lengthというのは最初の指定した数値と次の数値の差を取得することができるエクスプレッションです。
lnegthを理解するとこんな事ができるようになります。
- 指定したレイヤーが近づくと色が変化する
- 指定したレイヤーが近づくと大きさが変わる

lengthは2種類あります
・length(vec) ・length(point1, point2)
length(vec)
かっこの中にはベクトルが入ります。スケールとか回転のいわゆる一次元の数値もXYZなどの多次元の数値も入れる事ができます。ベクトルの説明はまた別でやりましょう。
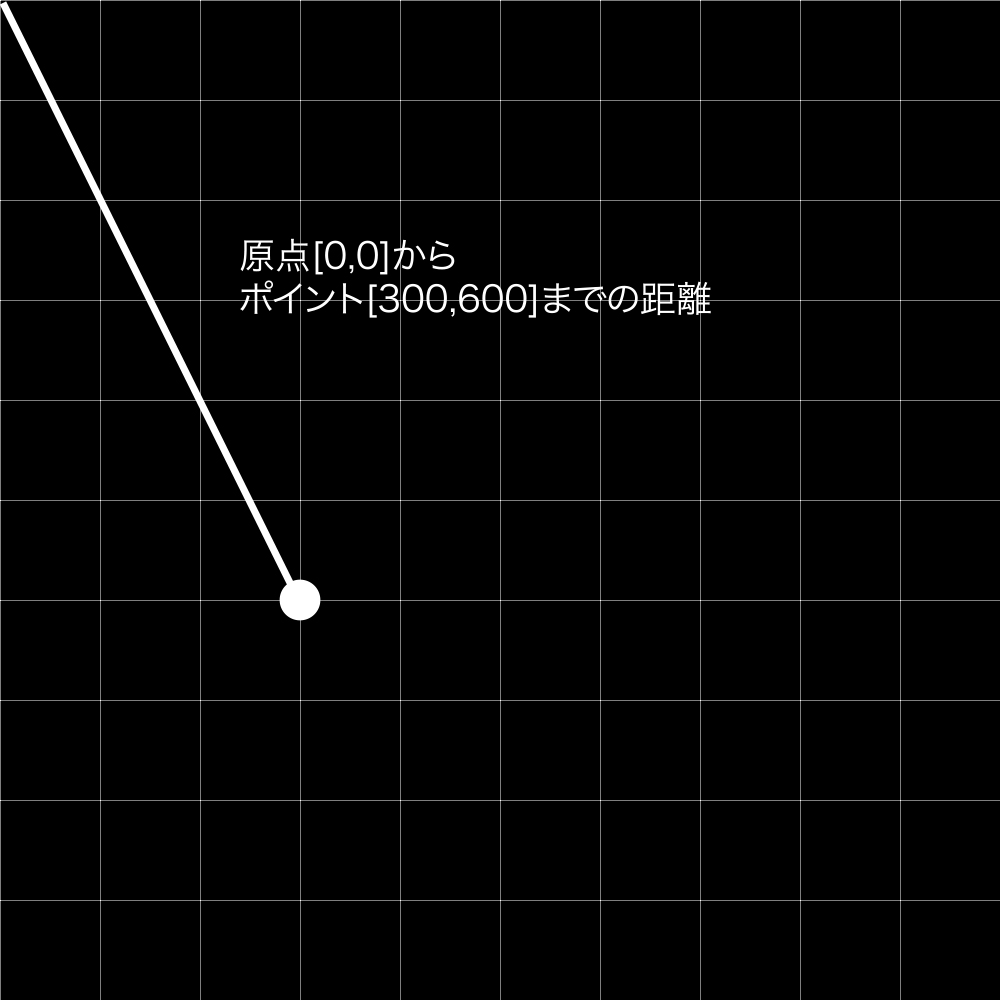
length([300,600]) = 戻ってくる数値 670

と打つと位置のプロパティに入れると原点の[0,0]から[300,600]までの距離(ベクトル)の数値が取得できるので結果数値は[670]となります。平方根が出てきて。。。わかりにくいですね。。。
