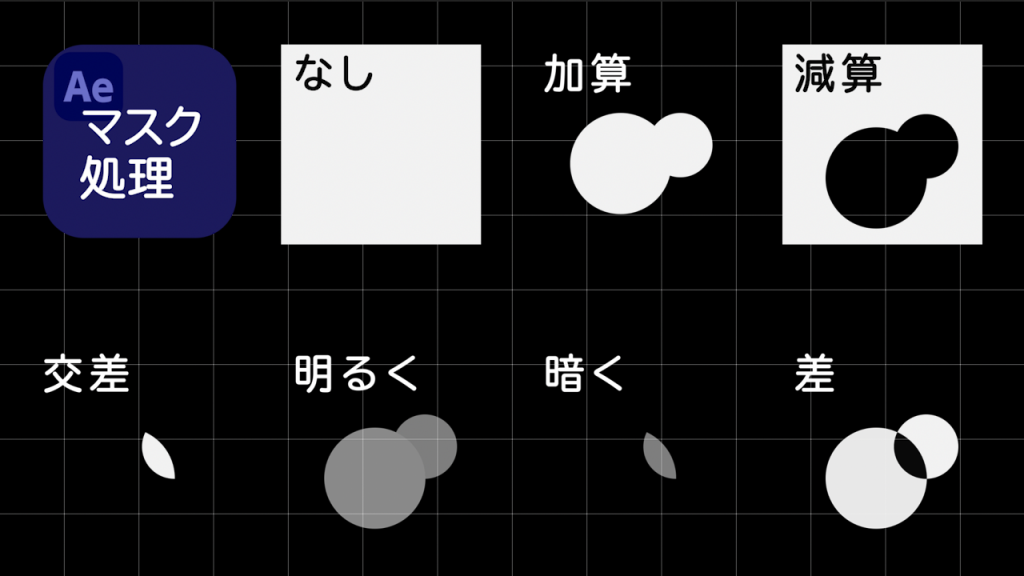
今回は複数のマスクを使った場合の処理の結果をまとめてみたいと思います。マスク処理の種類は7つです。
- なし
- 加算
- 減算
- 交差
- 明るく
- 暗く
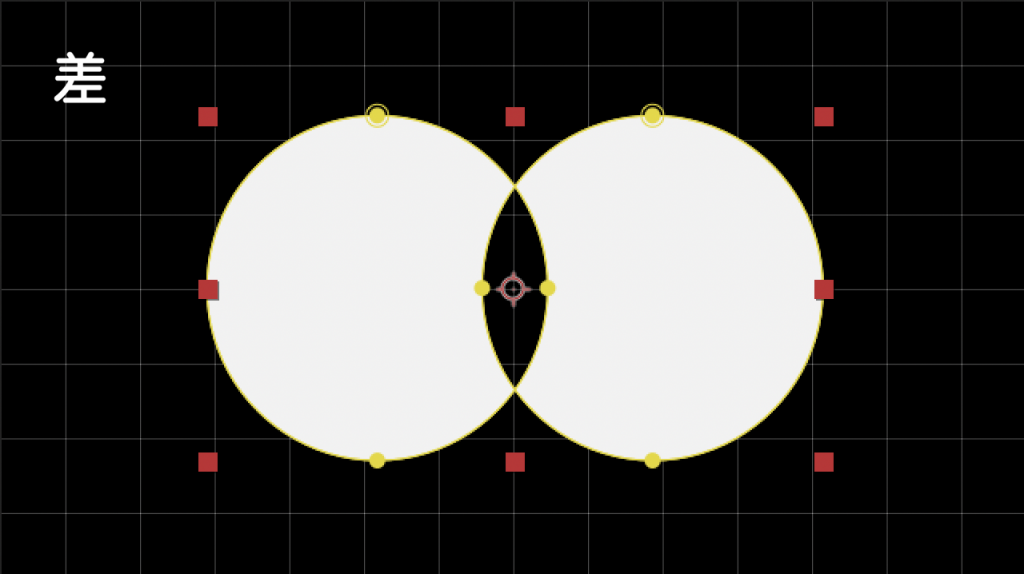
- 差
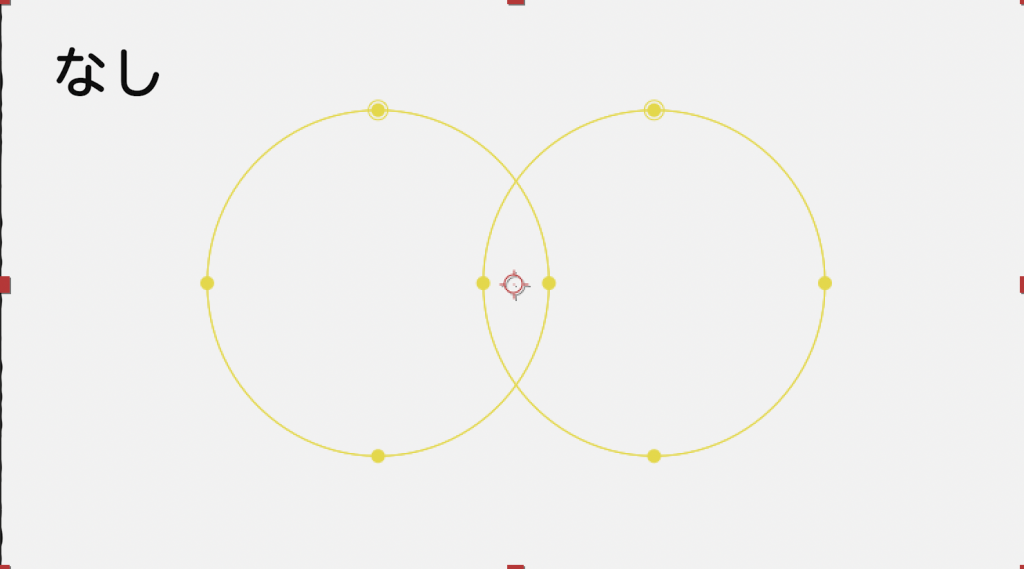
なし

