今回はいろんな場面で使えるハーフトーンの表現の作り方です

ハーフトーンの元を作る

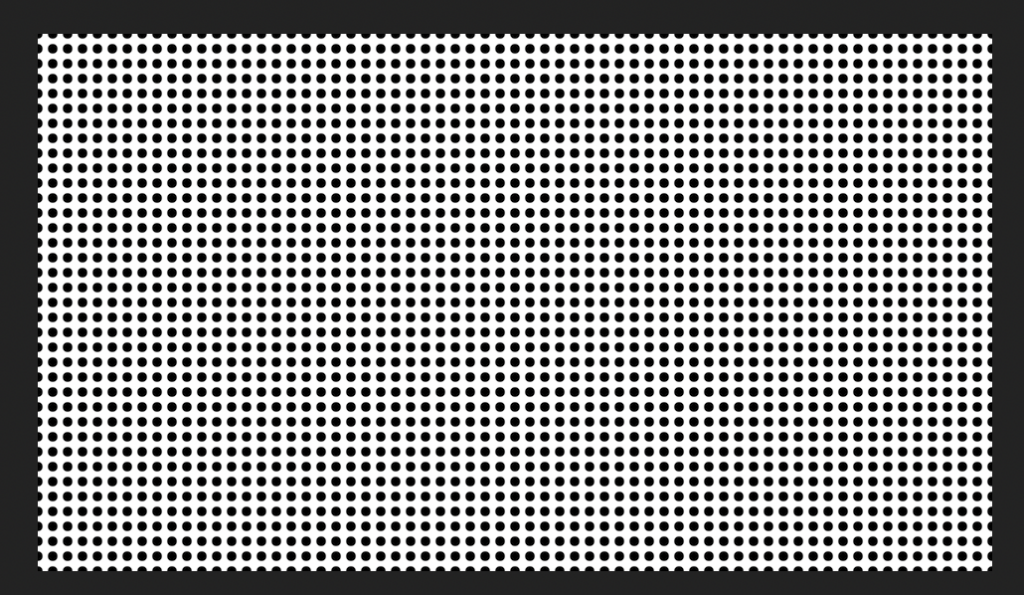
まずはシェイプレイヤー中央に正円を配置します。

下にホワイト平面を敷いています。シェイプの色は黒にしておきましょう。

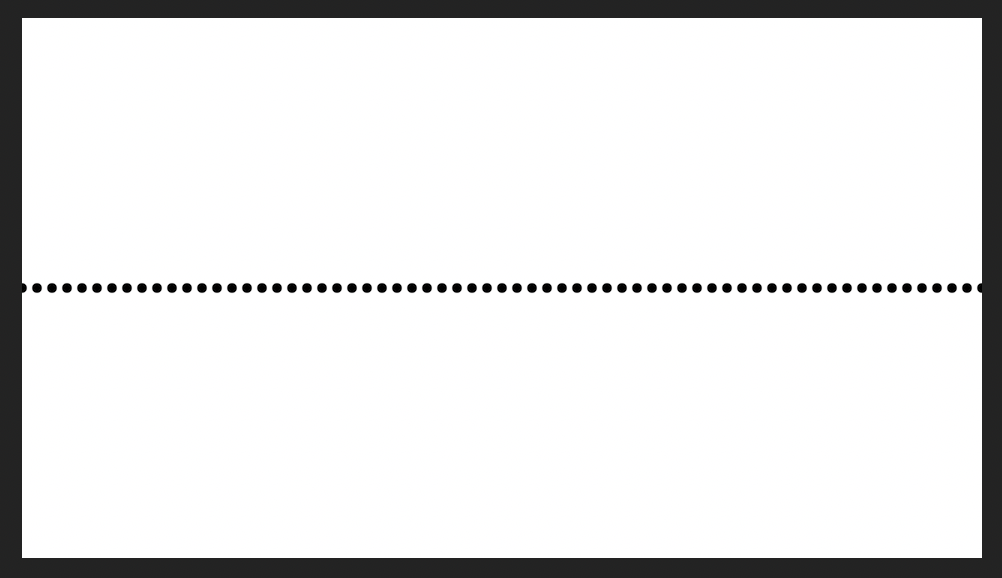
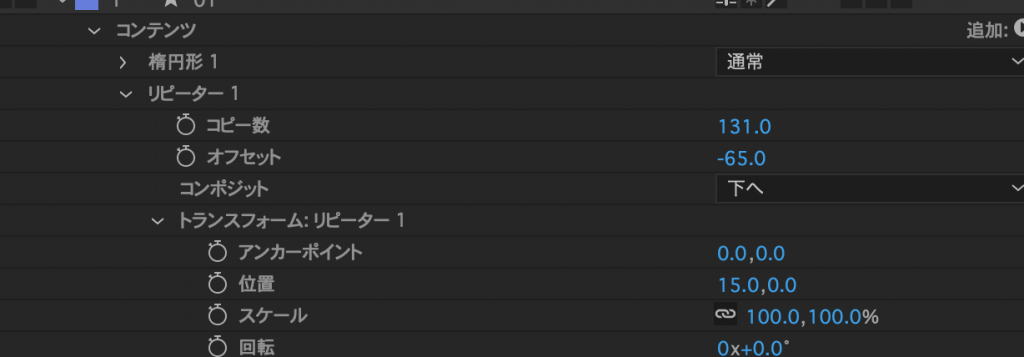
リピーターで横を複製


