モーショングラフィックスというと派手なかっこいいものをやりたいと思うのですが最初からそれを目指すと自分の成長が肌で感じられないので挫折しがちです。笑。なので簡単なアニメーション表現から始めていきたいと思います^^
パスを使ったモーショングラフィックス
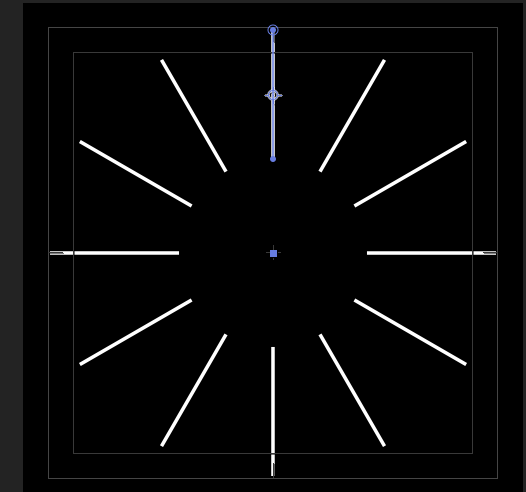
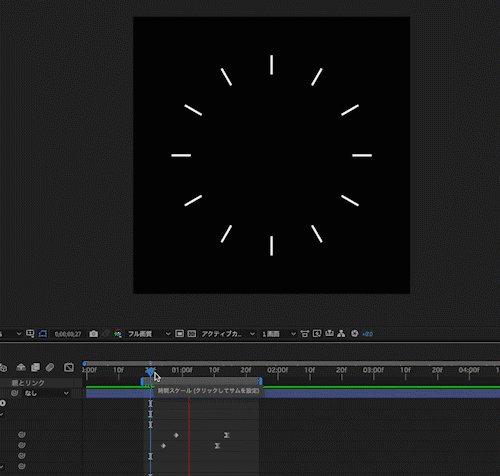
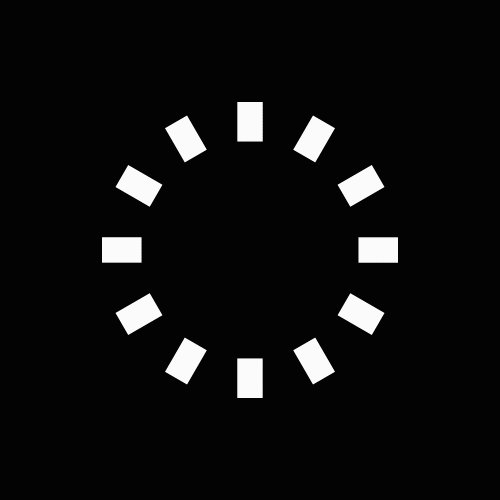
