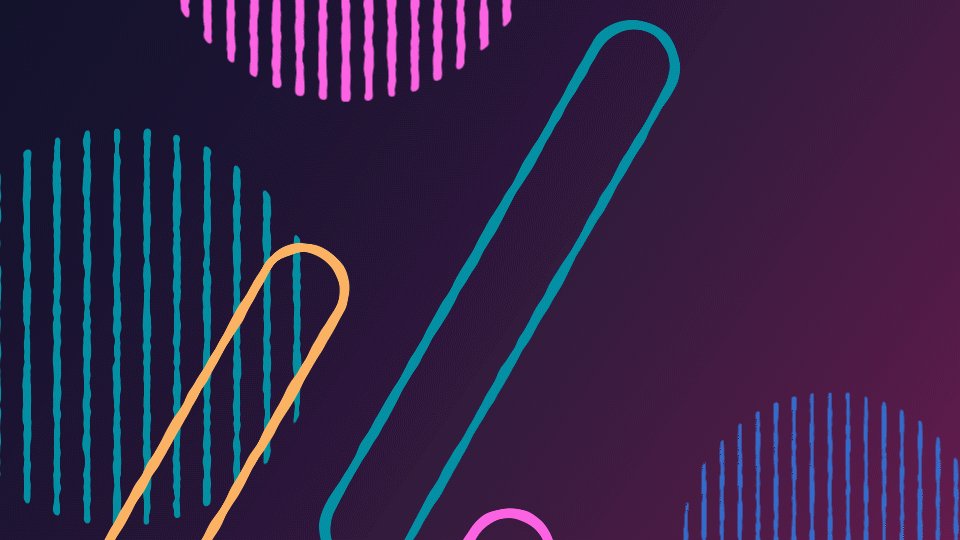
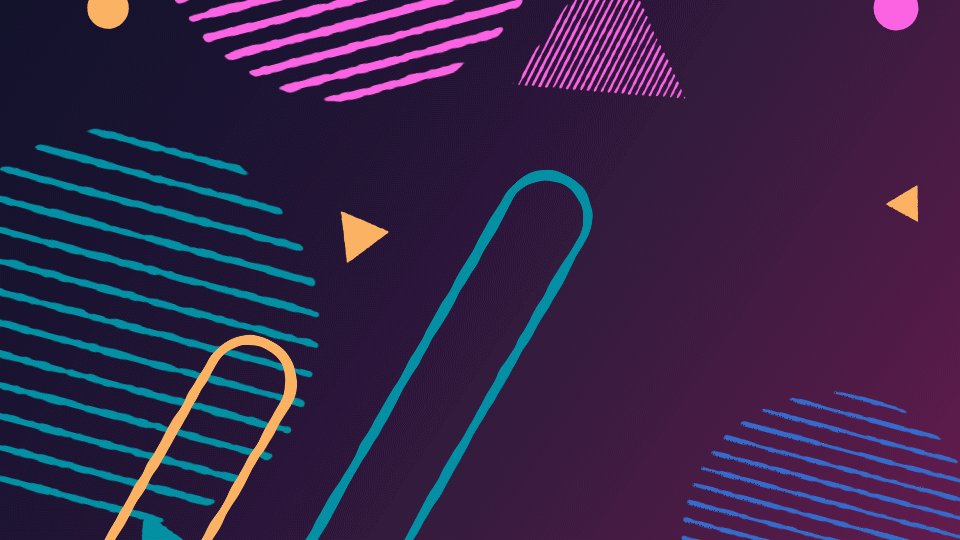
今回は個人的にモーショングラフィックスぽいなーと思うパターン背景の作り方です。あくまで個人的な感想です。