なしはマスクの効果を無効にします。テキストをマスクに沿って動かしたい場合などに重宝します。
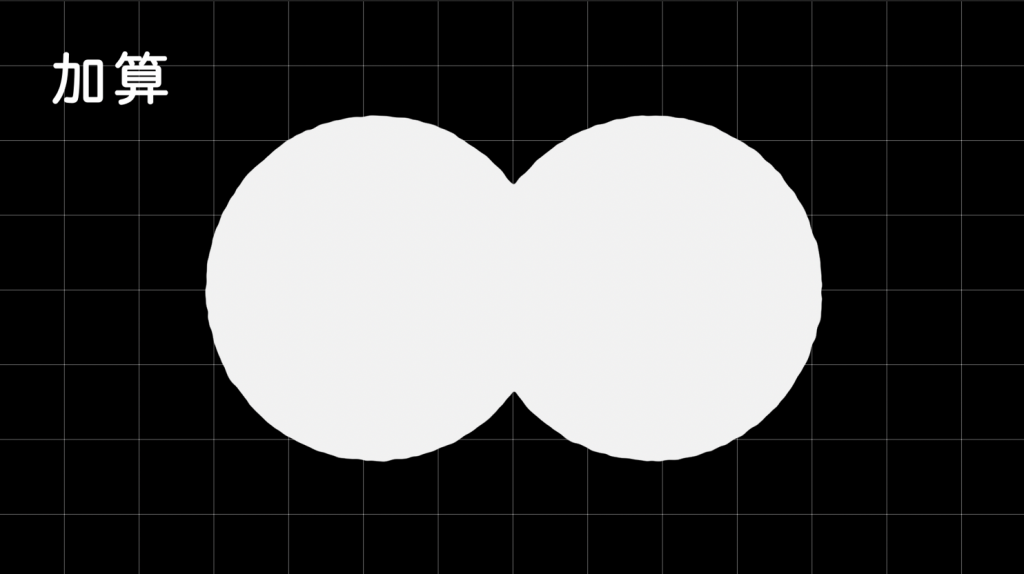
加算