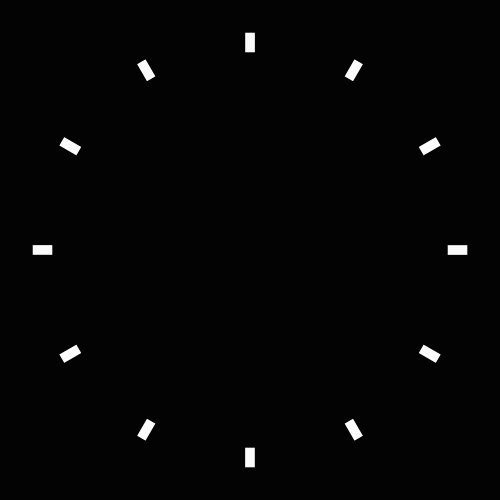
今回のはこんな感じです

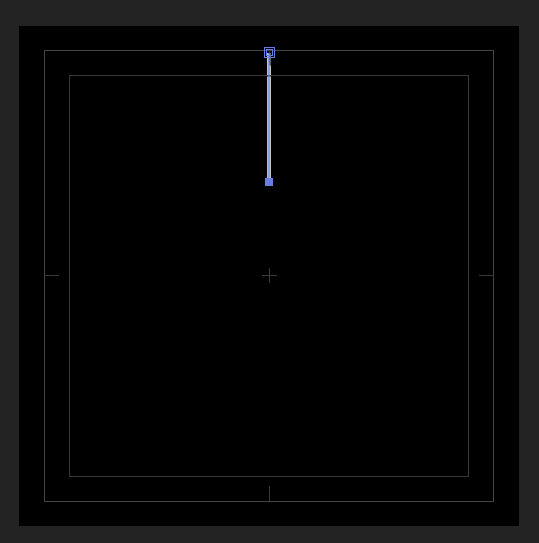
パスで直線を作成
ペンツールで真ん中の上の方直線を引きます。この場合直線の終点は真ん中まで伸ばさないようにしておきましょう

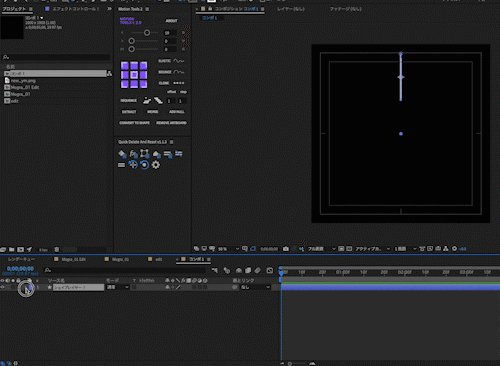
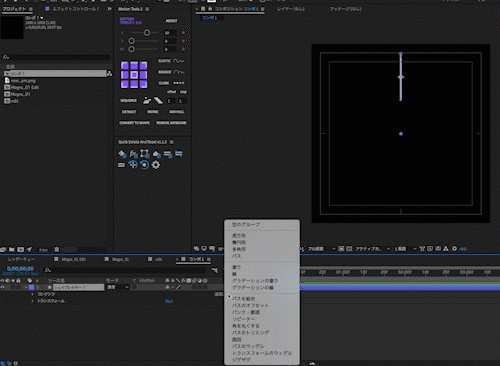