要素
- 背景
- 正円
- 楕円
- 三角
- 線
本当要素は形の要素は少ないです。それぞれ見え方を変えてるだけです。
背景

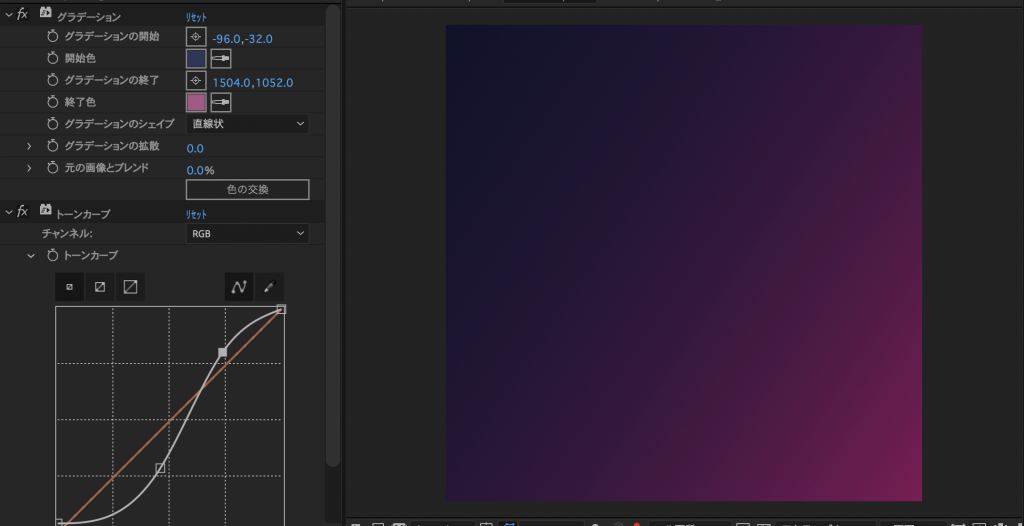
背景はエフェクトを2つ使って作りました。色は好みがあると思いますが
- 暗いから明るい
- 色は近似色から
などにすると統一感出ると思います。それをトーンカーブで暗部をしめてコントラストを上げています。
正円パターン

正円のシェイプは大きく分けて2つのパターン
- 拡大縮小する
- 回転する
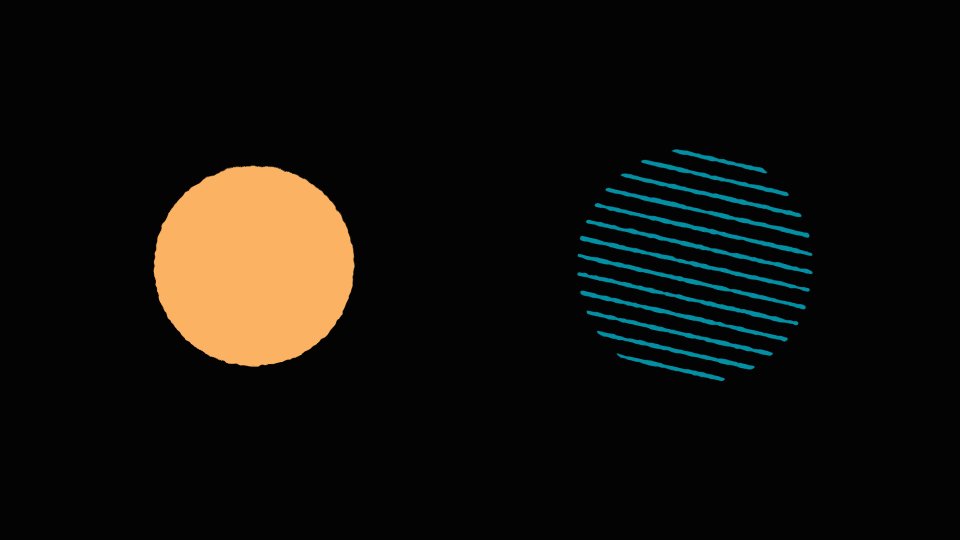
拡大縮小