マスクの形だけレイヤーを表示します。上にあるマスクに加算します。それぞれのマスクの上にあるマスクに追加されていきます。
- 上にあるマスクに追加していく
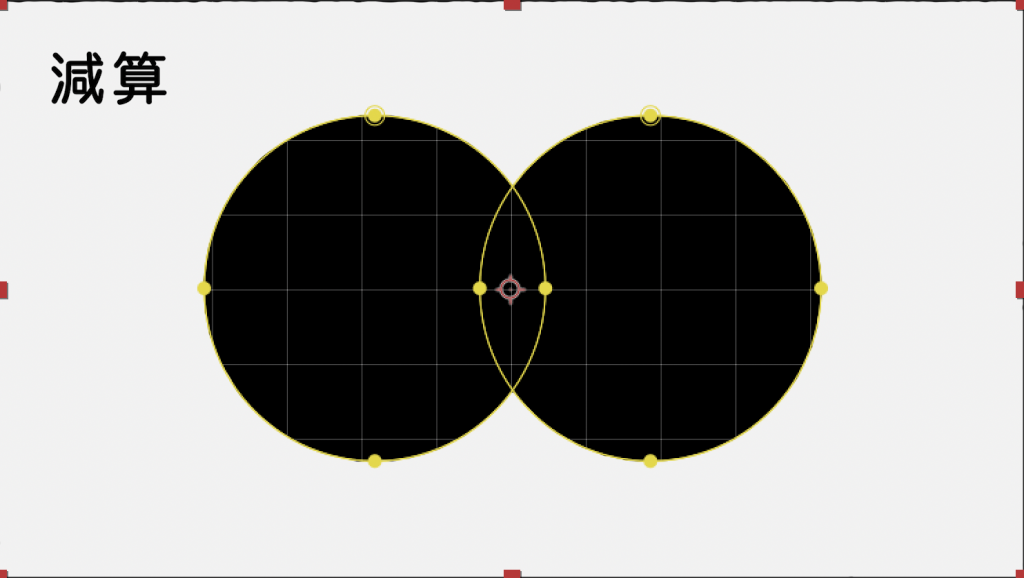
減算

マスクの形でレイヤーに穴を開けます。マスクを増えるとその分、マスクの形で穴が増えていきます
- マスクの形に穴を開ける
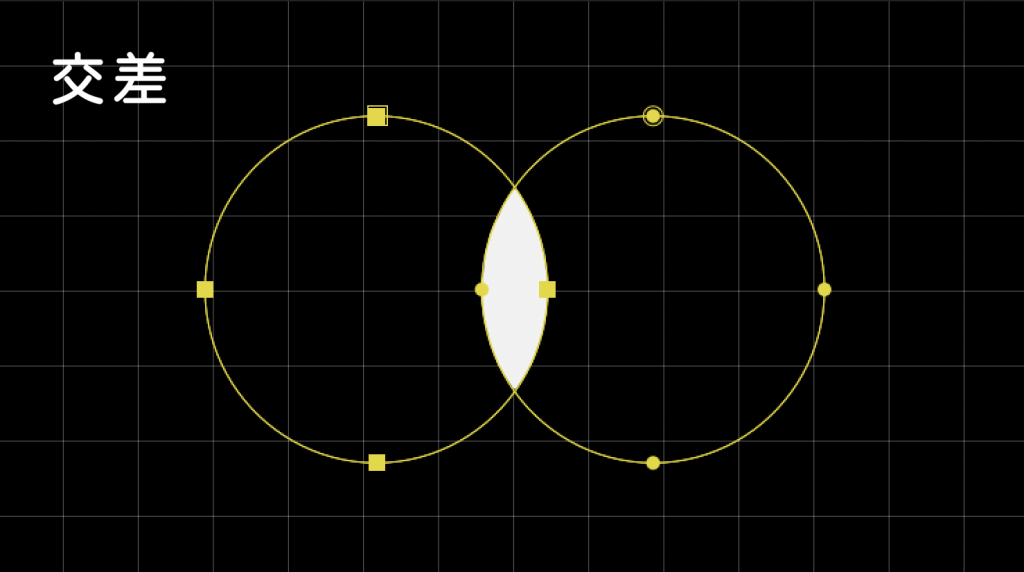
交差

マスク通しが重なった部分だけレイヤーを表示します。上の全てのマスクに対しての処理になります。
- マスクの重なった部分だけ表示
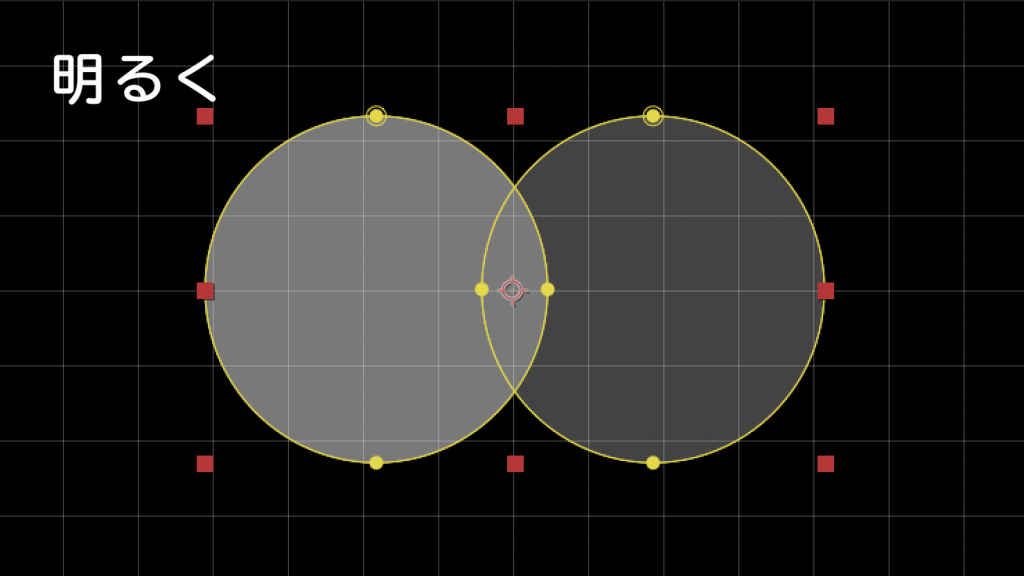
明るく