リピーターを追加
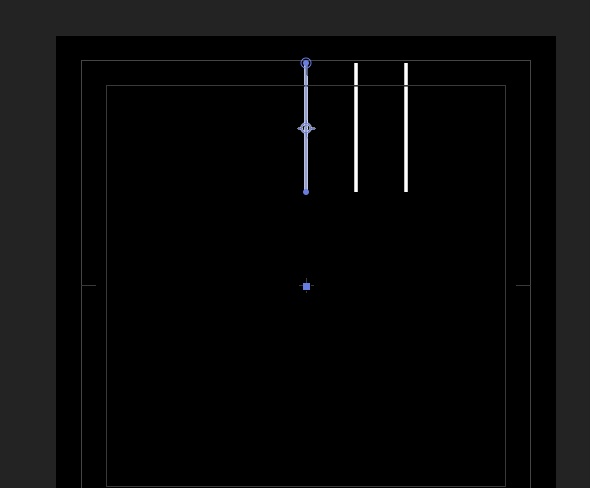
コンポジションから作ったシェイプレイヤーのプロパティを展開します。追加の中にリピーターがあるので適用してください。線が横に3つコピーされるはずです。


このままだと横に増えていくので円にできません。円はアンカーポイント(レイヤーのアンカーポイント)なのでアンカーポイントのラインと合わしたいのでリピーターの中の位置を100 -> 0に変更します。これで複製しても元の位置のまま複製されていきます。
