easeInは開始部分に加速度がつくエクスプレッションです。easeの開始半分というところですね。

easeと同じで構文は2種類に分かれます。
指定場所から1秒のイーズインをかける
easeIn(t, value1, value2)
基本的にeaseと変わりません。このままだとコンポジション先頭でvalue1からvalue2にイーズインします。例えば開始3秒後に[0,0]の数値から[1920,1080]にイーズインをつけて移動したい場合は
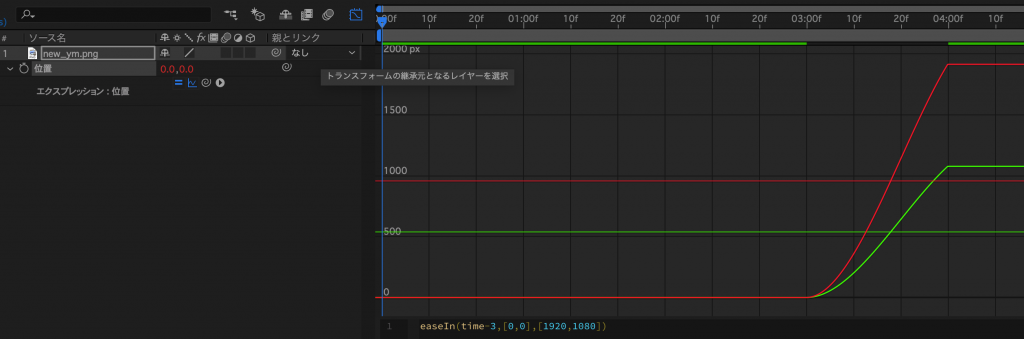
easeIn(time-3,[0,0],[1920,1080])
という感じになります。速度グラフで見るとこんな感じ。

コンポジション内の動く位置を指定して動かしたい場合
特定のフレームからフレームまでイーズさせたい場合はこの構文です。
easeIn(t, tMin, tMax, value1, value2)
これもeaseと同じ感じですが分解しましょう。
- t = 時間。厳密には t ではなく time と打ち込みます。
- tMin = アニメーション開始の時間
- tmax = アニメーション終了の時間
- value1,value2 = value1からvalue2の数値(数値や配列)にアニメーションする
easeInのInは必ず大文字にしてください。easeinだと動きません。例としてはコンポジションの1秒後から3秒後に位置[0,0]から位置[1920,1080]に動かしたい場合はこんな感じ
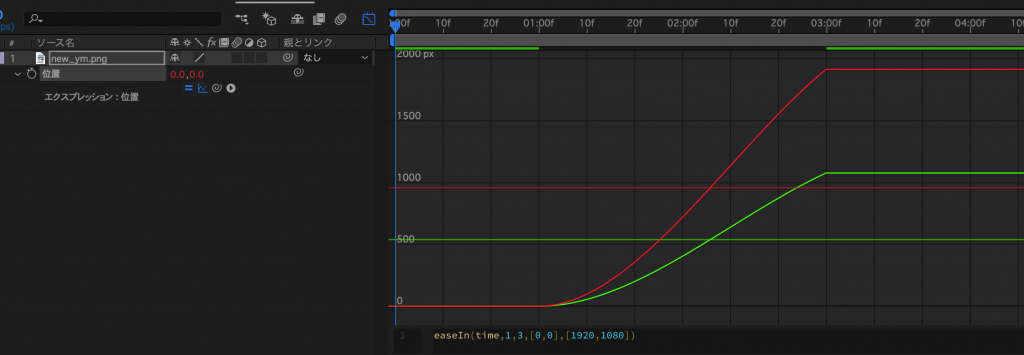
easeIn(time,1,3,[0,0],[1920,1080])
速度グラフだとこのように見えます

いい感じにするイーズイン是非使ってください。エクスプレッションで快適なAE生活を^^
