今回はパスで超簡単に作れるトランジションです。

今回の要素は大きく分けて3つです。
- パスの出現するアニメーション
- パスが消えていくアニメーション
- 立体感が出る様にレイヤーを重ねる
パスの出現アニメーション

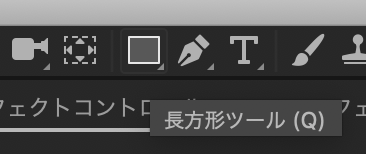
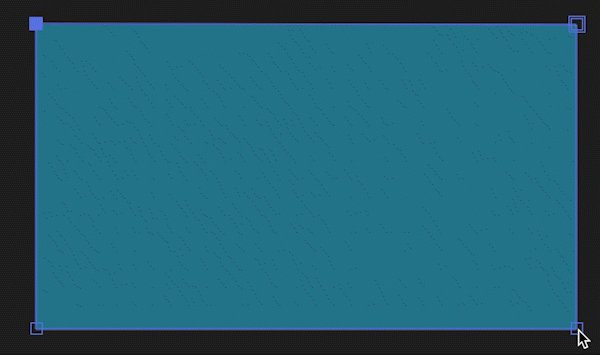
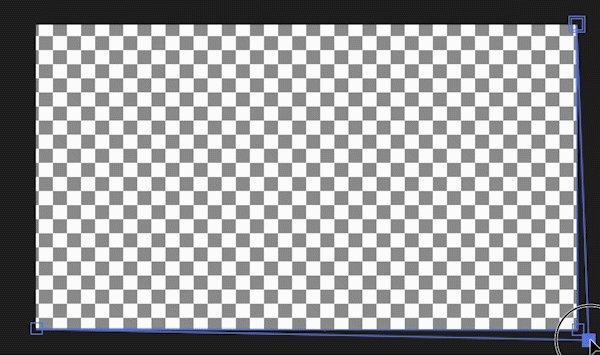
長方形シェイプをコンポジションサイズと同じ大きさで作成する場合は長方形ツールをダブルクリックします。

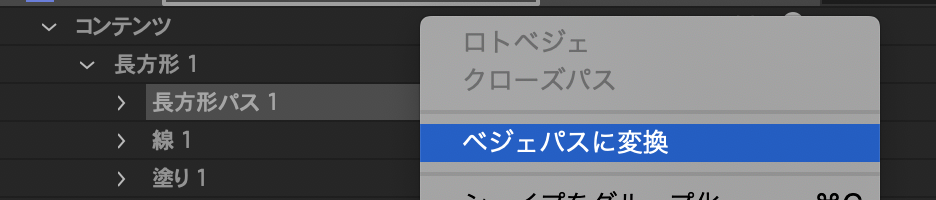
パスに変換するために作成された長方形パスをベジェパスに変換します。これでパスの頂点を調整できる様になります。