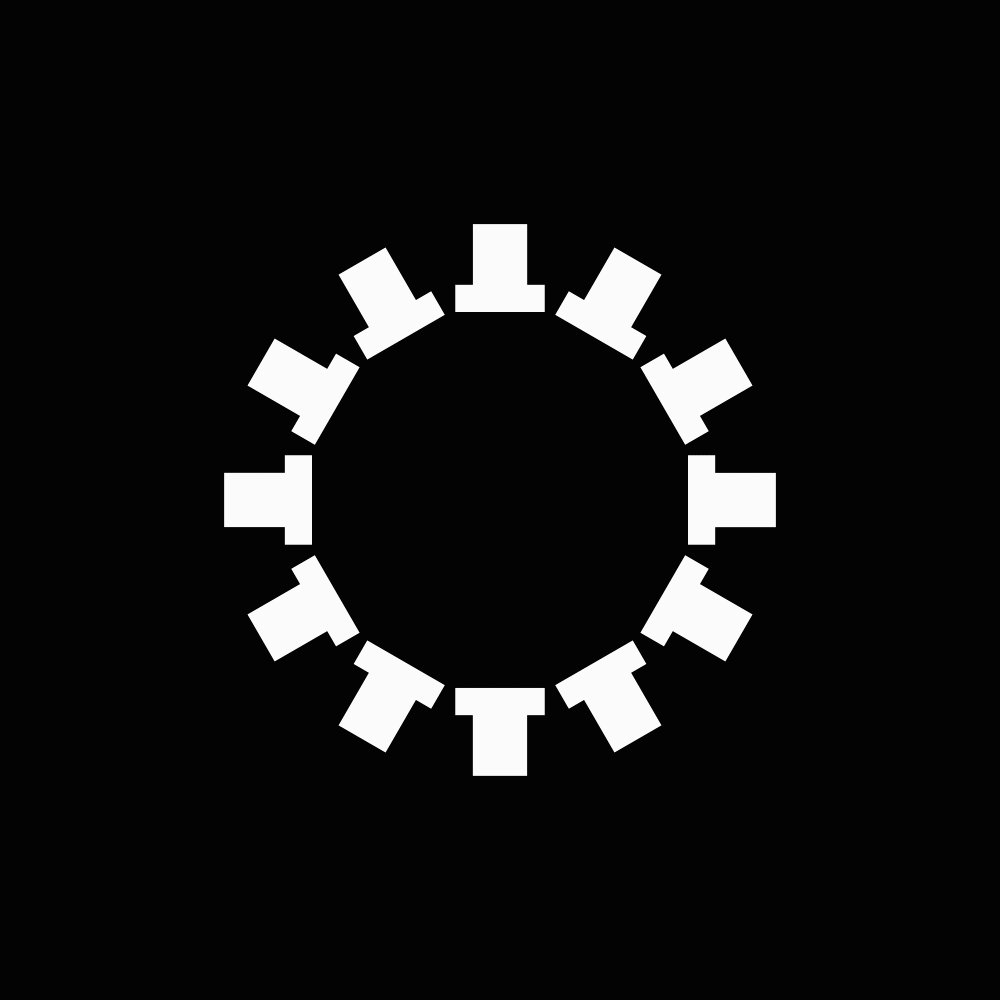
円にする
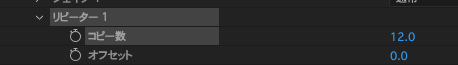
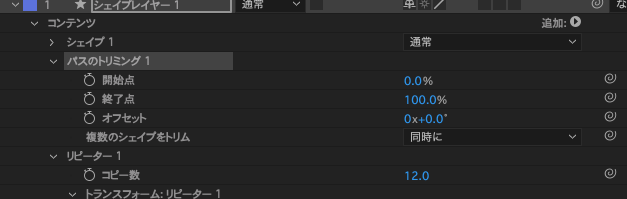
円にする前にリピーターのコピー数を12に増やします。

この後にトランスフォームリピーターの回転を30度にすると線が円状になります。