テキストの文字を増減させた時にテキストベースも連動して幅調整を行わせるにはそのテキストレイヤーのレイヤーサイズをもとに調整します。
sorceRectAtTime
この式は指定したレイヤーの縦横サイズなどを計算する時に使います。使い場所はthisCompやthisLayer(“指定レイヤー名”)のあとにつづけて使う事が多いと思います。
基本的な4つのオプション

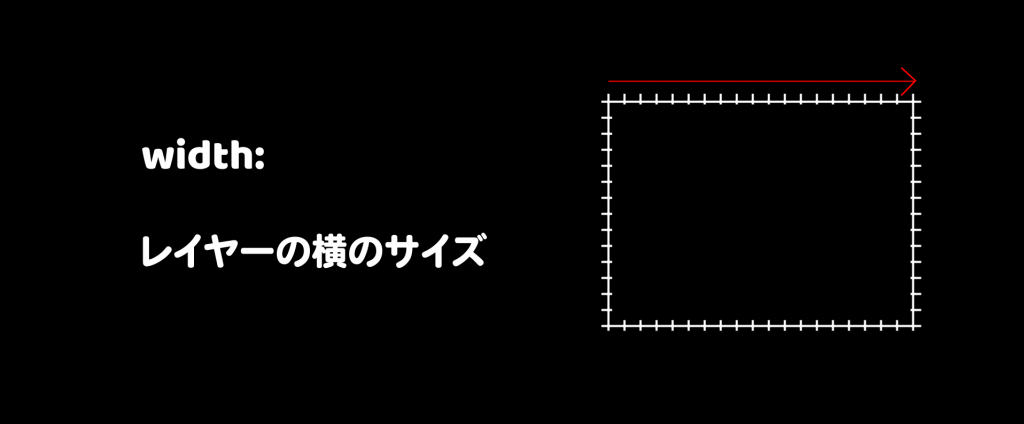
- width

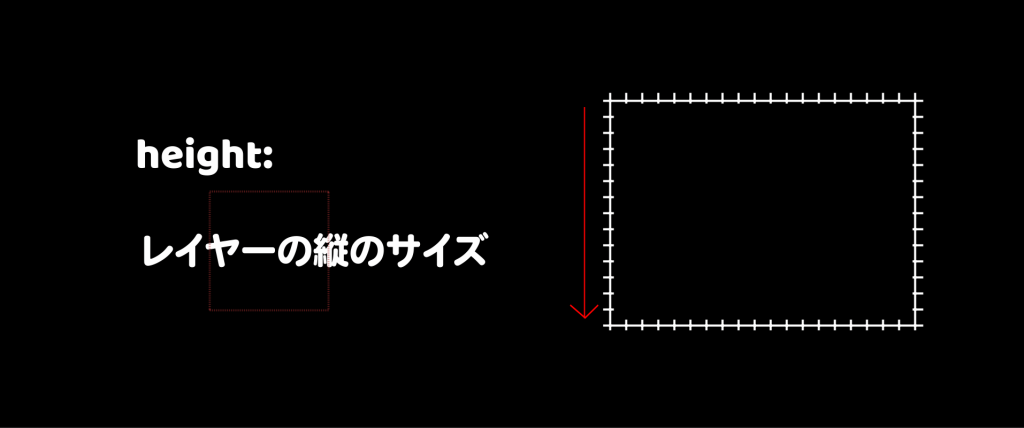
- height

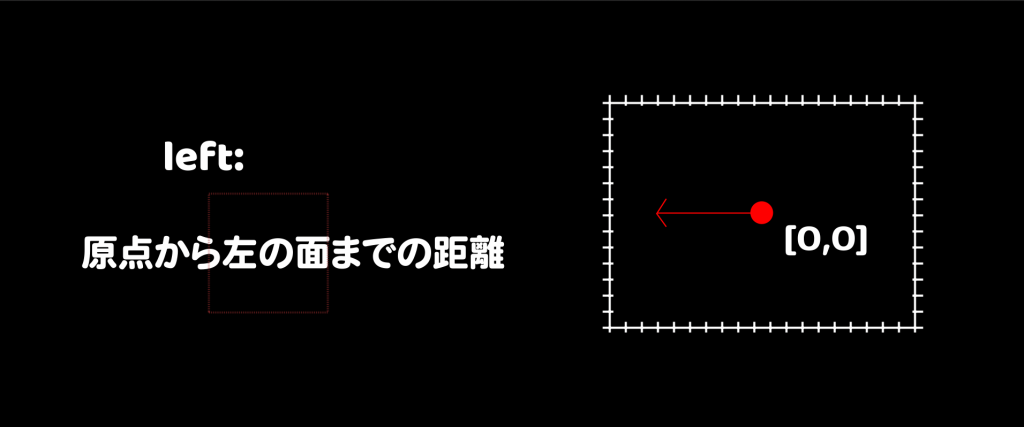
- left

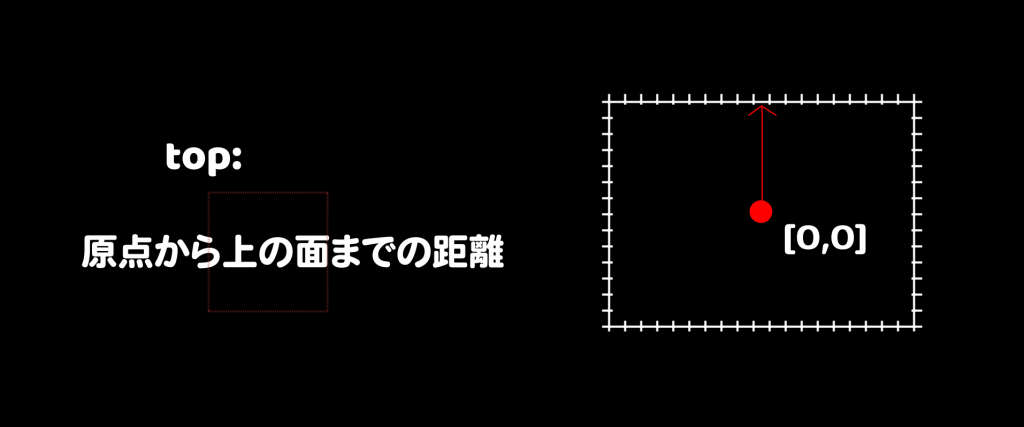