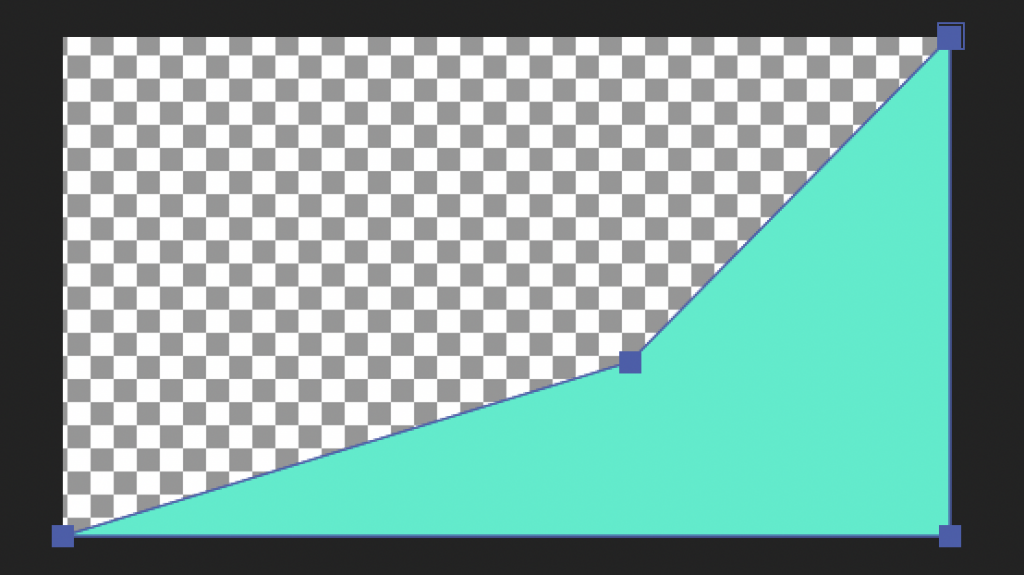
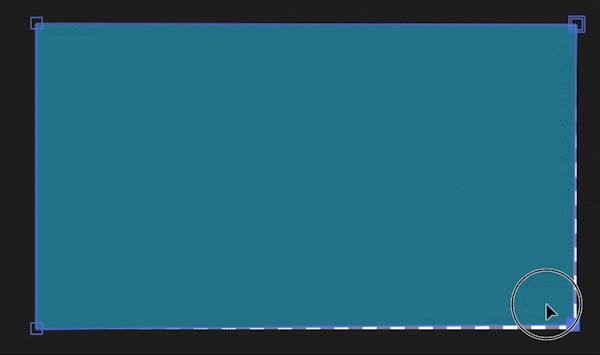
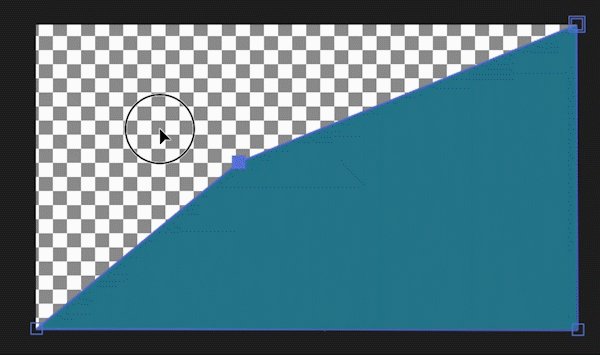
頂点一つだけをアニメーションさせる

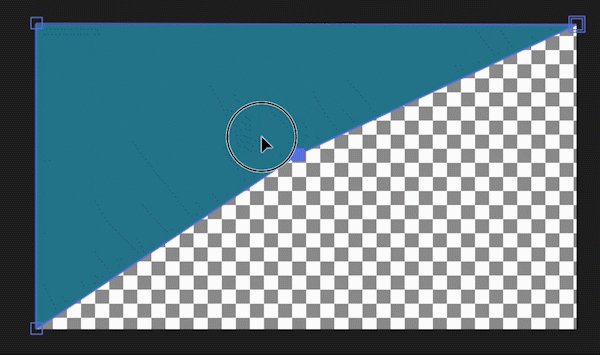
パスは2点でアニメーションします。
- 最初のキーフレーム = 何もシェイプはは見えていない
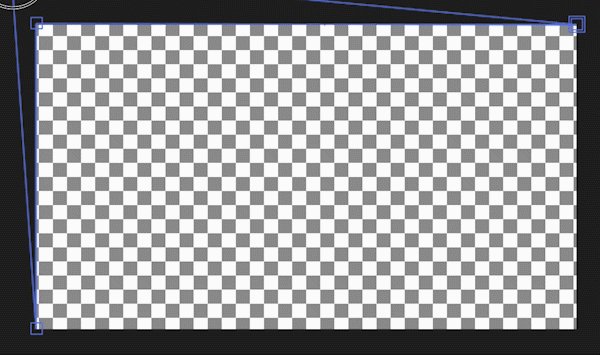
- 終わりのキーフレーム = シェイプが全部見えている
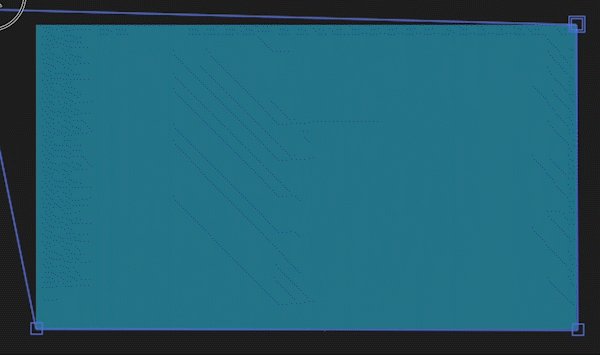
終わりのキーフレームは逆です