横方向のリピーターは下のプロパティが重要です。
- コピー数 = 円の数
- オフセット = 増やした円を前にずらす
- リピーターの位置 = 円の間隔
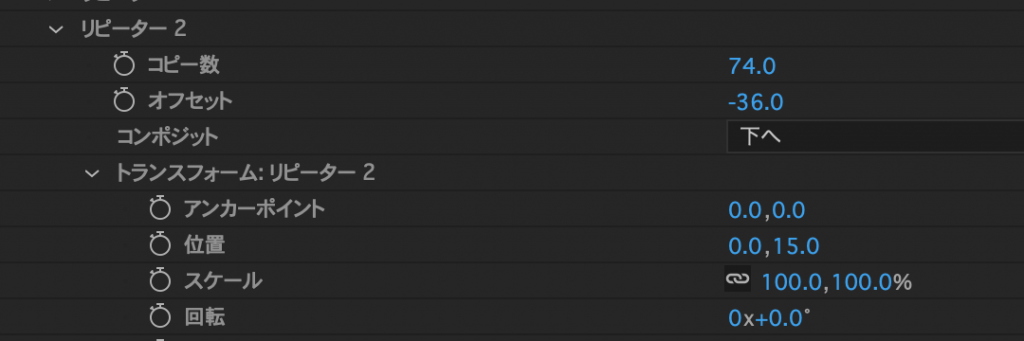
縦のリピーターはもう一つアニメーターを作成して横と同じ要領で作成します。注意点はリピーター位置の数値を同じにしておかないと幅間隔が一律にならないので注意です。