- top
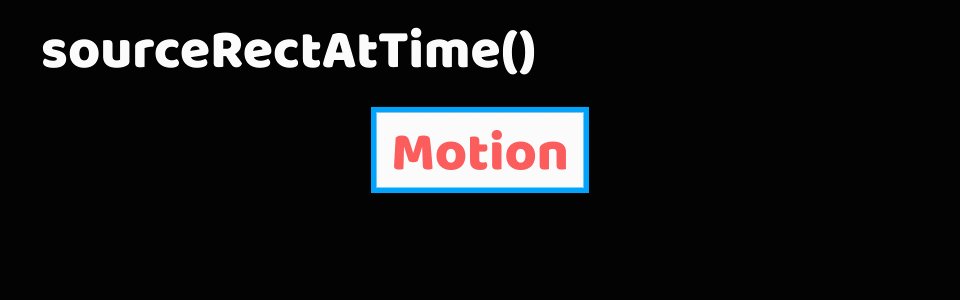
テキストとベースを連動させる場合

このように文字が増えた分だけベースも動かしたい場合はベースのスケールに記入します。
//変数nに指定したレイヤーをつなげ、その後ろに.sourceRectAtTime()を追加n = thisComp.layer("Motion").sourceRectAtTime();//xはwidth.yはheightを参照する[n.width,n.height]
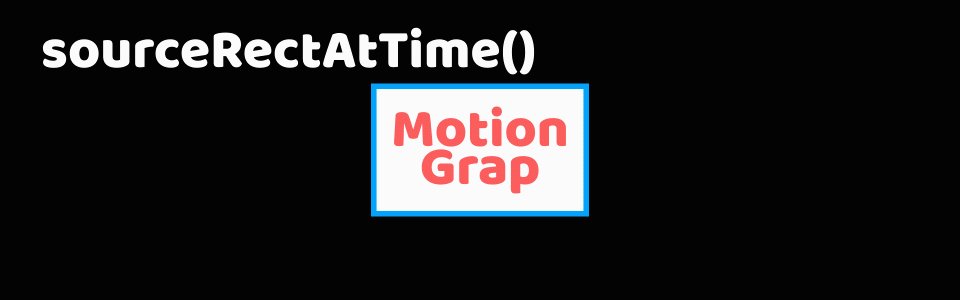
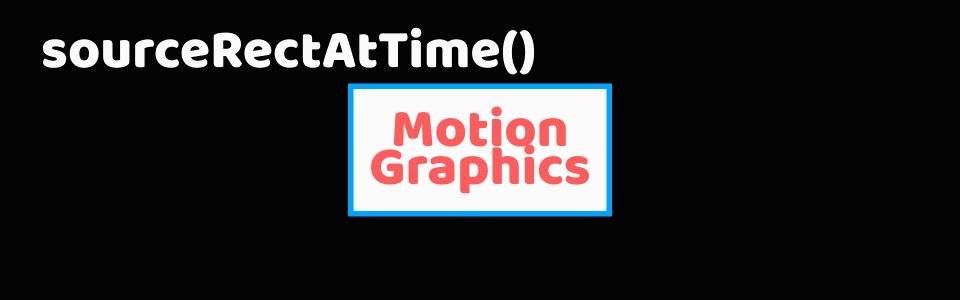
行を追加する場合

