アニメーターにもエクスプレッションがある

今回はアニメーターのエクスプレッションを使って文字がバラバラの動くバウンスアニメーション作ってみたいと思います。

アニメーターの位置を追加
- 新規コンポジションを作成
- 新規にテキストレイヤーを作成
- テキストレイヤーにアニメーターの位置を追加
- アニメーターの位置は[0,-200]
Tips
通常の位置は左上を原点としますが、アニメーターの場合はそのレイヤーの中心が原点となります。
アニメーターからエクスプレッションを追加

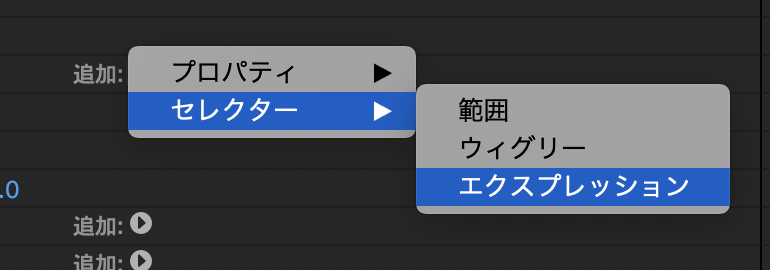
- 作ったアニメーターに追加からエクスプレッションを追加
- エクスプレッションセレクターを展開
- [量]を開き、エクスプレッションに以下を打ち込む
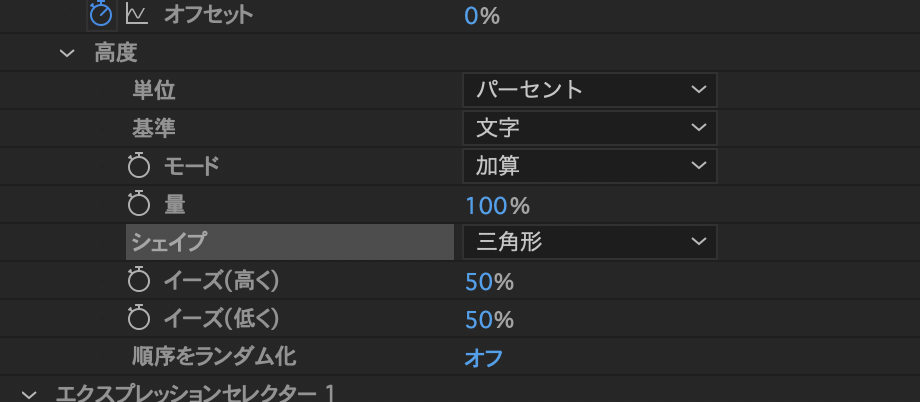
- 高度パラメーターを矩形から三角形に変更

打ち込むコード
if((textIndex%2)==0){
selectorValue
}else{
-selectorValue
}
エクスプレッション説明
- textIndex = テキストのインデックス数
- selectorValue = セレクターの数値
- (textIndex%2)==0 = テキストのインデックスを2で割ると0になる
- if(){}else{} = もし〜ならばコレ。そうでなければアレ。詳しくはこちら
Tips
アニメーターの中の高度を変更するとどの様に動かすかを変更できます。

動きはオフセットでつける
- キーフレームは範囲セレクターのオフセットでつける
- アニメーターそのものを複製する
- 複製したアニメーターの位置の移動範囲をバウンス分だけに変更
- キーフレームをアニメーター1より少し後ろに全体的にずらす
- バウンスをしたい回数分繰り返す(数値はバウンスする値)
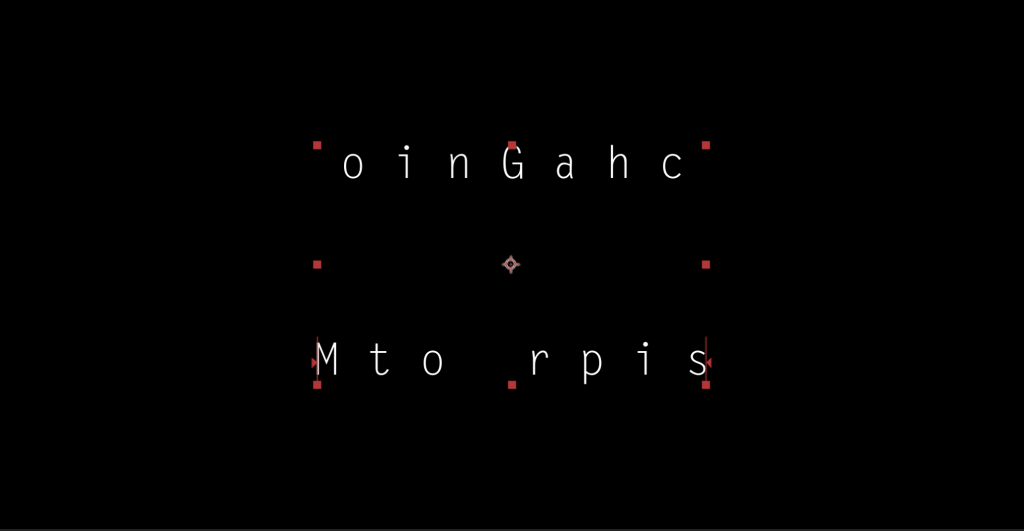
完成
この様な感じでエクスプレッションを使うと面白い動きになりますので是非組み合わせを楽しんでいただきたいと思います^^念のため、ダウンロードリンクをしばらく置いておきますので触ってみてください^^
ダウンロードリンク CC2020
エクスプレッションを使って快適なAE生活を^^