30度は一周が360%12=30って計算です。これを元にコピー数や回転数値を調整してもいいと思います。

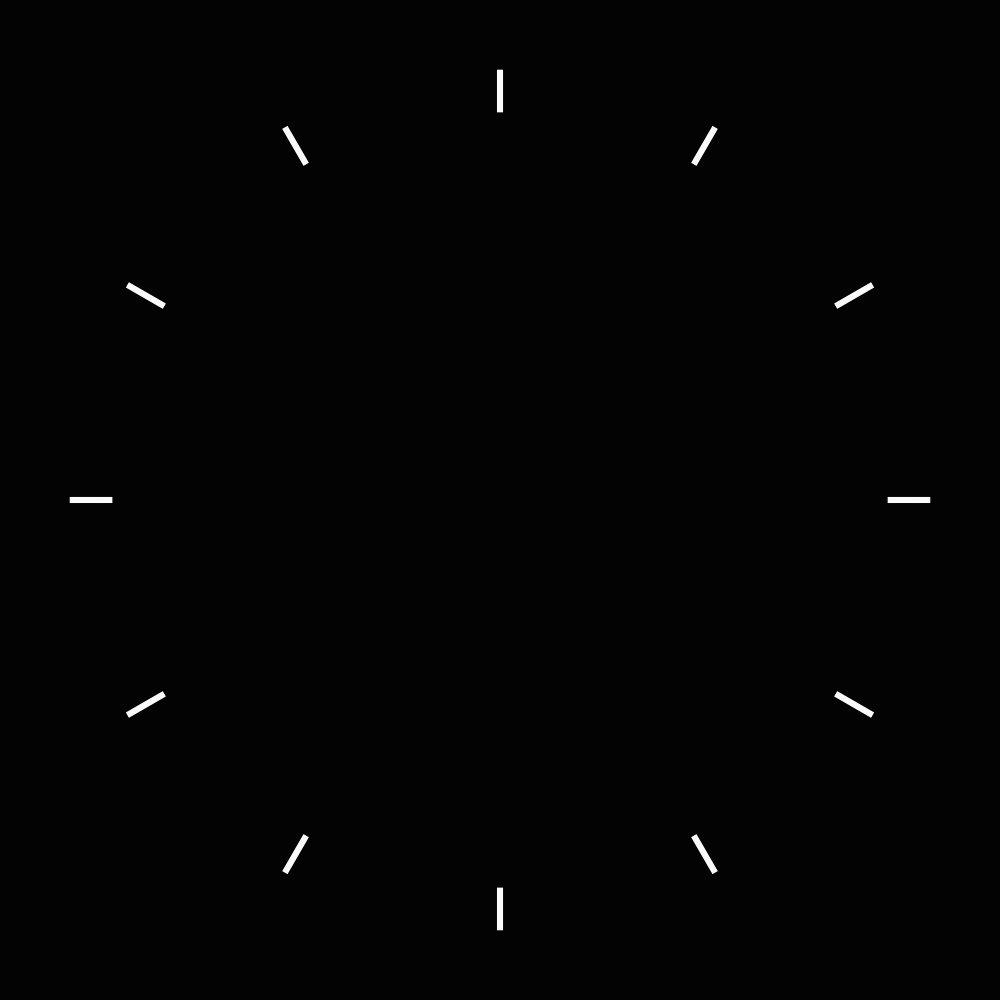
弾ける動きをつける
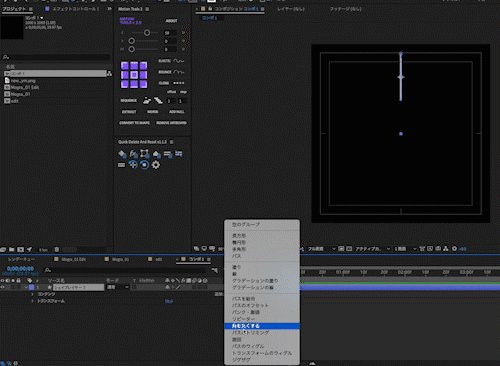
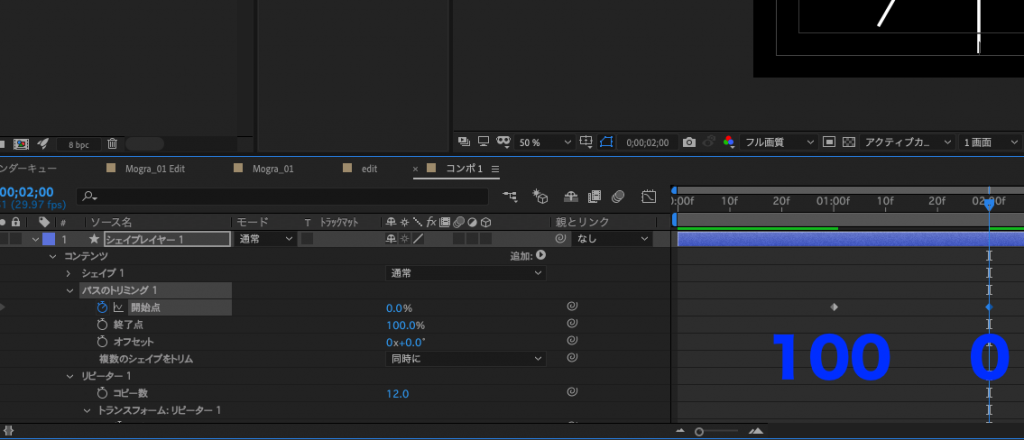
シェイプレイヤーにアニメーターからパスのトリミングを追加します。

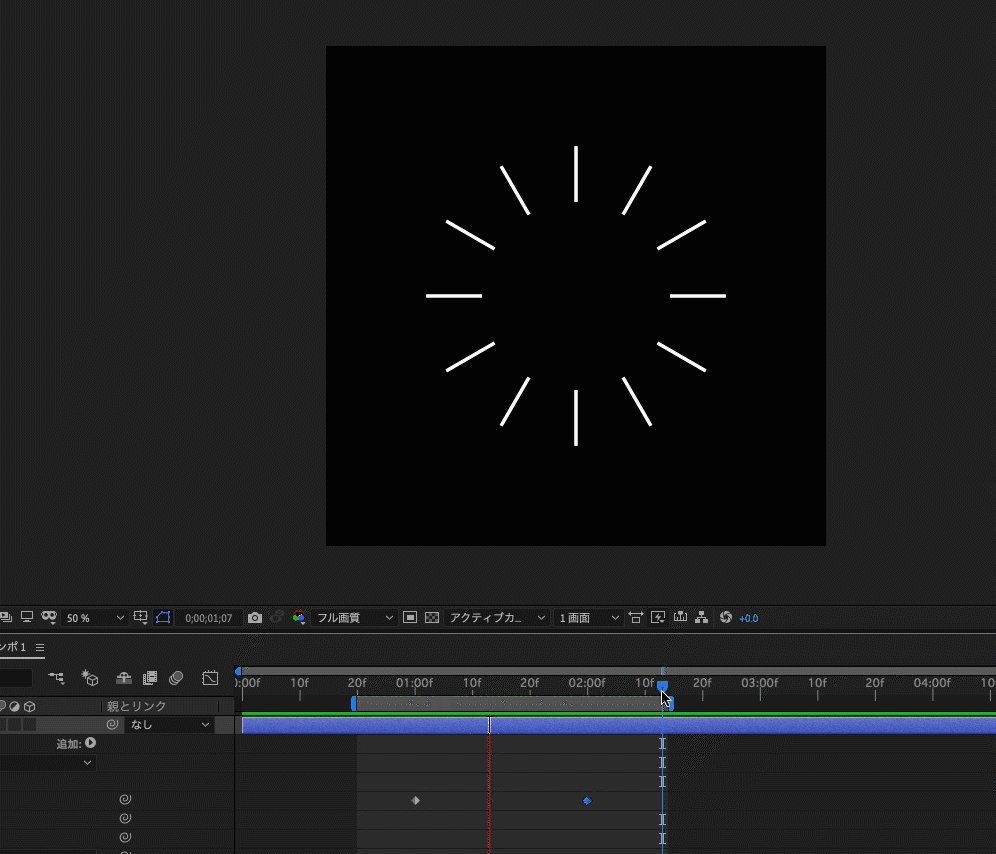
