lux finスポットライトの光をLuxで可視化。particularはshadowをonにしています。youtu.be
映画の予告などであるライトの下だけテキストが通るモーショングラフィックスって憧れてました。で、今回改めてどうやって使うかを考えてみました。最初安易にテキストはElement3Dでいいやと思っていたんですけどもAEライトをちゃんと受けてくれないのでテキストレイヤーを3D化して押し出ししてます。Elament3Dでうまくやれる方法あると思うんだけれど。。教えて偉い人!
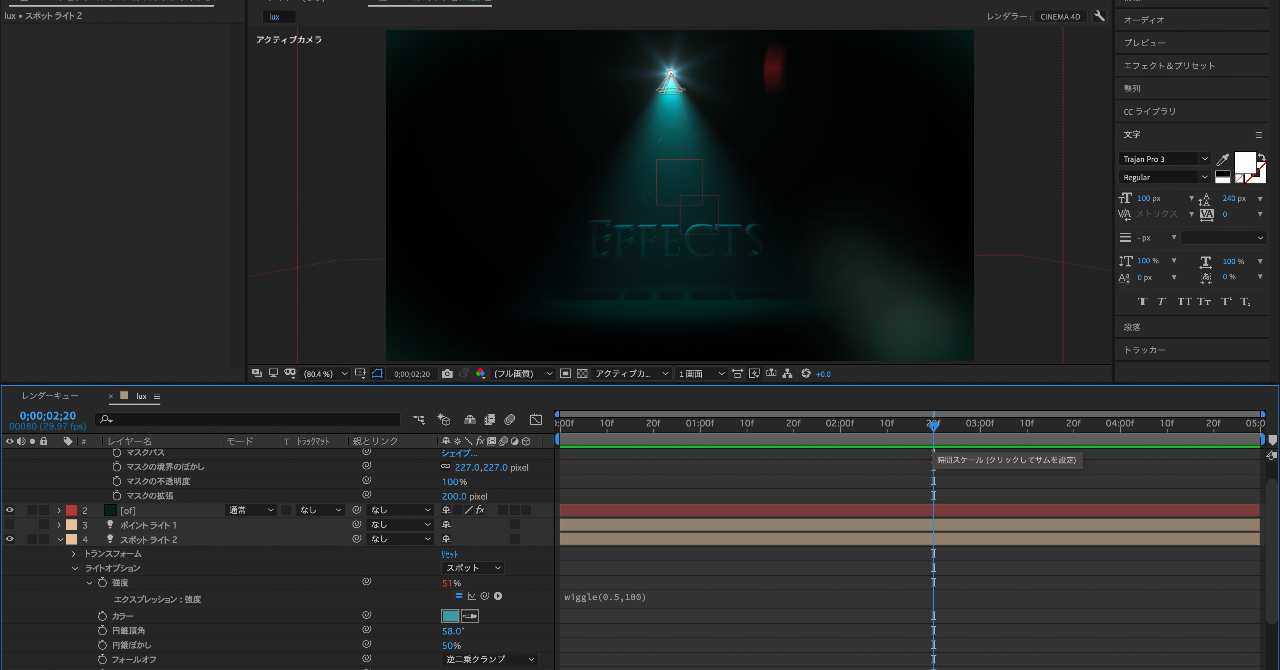
で今回はこんな感じ

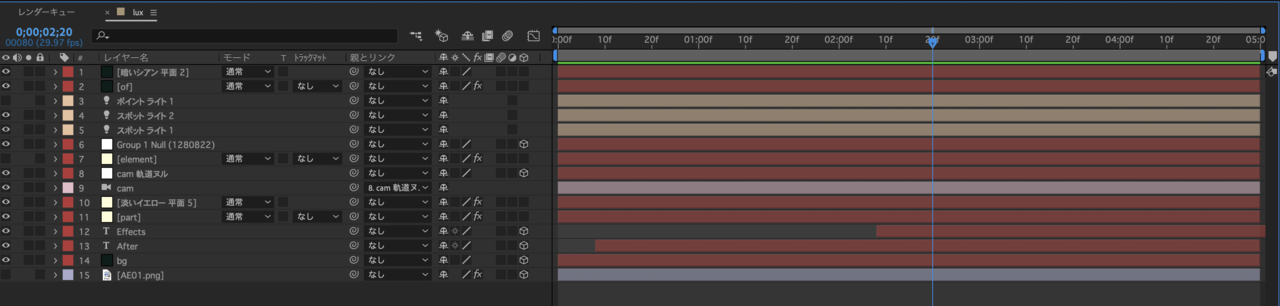
スポットライトが2つなのはちょっと光の強さをあげたかったからです。最終的に最下層のjpgは使いませんでした。テクスチャ用だったんですけどね
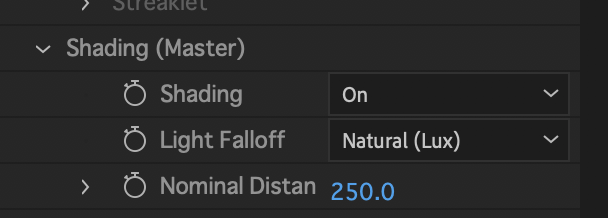
particularはライトの部分だけ適用するためshadingをon

最初は全体にかかっちゃうのでどうしようかなぁと思ったのですがこれでライト部分だけにダストを出せますね。本当は光源にポイントライトを使おうかと思ったんですがLuxが影響してしまうのでOptical Flaresで代用しました。ここでもOptical Flares最高。
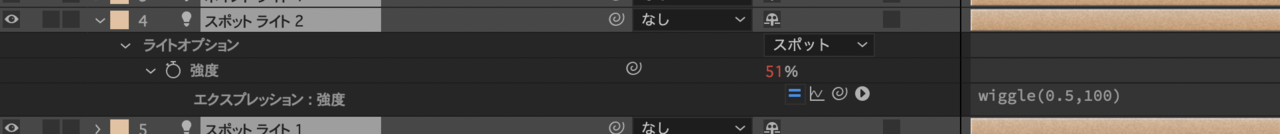
あとはスポットライトと光源として使っているOptical Flaresに光の揺らぎを作るためにエクスプレッションのwiggle()を追加しています。

あとはカメラをヌルでZ軸とZ回転にキーフレームつけて終了。いや、もっとParticular使えるようになりたいなぁ。