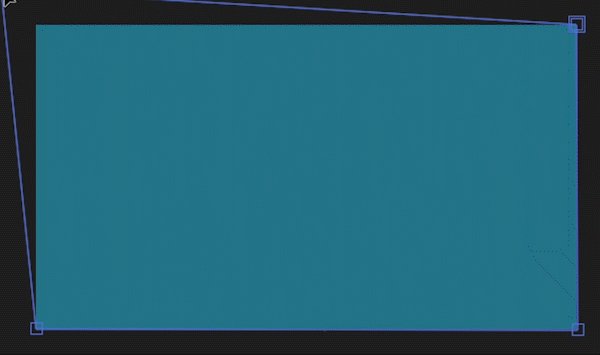
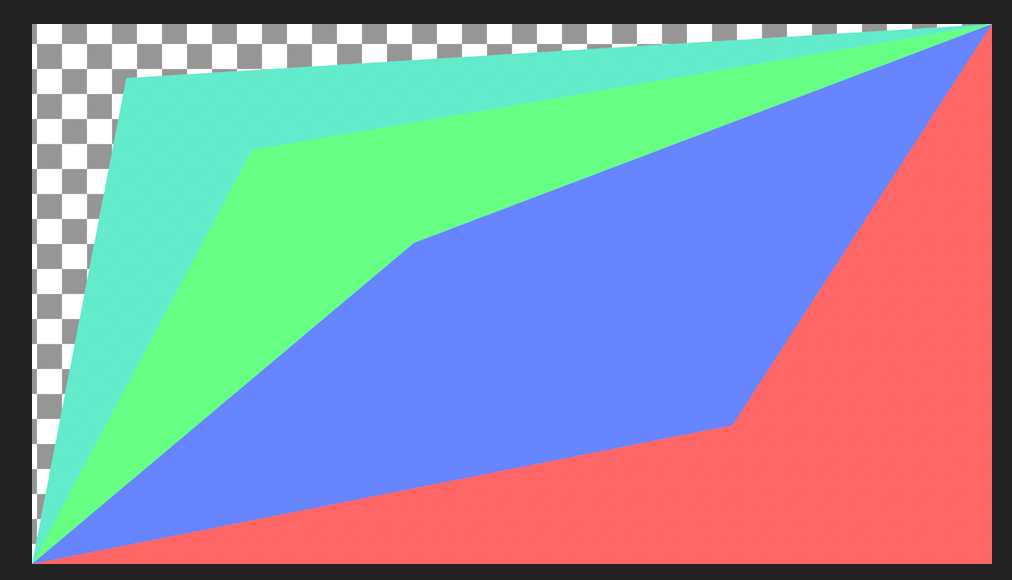
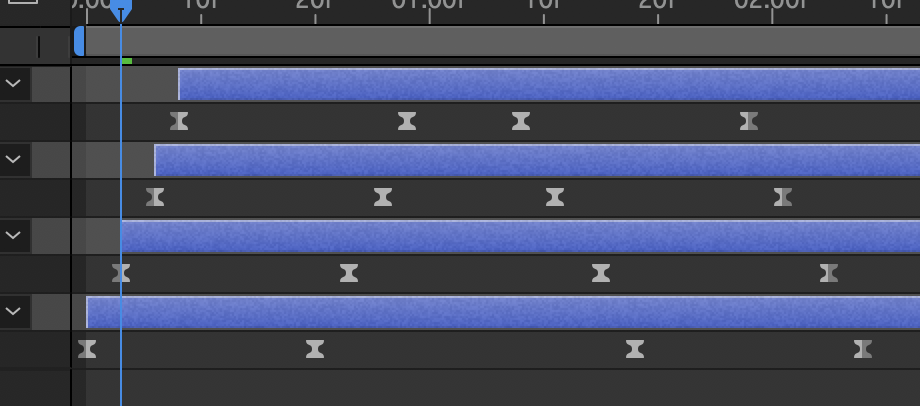
色変えてオフセットして並べる

あとは作ったシェイプを複製して色を変えてずらしていきます。注意点は終わりの消えていくキーフレームの位置です。そのままだと消えていく時にグラデーションにならないので注意してです。

こんな感じになると思います。タイミングなどはいろいろ試してみましょう。イーズをつけて緩急をつけるのも忘れずに。
関連記事
パスのトランジションを作って快適なAe生活を^^