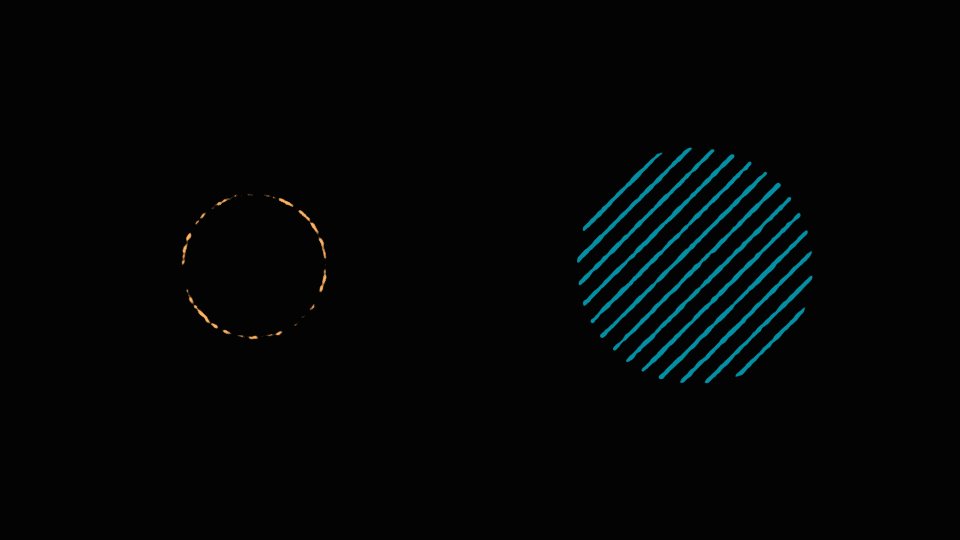
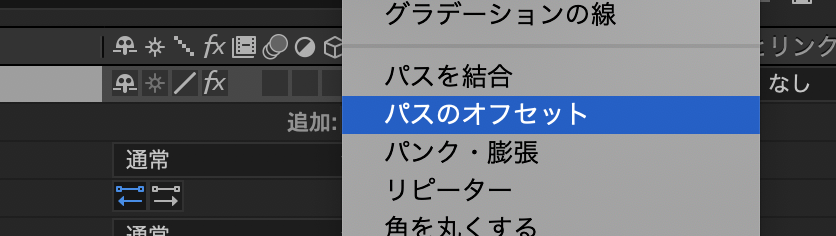
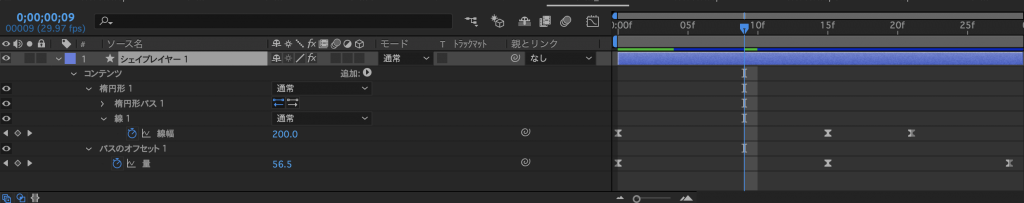
