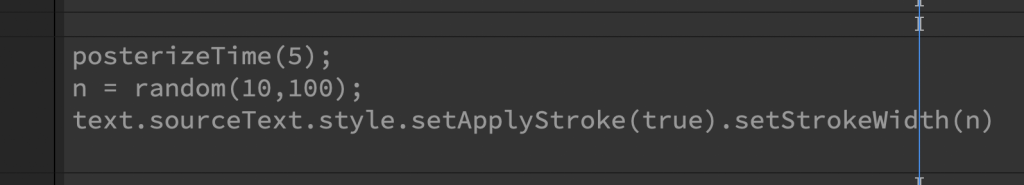
posterizeTime(5);
n = random(10,100);
text.sourceText.style.setApplyStroke(true).setStrokeWidth(n)
新しいテキストのエクスプレッションの中にset関数があります。これは簡単に砕いてみると、
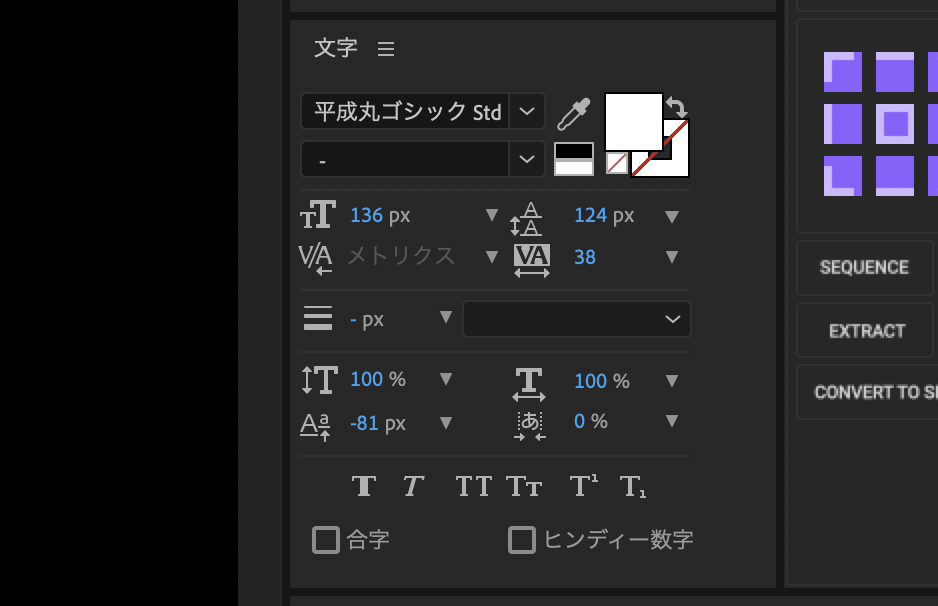
- 文字パレットの属性情報を追加する

この文字パレットの情報です。今回はこの中のストローク情報を取得したいので2つ。
- setApplyStroke()
- setStrokeWidth()
をtext.sourceText.styleの後ろに追加しています。
手順
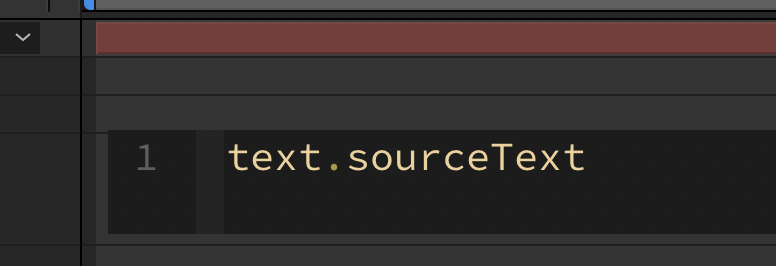
ソーステキストのエクスプレッションをオン
text.sourceTextが追加されます

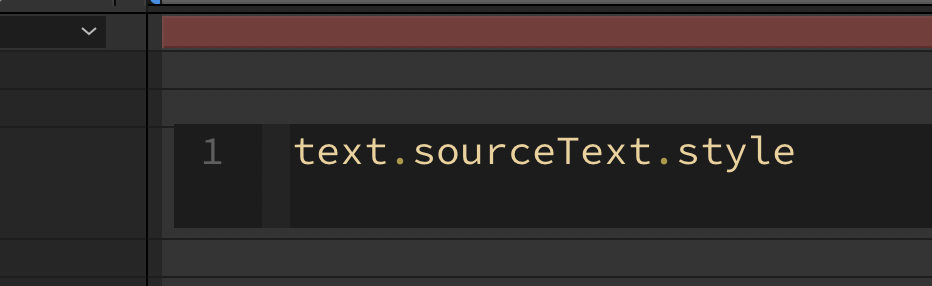
styleを追加

そしてドットで区切って(なぜかはココ読んで)styleをつけます。
- style = 文字パレットの情報全て(厳密に間違いますがここではこう言い切りますか。。。)
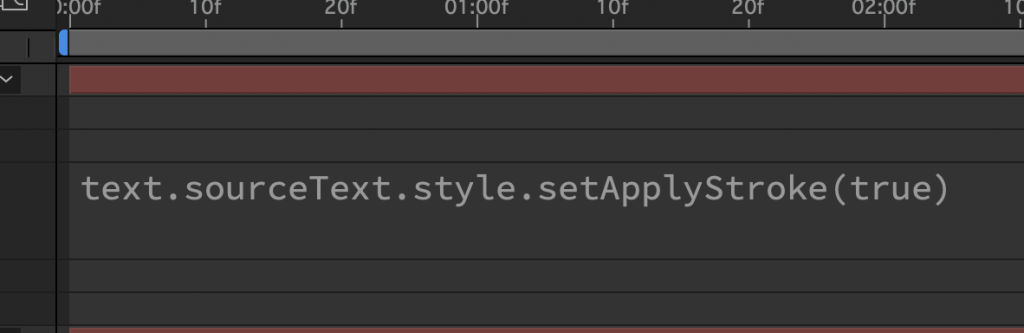
setApplyStroke(true/false)を追加

styleの後にetApplyStroke(true/false)を追加します。これは
- ストローク情報をオンにする??
っていう意味です。今回は追加したいのでtrueです。でもこれfalseでもうっすら線つくんですよね??なんでだろ??(2020 5/8現在)
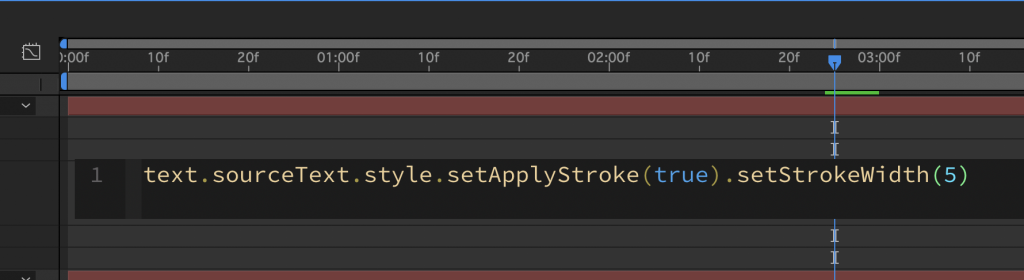
setStrokeWidth()を追加(線幅)

そして最後は線幅のsetStrokeWidth()をドットで繋ぎます。今は 5としてますがコレは変数にしてrandomとか入れると面白いと思います。

posterrizeTime()をつけたのは線幅の変化するスピードを調整するようです。
完成
コツとしては
- style.set~.set~….
とつなげていく所ですね。皆さんも試してみてください。
エクスプレッションを使って快適なAE生活を^^