wiggleは数値がゆらゆら変動するイメージ
エクスプレッションの代名詞
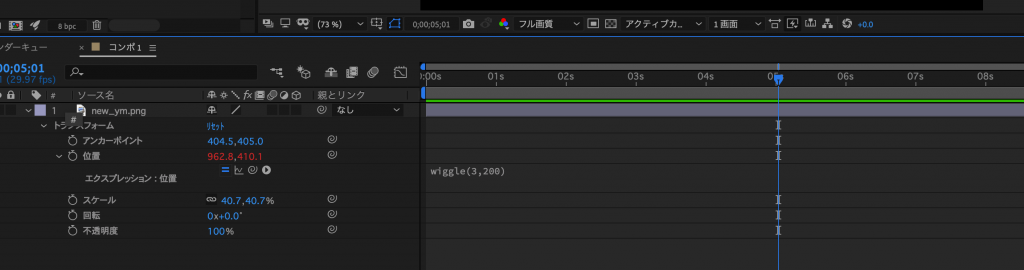
AfterEffectsのエクスプレッションの中でもよく使うwiggle。ただ、使っている割にあまり理解してないことも多いのでは?そんな思いもありここでまとめておきたいと思います。動きとして視覚化してみるとこんな感じです。
パラメーターが連続しながら変動するのでゆらゆら動くイメージです。視覚化するために位置プロパティに適用していますが他のプロパティに適用することも可能です。
考えられる場面
- パーティキュラーのエミッターの場所をとりあえず動かす
- 文字をゆらゆらさせる
- オブジェクトの不透明度を変則的に変える
- スケールが時間ごとに変化する
- とりあえず動かす
random()に似ていますが連続した数値の移動がwiggle()になります。
実際の書き方
wiggle(freq, amp, octaves=1, amp_mult=.5, t=time)
機能としては5つあるので一つずつみていきましょう。
freq
(変化する速さ)
amp
(変化の大きさ)
octaves=1
(基本の動きに加える細かな変動)
amp_mult=.5 (細かな変動の強さ)
- t=time (動き出しの時間)
wiggleのパラメータの後半の3つについて
- octaves=1
- amp_mult=.5
- t=time
これらはイコールがついて初期の数値が設定されています。そのため省略しても使用することができます。どうしても修正したい時だけ打ち込む感じですね。
実際は2つの数値がメインになる
- freq
- amp
を打ち込んでいくことになります。でざっくり考えると動く速さと動く量をコントロールしていく感じです。
- freq = 動く速さ
- amp = 動く量
という風に考えていいと思います。
wiggle(freq,amp)

間はピリオドではなくコンマで区切るので注意しましょう。
Tips
数値は0.1などは.1という風に0を省略することができます。 応用編wiggleのループ
何かと頻度の高いので是非参考になれば幸いです^^エクスプレッションを使って快適なAE生活を^^