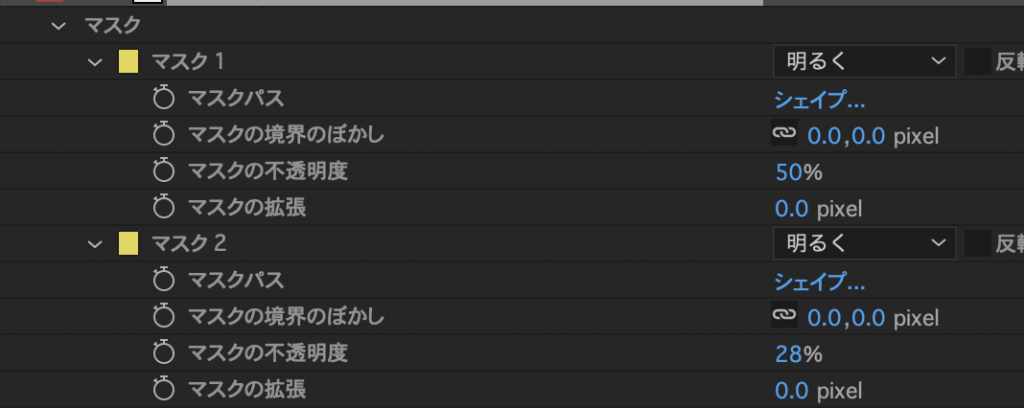
マスクに加算していきますが、重なる部分はマスクの不透明度の明るい方を使用します
- マスクの不透明度の明るい方を使う
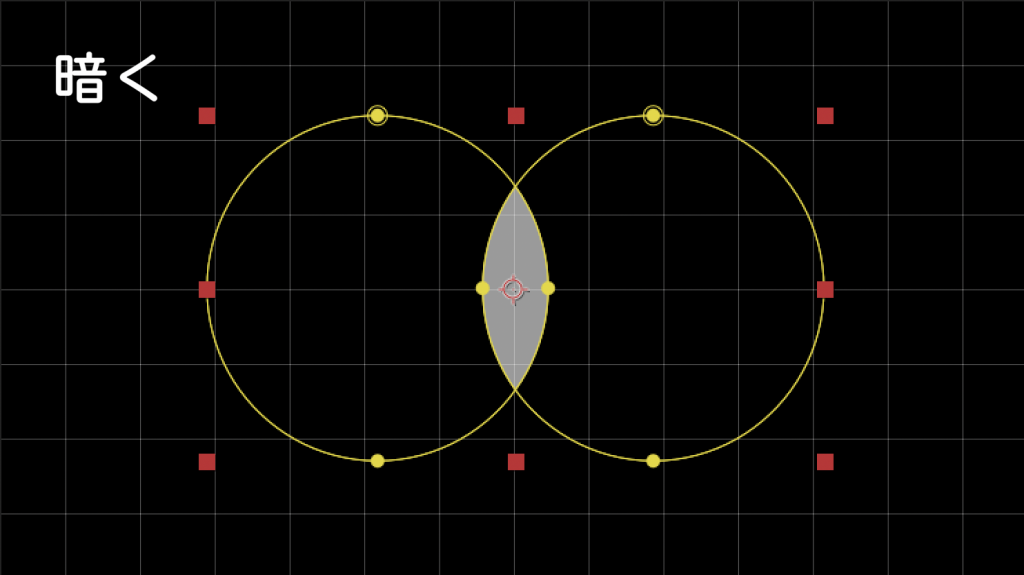
暗く

マスクの重なった部分の不透明度が暗い方を使用します。重なっていない部分は表示されません。
- マスクの重なり合っている部分のより暗い方を使う
差

マスクが重なり合った部分を非表示にします。重なりのない場合はそのマスクはそのまま表示されます。
- 重なり合ったマスクの部分が非表示になる
まとめ

マスクを使いこなして快適なAe生活を^^