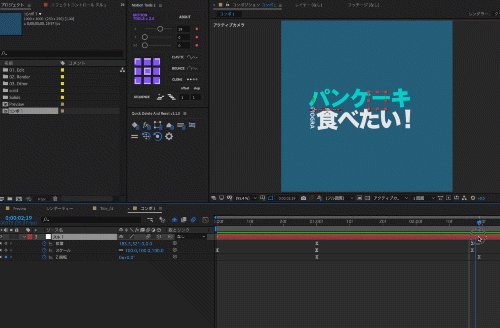
今回はテキストでよくあるキネティックタイポグラフィを作ってみます。

考え方
こういったテキストのアニメーションはいくつかの工程に分けると作りすいです。今回の動きでいうとこんな感じで分けます。
- テキストのレイアウトと出現モーション
- カメラで全体の動きをつける
こんな感じで動きをそれぞれつけていくとコントロールしやすいです。一つのレイヤーをキーフレームでコントロールするよりも分けて考えられるので修正もらくになります。
テキストのレイアウト

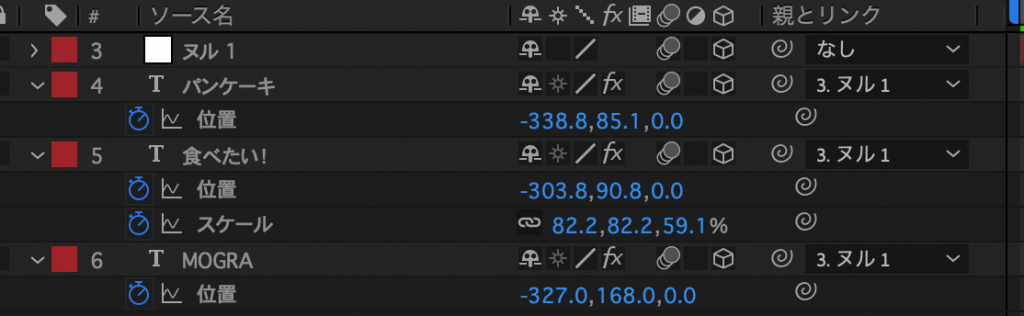
まずはテキストの出現アニメーションを作ります。この時のテキストは3つです。
注意点
- レイヤーは全て3Dレイヤーにしています。
- 「食べたい」というテキストはスケールが0-100%にアニメション。出現位置を制御する為に基準のアンカーポイントを左上に設定しています。

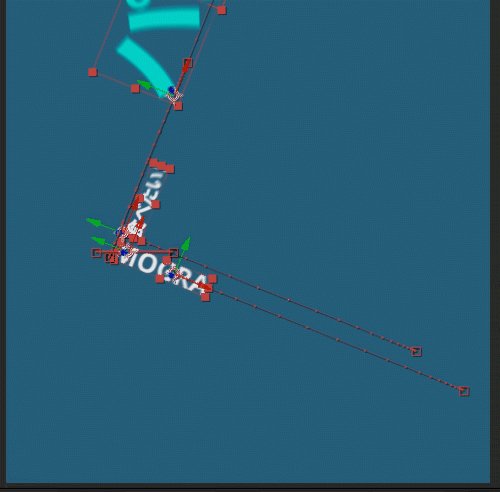
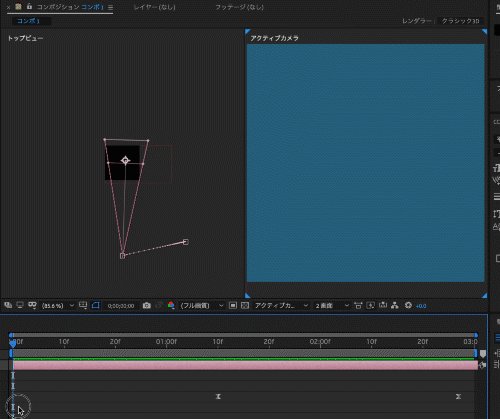
ヌルで動きをつける


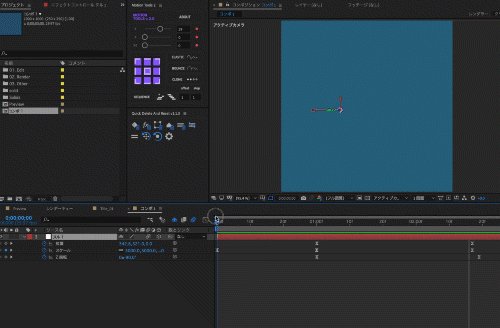
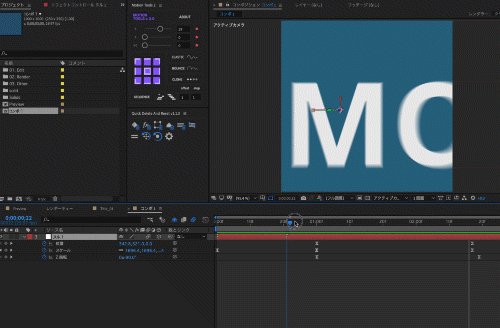
ヌルを新規に追加してテキストレイヤーを子に設定します。ヌルも3Dレイヤーにすることは忘れずにです。ヌルの制御はこんな感じです。