(300 x 2乗) +(600 x 2乗) = 450000 この450000 に平方根をかけると 670… (670×670 = 450000になるよってこと)
平方根はわかりにくいのでスマホの電卓機能とか使いましょう。

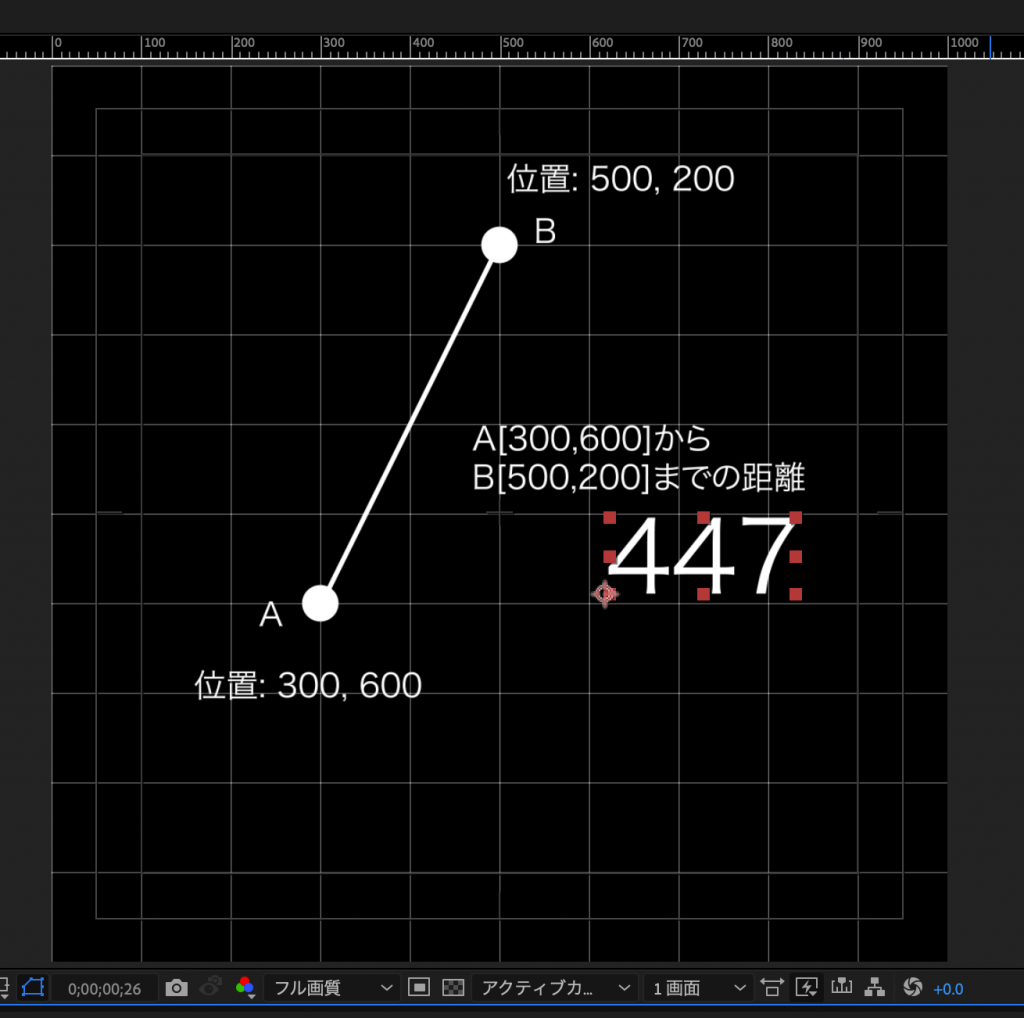
length(point1,point2)
一つの座標からもう一つの座標までの距離を求める事ができます。

レイヤーごとの距離を測る場合などに使い勝手が良いと思います。
実験

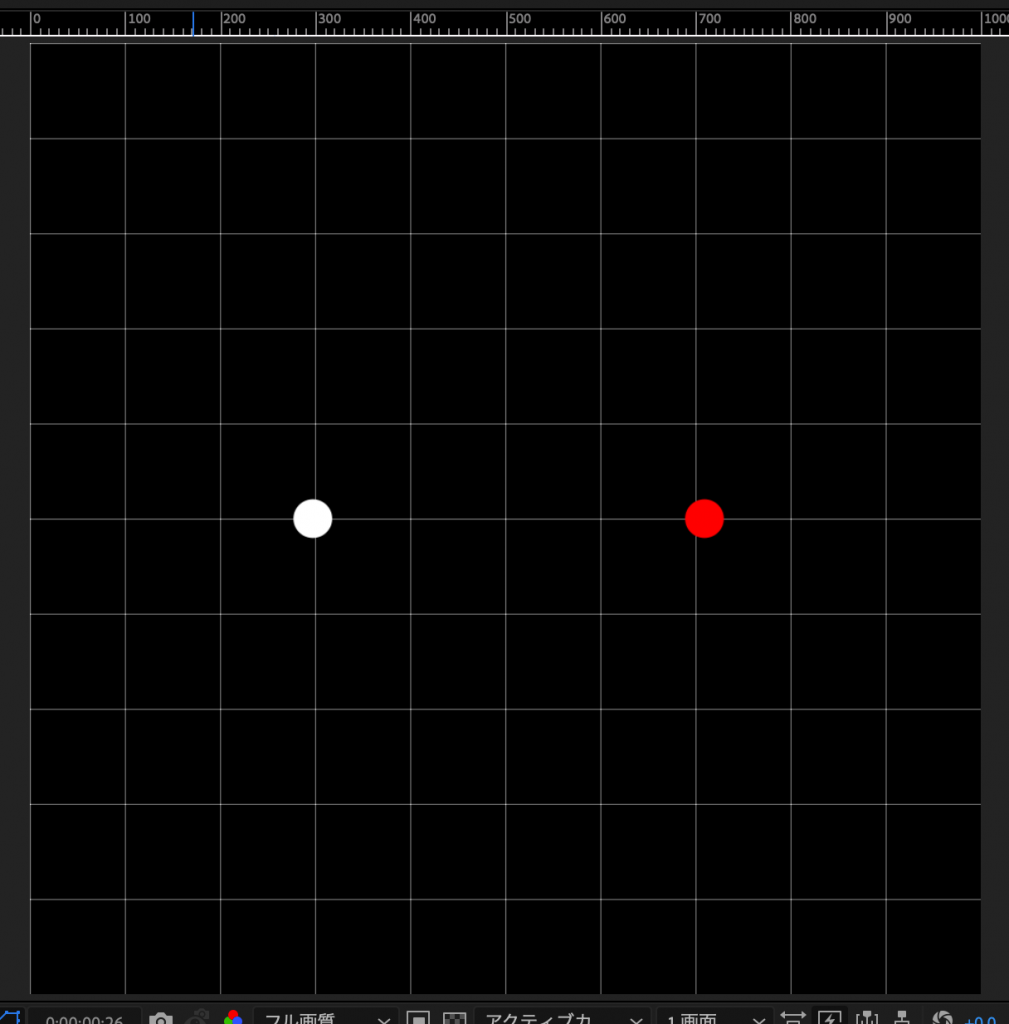
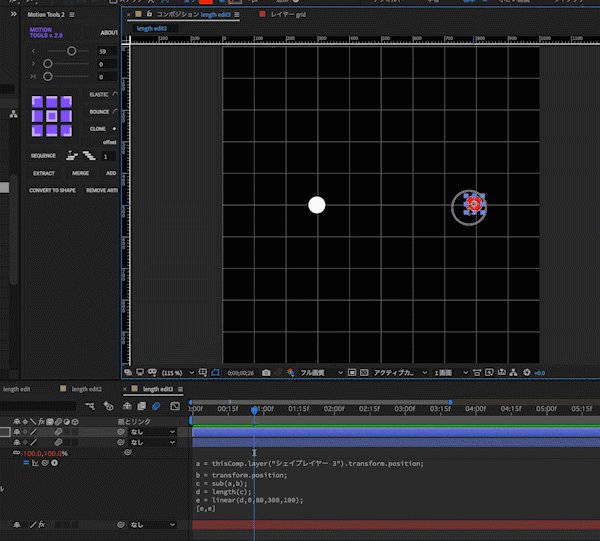