拡大縮小する動きはシェイプの塗りはなしにして線だけで表現しています。線幅が最小は大きくて円がパスのオフセットで大きくなりきったら消える様にしています。
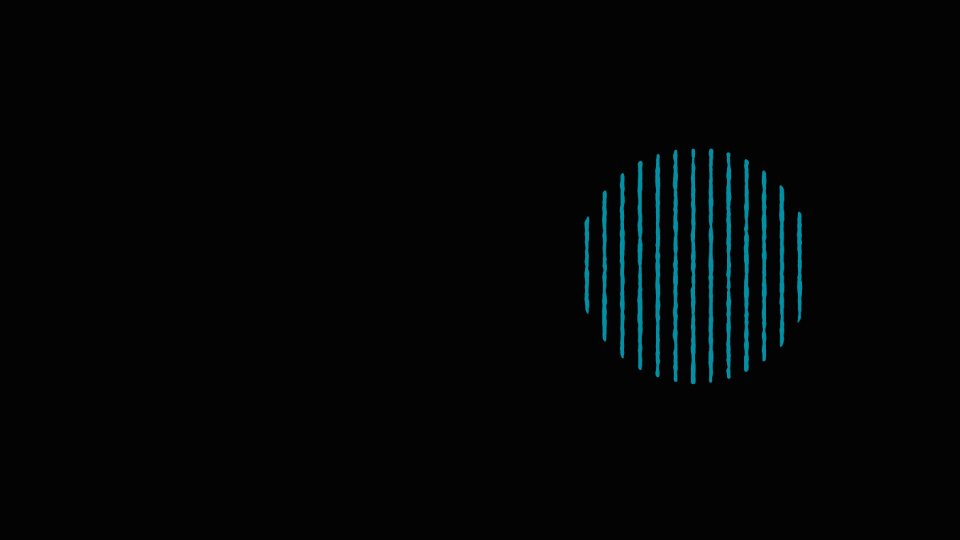
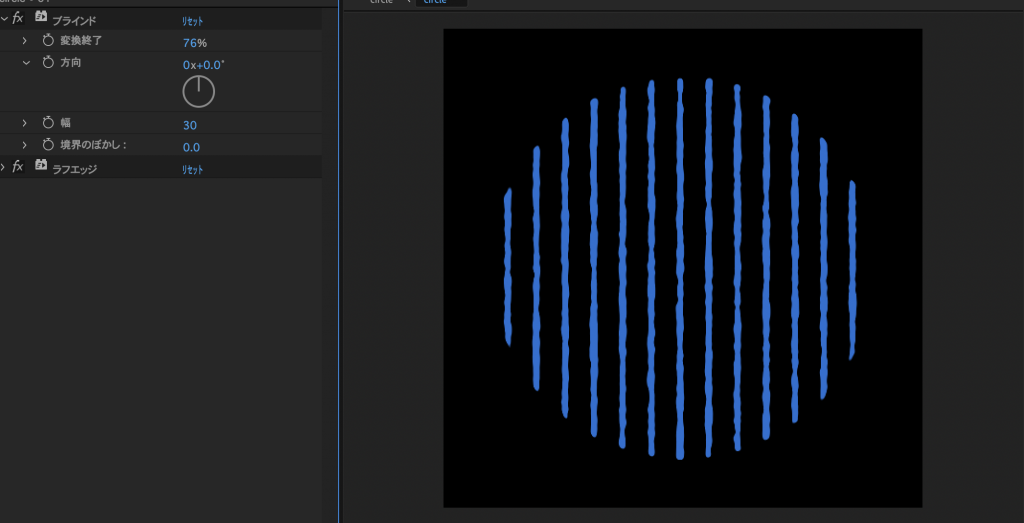
回転