これで横の動きに対応します。縦の行が増えたりする場合はアンカーポイントにエクスプレッションを組みます。
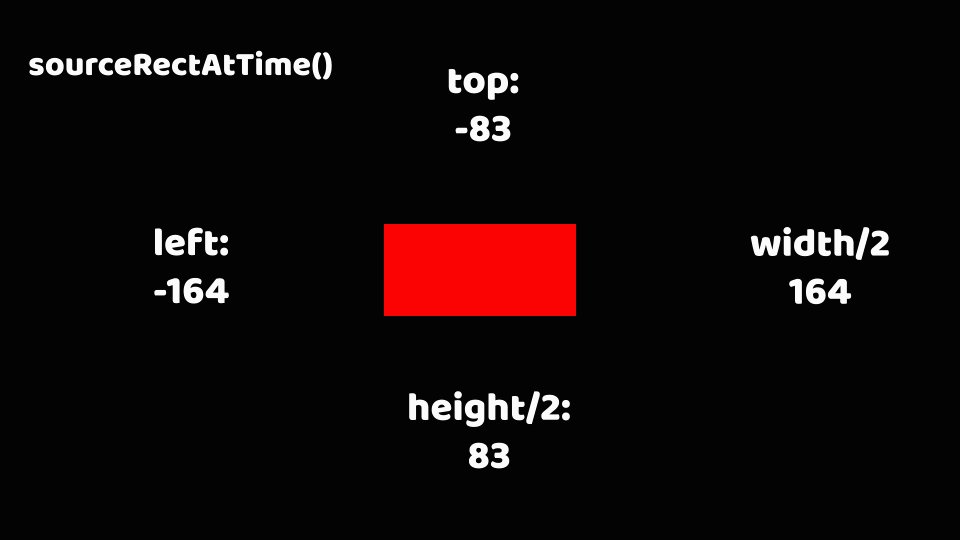
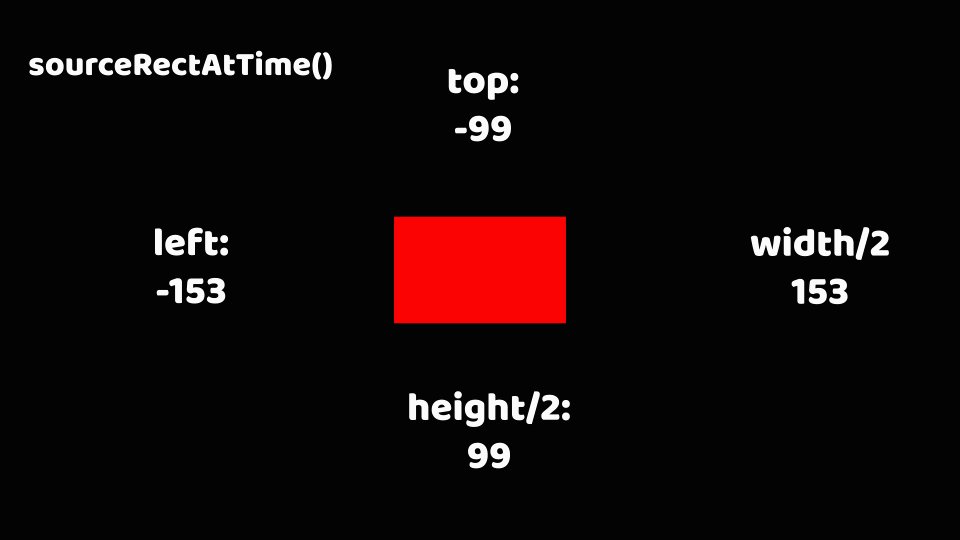
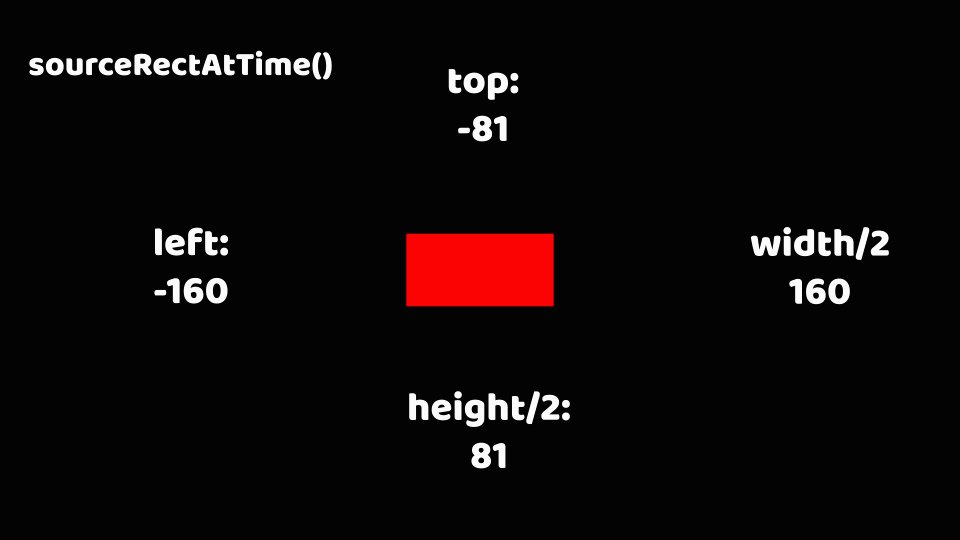
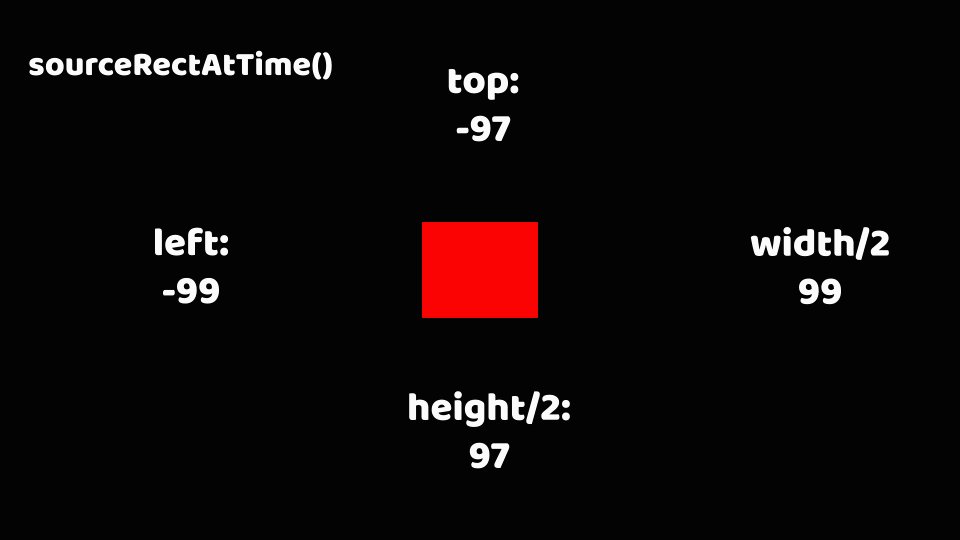
//ベースレイヤーに、変数nにそのレイヤーの情報とsourceRectAtTime()を追加n = thisLayer.sourceRectAtTime();//縦横それぞれ、動いた距離を相殺させるために足します[n.width/2+n.left,n.height/2+n.top]

こんな風に原点からマイナス方向とプラス方向に進むのでそれぞれを足す事で原点の位置を計算できる仕組みです。
これを使えば簡単にレスポンシブデザインが作れてしまいます。是非、試してみてください。
エクスプレッションを使って快適なAE生活を^^