このトーンの元のレイヤーはレイヤーとして使うためにプリコンポジションしておきましょう。
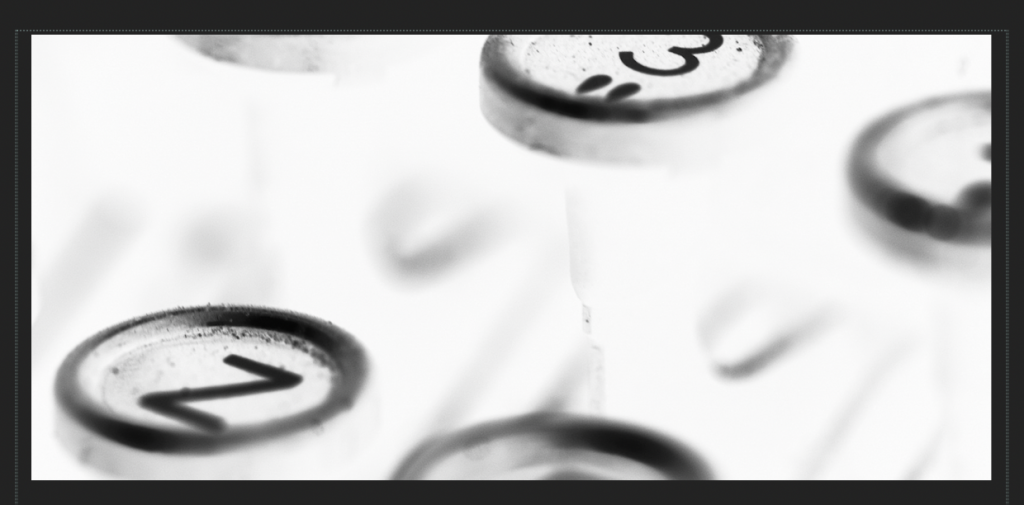
動画素材の準備

加工する動画の下ごしらえをします。必要な情報はハーフトーンに必要な
- 白黒の情報
になるのでエフェクトを2つかけます
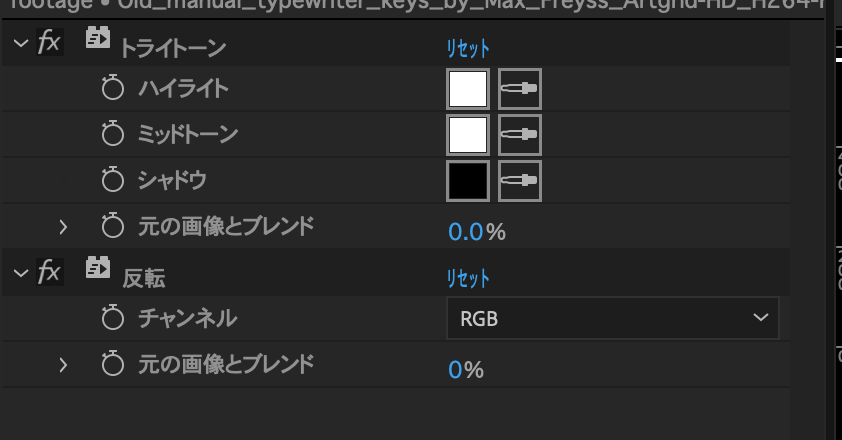
- トライトーン = 白黒情報にする
- 反転 = 黒い部分が残るの浮き出てくる
トライトーンはハイライトとミッドトーンを白にしておきましょう。

これで素材の入ったコンポジションは完了です。
合成
先ほど作った
- 白黒に下素材
- トーンの元
を新規コンポジションに入れます。素材は参照につかうのでビデオはオフにしておきます。
ブラー(カメラレンズ)