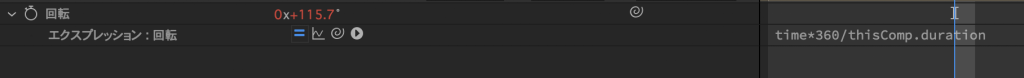
回転する円は線状にしています。これはブラインドを使って扇状にしているんですがエッジが強くでてしまうのでラフエッジで少し滑らかに見える様にしています。回転はエクスプレッションです

time*360/thisComp.duration
ループさせたいのでコンポ時間でtime*360(一回転)をする様にしています。
楕円形シェイプパターン

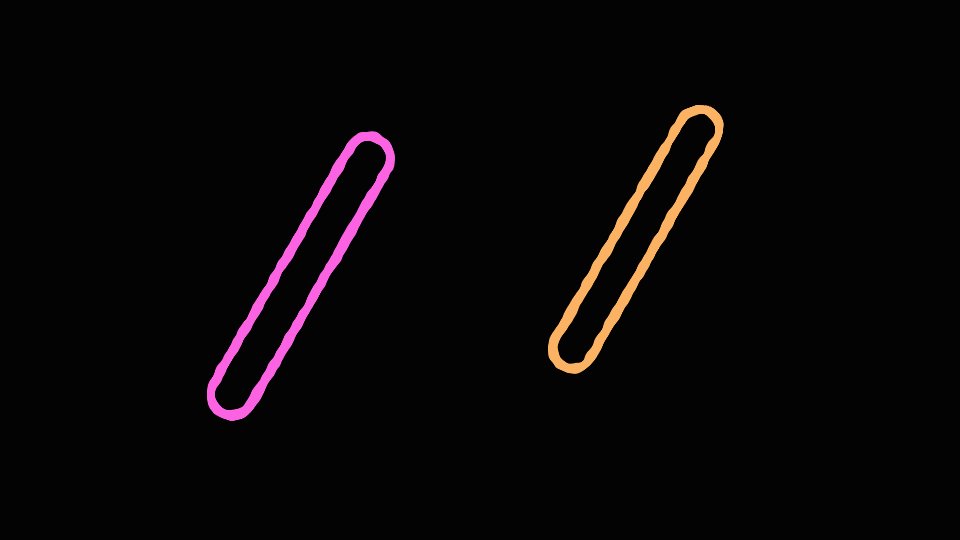
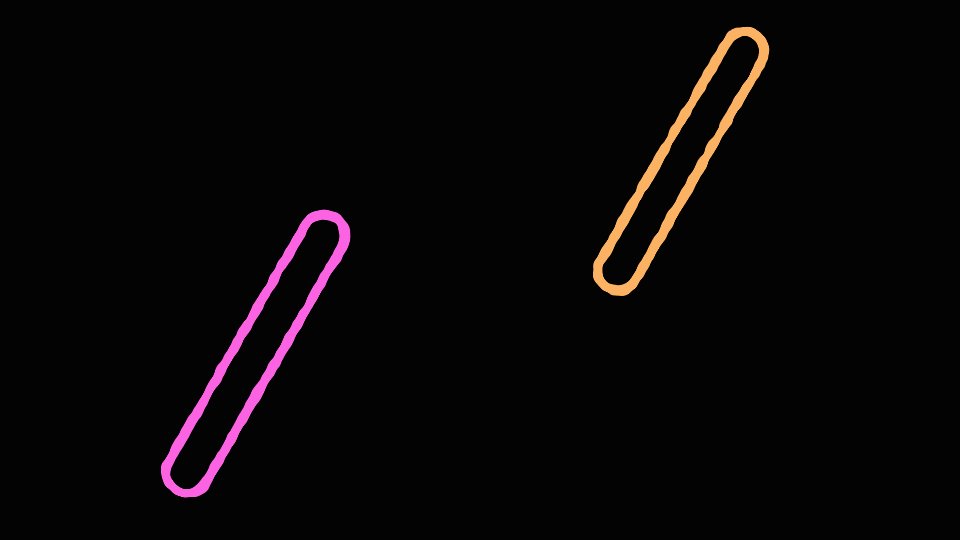
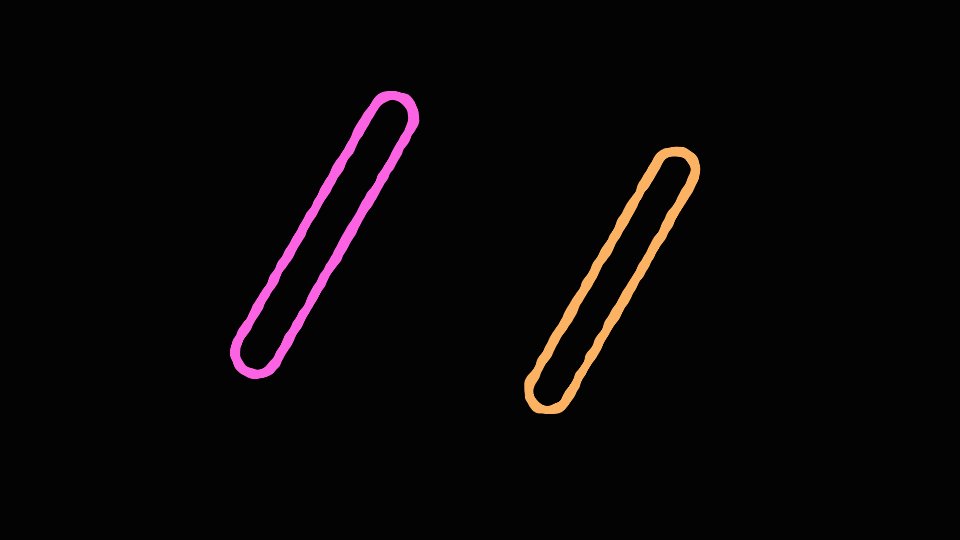
楕円のシェイプは塗りなしで線のみです。動きは2つに分けています。
- 上下の動きはシェイプの位置
- 傾き角度はレイヤーの回転
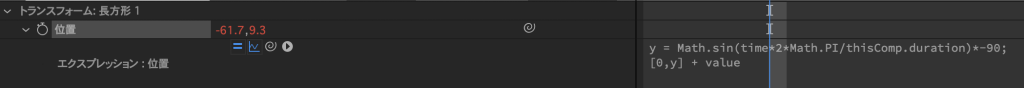
なぜ分けたかというと後から回転角度を変えたい場合にシンプルに変えたかったからです。まぁヌル使えばいいって話ですけどね。笑。。。。。。で、今回は前後運動はMath.sinを使ってます。周期的にする場合お手軽簡単エクスプレッションです。