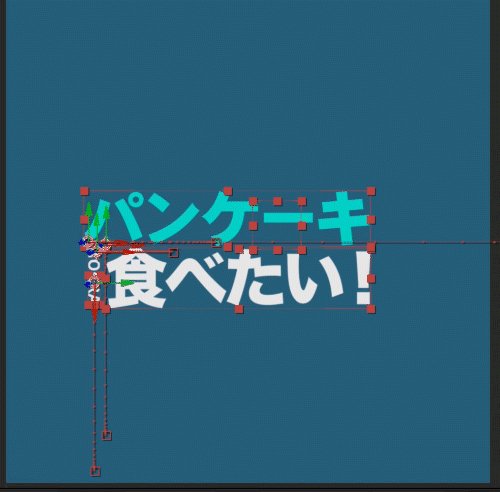
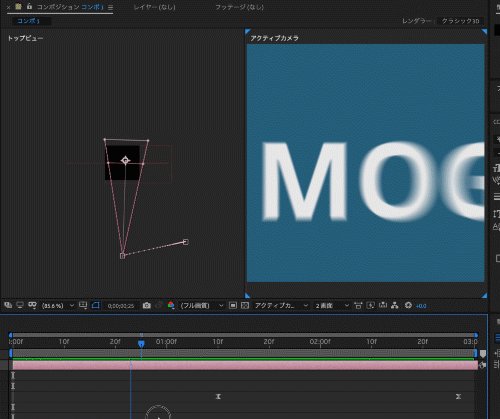
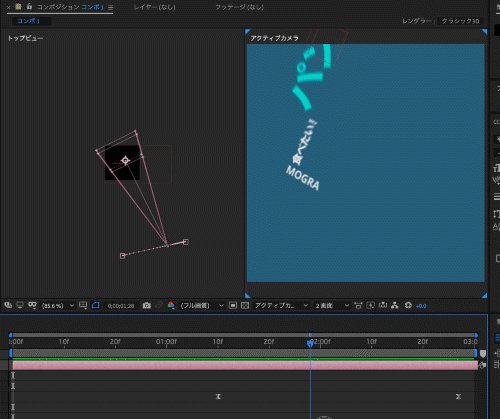
スケールは最初は5000%から100%になるくらいの動きをつけ、最後は25%くらいになってます。そこからz回転が90度回転して横になる感じです。そのままだと少し右に寄ってしまったのでX位置のパラメータを左に寄せて真ん中に止まる感じにしています。
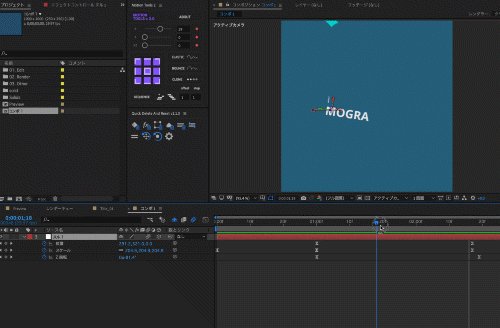
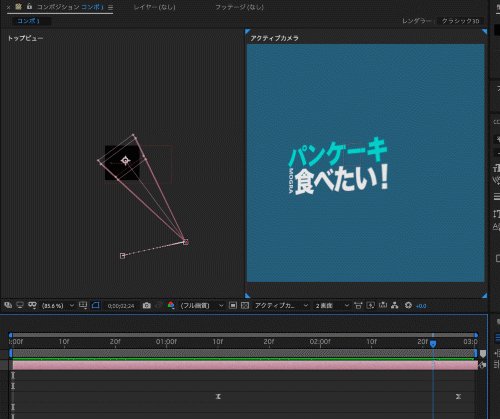
カメラで奥行きをつける

カメラはテキストが決め位置にきたら少し回転するように調整しています。被写界深度もかけてあげるといい感じになるかもしれませんね^^
完成
こんな感じでいくつかいくつかの塊に分けるとわかりやすいですね。キネティックタイポグラフィを作って快適なAE生活を^^