トーンの元コンポジションに
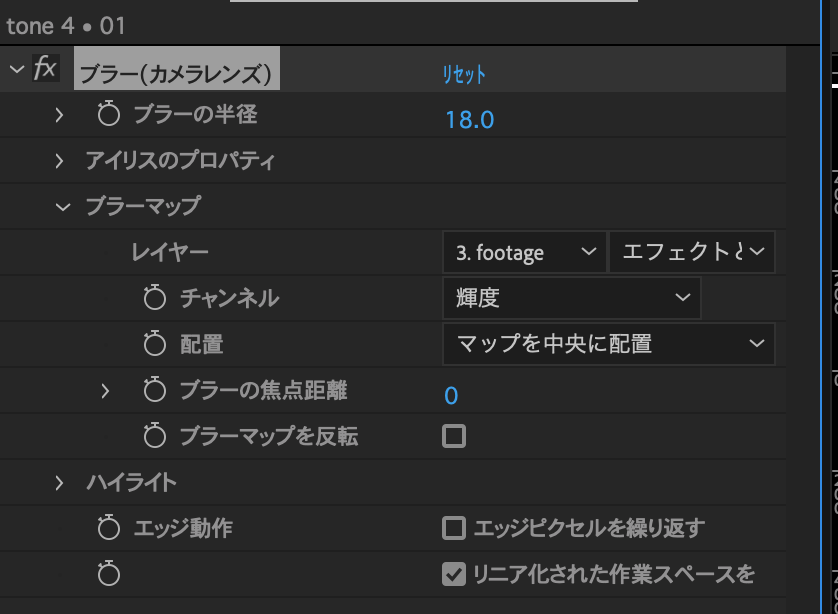
- ブラー(カメラレンズ)
を適用します。その後に変更するプロパティは2つ
- ブラーの半径 = 円の大きさ
- ブラーマップ = レイヤー = 適用する動画レイヤーを選択する
ブラーの半径は画像を見ながら調整しましょう。次に話す調整レイヤーをかけてから出ないとよくわかんないので最後に調整しましょう^^
調整レイヤー(仕上げ)
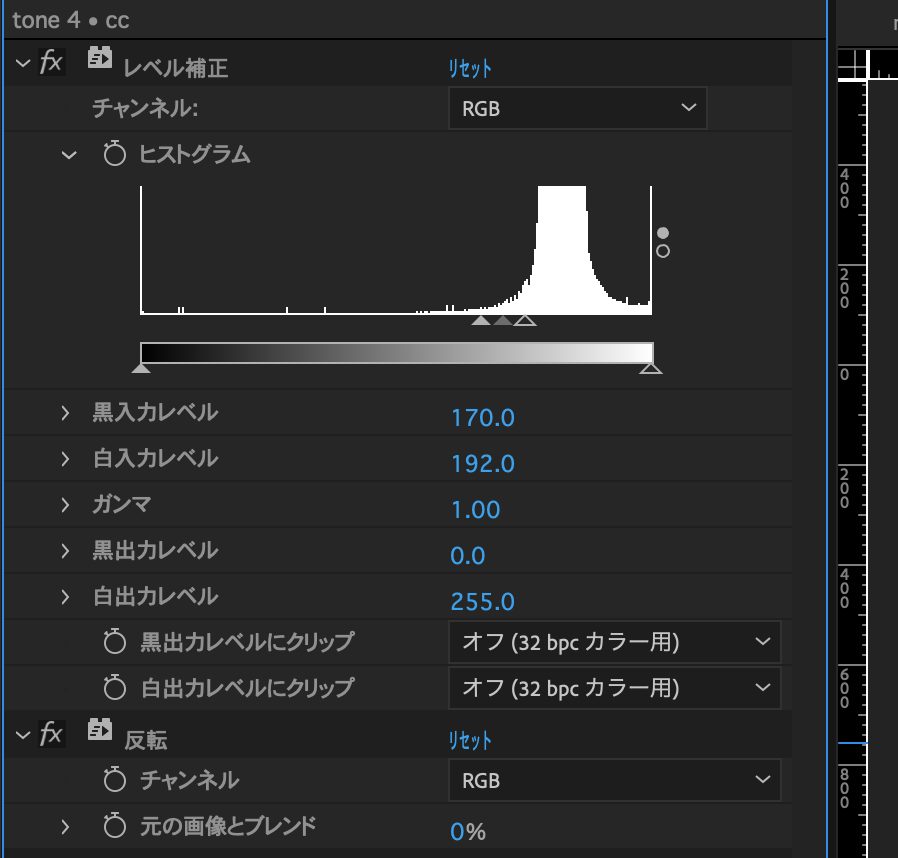
最後に調整レイヤーを追加します、追加するエフェクトは3つ
- レベル補正 = 明暗をはっきりしてトーンをくっきりと
- 反転 = 浮き出る部分にトーンを適用するため

レベル補正は中間と白黒の場所で雰囲気がグッと変わるのでバランスを考えましょう。
完成
ハーフトーンを使って快適なAe生活を^^