y = Math.sin(time*2*Math.PI/thisComp.duration)*-90;
[0,y] + value
上に上がる場合は1行目の最後の数値を-90、下に下がる場合は90にするといいなります。シェイプの原点から上がマイナス方向、したがプラス方向ですね。valueをつけておけば後から変更が可能なので便利です。最強のエクスプレッションはvalue説があります。(個人的な感想です)
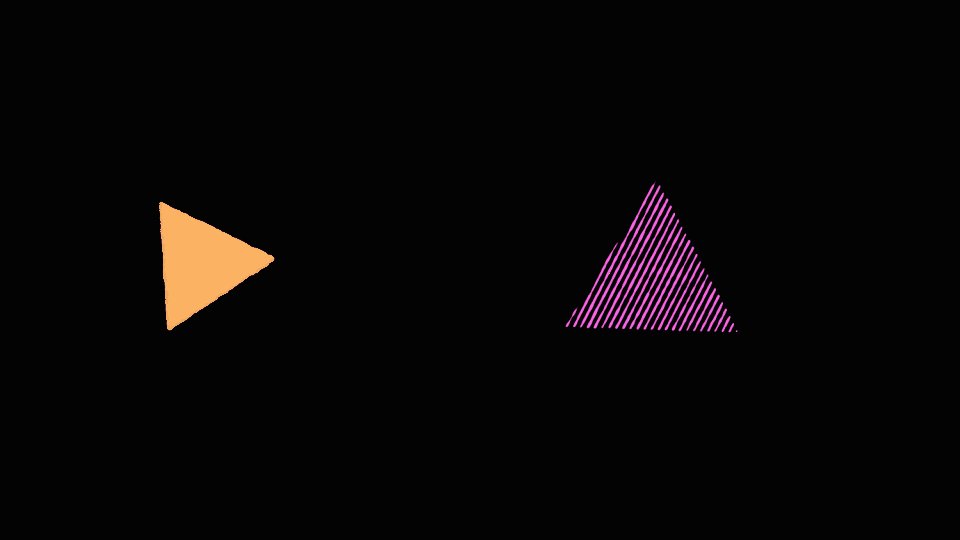
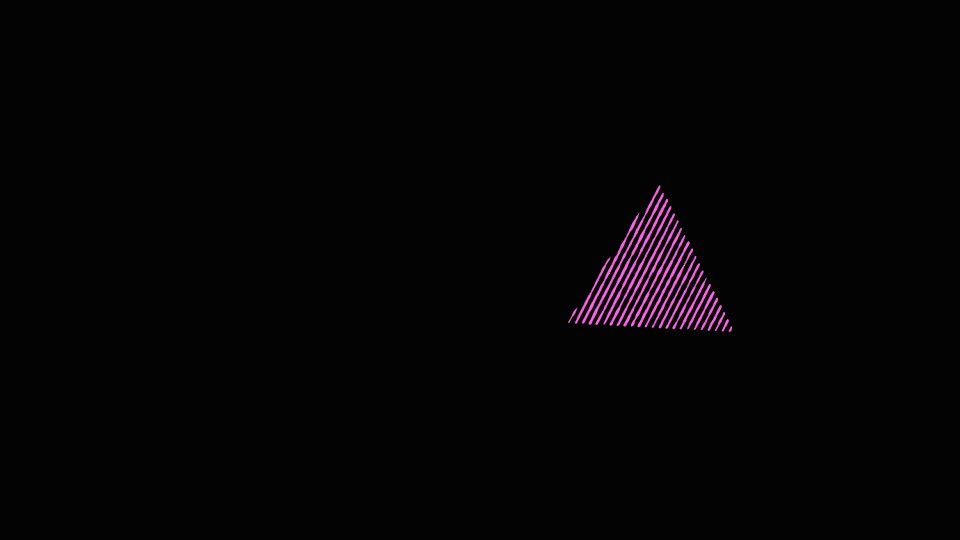
三角シェイプ

