今回は文字が一文字ずつブルブル震えるような表現を考えます。こんな感じです

ただ震えるだけだと面白くなかったので文字の透明度を変えてみました。最初はネオンっぽい表現をしたかったのですが挫折したので(次の機会に。。)今回はこちらになりました。笑
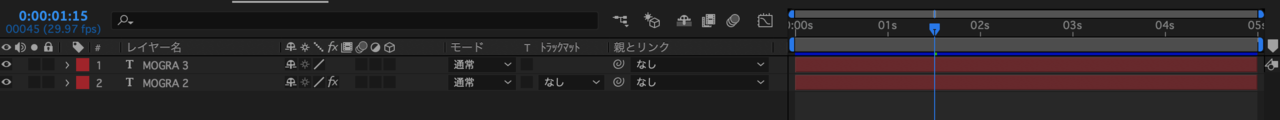
コンポジション構造

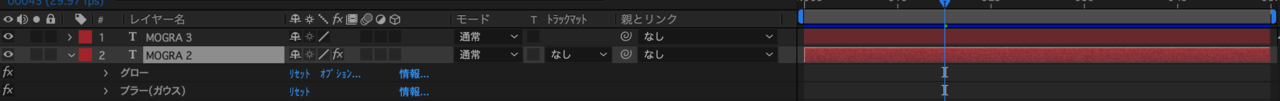
2つあるのは同じものを複製して下はグローとブラーをかけてます。ボヤッとした感じを出すためです。パラメータは基本変更せず、ブラーをちょっと上げてるだけです。

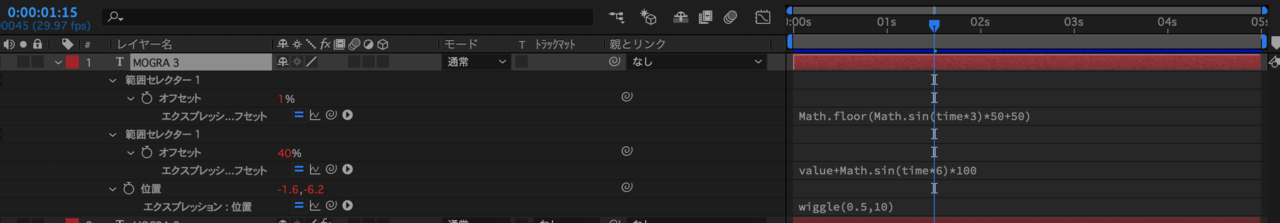
文字の不透明度を順番に変えていく
アニメーターを使って変えているのですが、毎回キーフレームを当てるのが手間なのでエクスプレッションのMath.sinを位置のオフセットにかけています。初期値を使いたいのでvalue+で初期値を活かしています。また上下動の動きも同じ要領でMath.sinをかけているので参考までに。

仕上げにプリコンプして3Dにチェックを入れてライトを受けられるようにしています。参考までにaep置いておきますので気になる方は開いてみてください^^ではmogra20190211.aepShared with Dropboxwww.dropbox.com