開始点のキーフレームをオンにして最初が100%から0%とキーフレームを追加します。

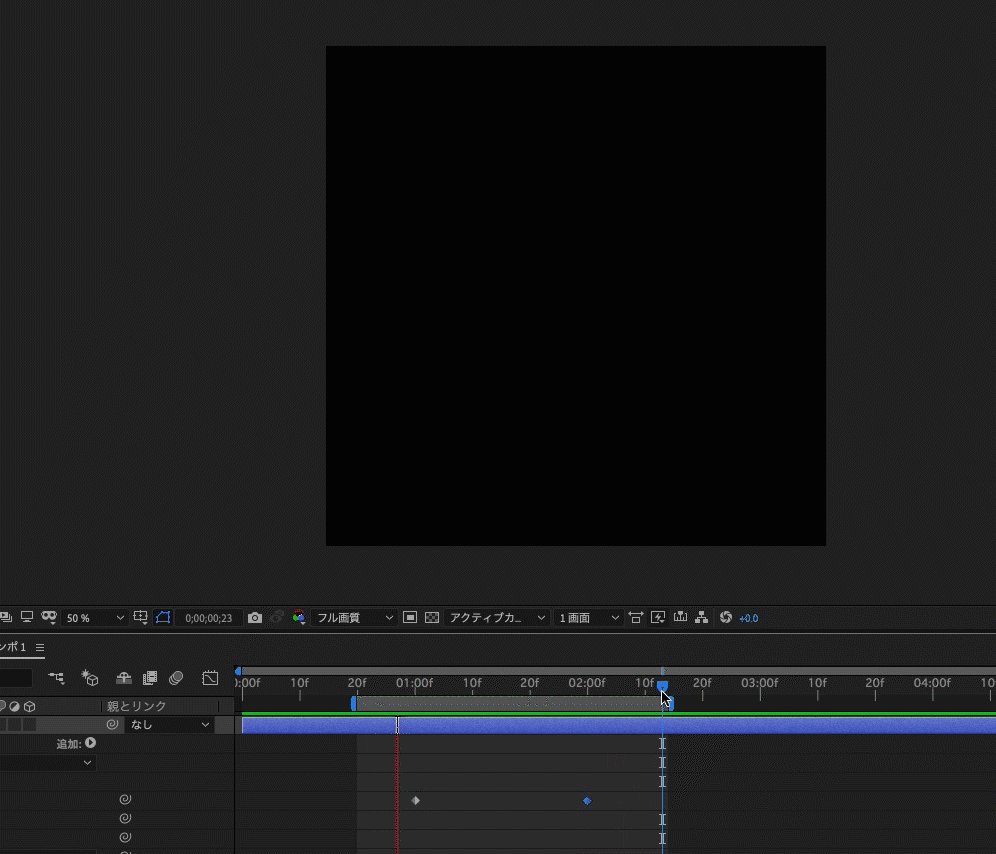
するとこんな動きになります

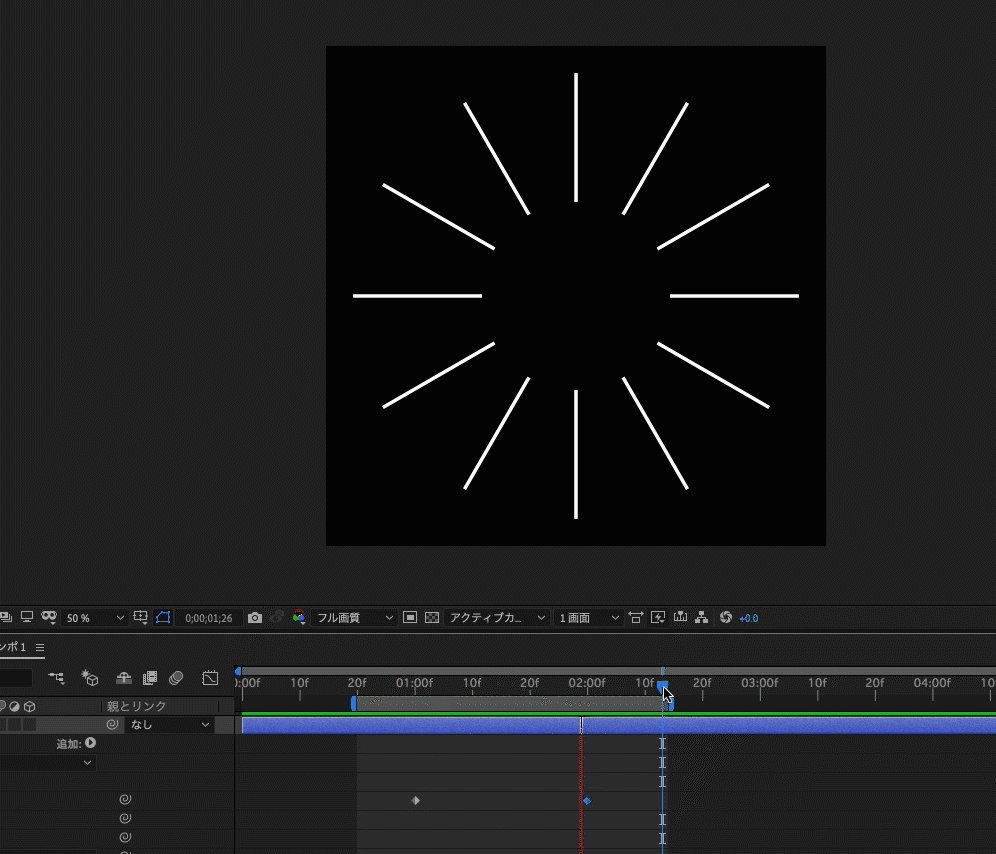
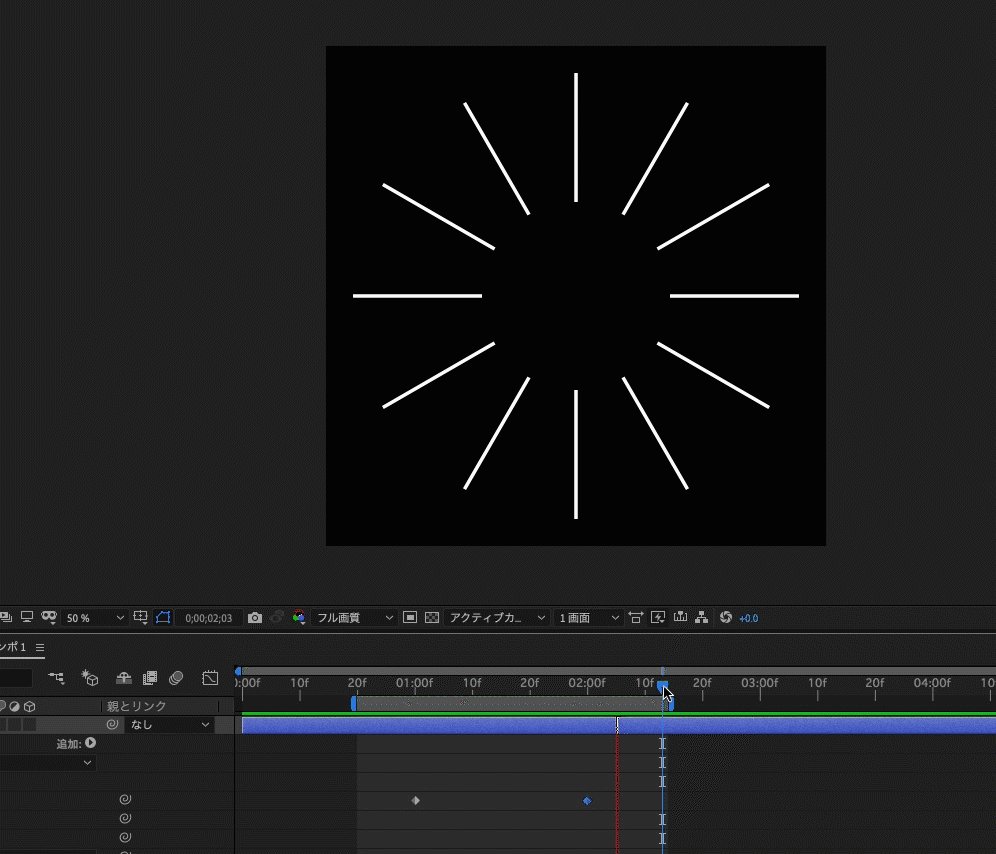
このままだと出てきてそのままになってしまうので、パスのトリミングの終了点にもキーフレームを使って大きくなってしぼんでいくアニメーションを作りましょう。

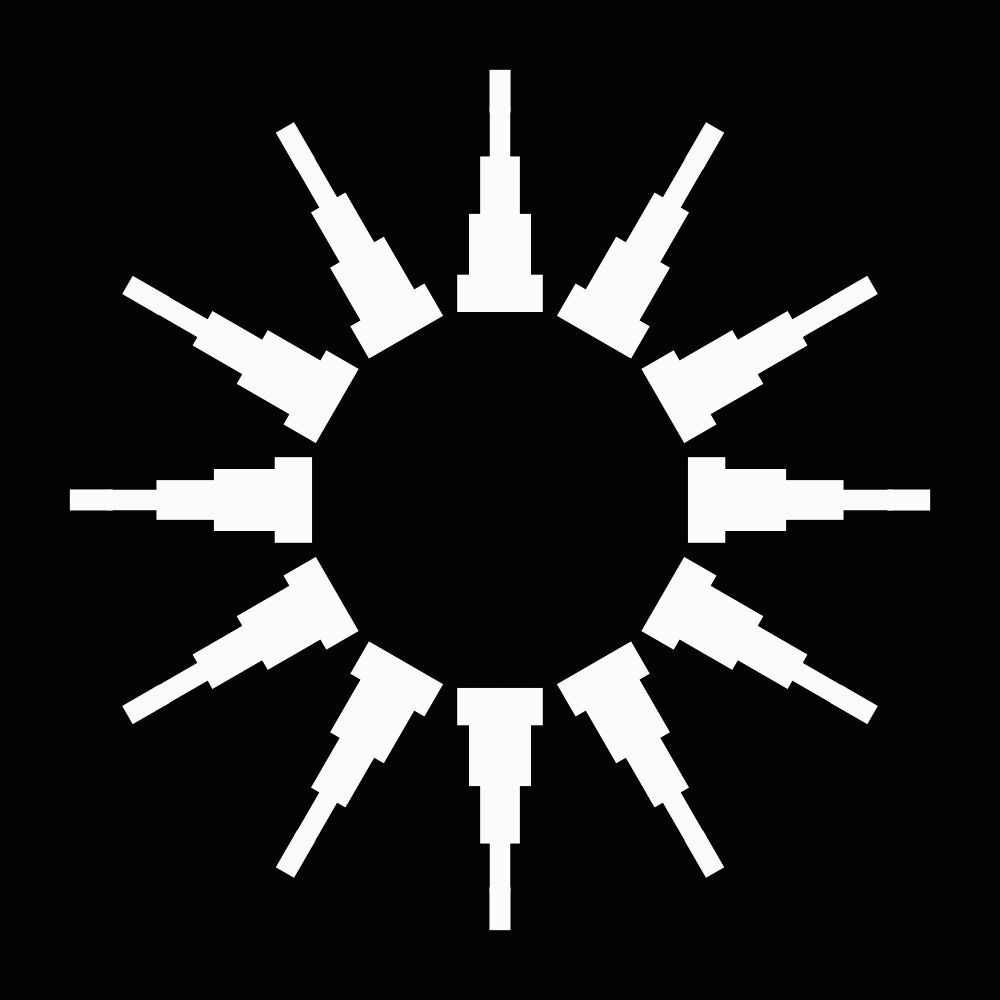
微調整
シェイプの線幅を最初は太く、だんだん消えていく感じにすればボリュームを出す事ができます。

エクスプレッションで同じ動きを繰り返す
少し同じシェイプを時間差で表示したい場合はエクスプレッションが便利です。
まずは作ったシェイプレイヤーを複製します。複製したレイヤーを選択した状態でUを押してキーフレームで使ったプロパティを出します。そしてキーフレームは全て削除します。
エクスプレッションでつなぐ
ストップウォッチをAlt or Option押しながらクリックするとエクスプレッションがオンになります。各エクスプレッションの文字の後ろに下を追加します。
.valueAtTime(time-0.1) 参照するレイヤーの0.1秒後に動き出す(そして時は動き出す)
これで連続してアニメーションさせることができるようになります。

モーショングラフィックスを作って快適なAE生活を^^