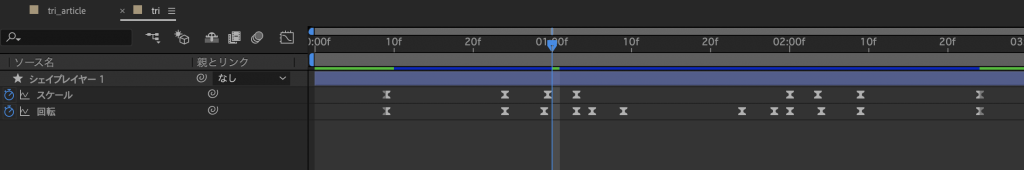
パターンは1つだけです。線状になってるのは前述のブラインドエフェクトです。動き自体もスケールしながら回転して入ってくるだけです。


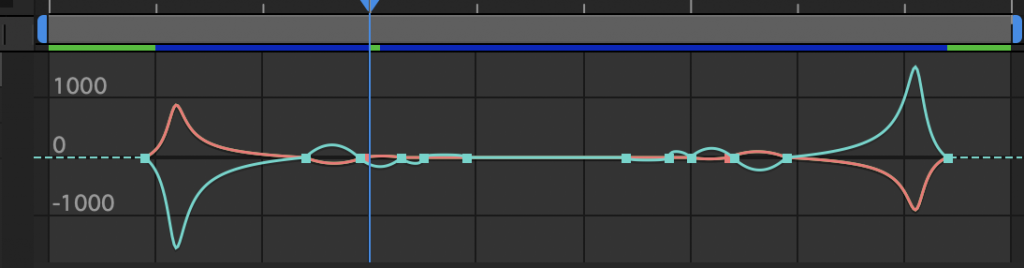
動きの速度は速度グラフで変えていますが前寄りにしてます。最初に加速すると本当いい感じになりますね。
線シェイプ

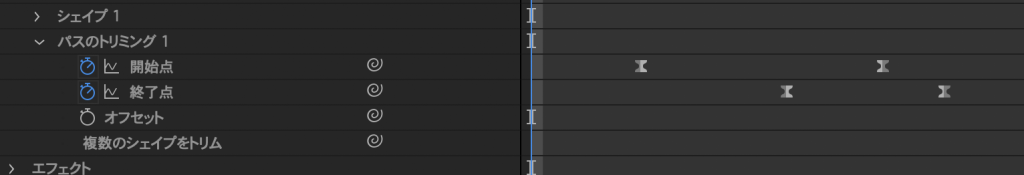
ラインのシェイプはペンツールで線を書いてそれをパスのトリミングでアニメーションさせています。

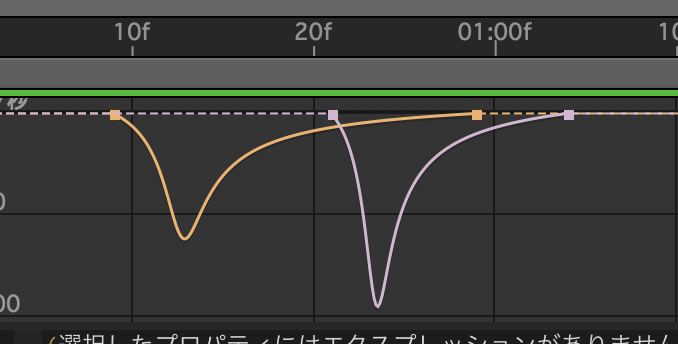
速度グラフはこんな感じです

あとはこれらを配置してカラー調整を少し加えて、時間軸を調整すれば完成です

大事なのはデザイン
かなりシンプルですよね。こういうパターン系は全体のデザインが重要になってくるのでいろいろな資料を下に作ってみるといいと思います。作ってると楽しいですね。
モーショングラフィックスを使って快適なAe生活を^^