こんな感じでシェイプを別々のレイヤーに2個作成しましょう。作成したら白いシェイプの方のスケールにエクスプレッションを追加します。
a = thisComp.layer(“シェイプレイヤー 3”).transform.position;
b = transform.position;
c = sub(a,b);
d = length(c);
e = linear(d,0,80,300,100);
[e,e]
linearの詳細はこちらから
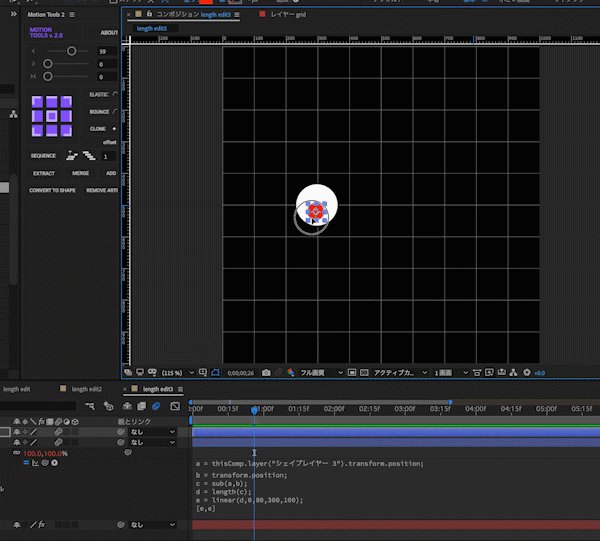
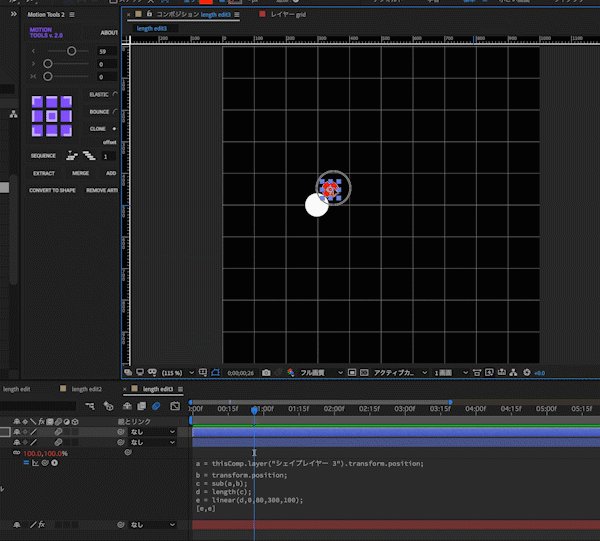
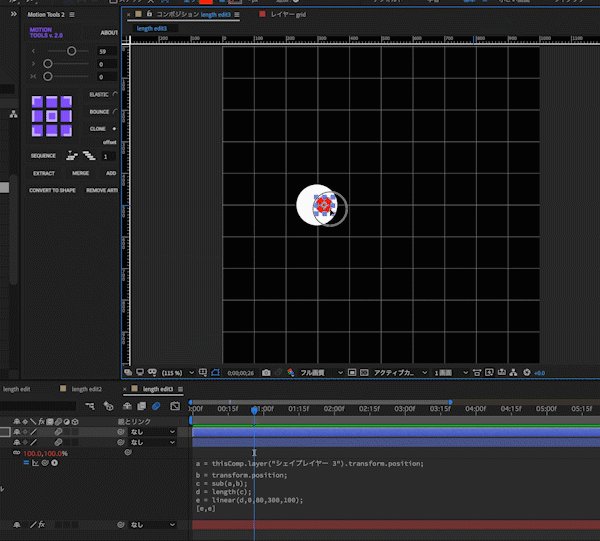
そうするとこうなります。

赤い円が近づいた時だけ白い円が拡大するようになっています。では解説。
a = thisComp.layer(“シェイプレイヤー 3”).transform.position;
//aにシェイプレイヤー3の位置を変数として登録しています
b = transform.position;
//bには赤いシェイプレイヤーの位置を変数として登録 c = sub(a,b);
//aの位置からbの位置を引いた(substract)した座標を作ります
d = length(c);
//その引いている値を距離としてとります
e = linear(d,0,80,300,100);
//エクスプレッションのlinearいれ、シェイプの距離を基準として0~80ピクセルの間にスケールが100~300に変化させるようにします。
[e,e]
//それを縦横のスケールのいれています。
こんな感じです。モーショングラフィックにはすごく可能性を秘めているのでしっかり理解していきたいですね!エクスプレッションを使って快適なAE生活を^^
