色の変更はエクスプレッションで

円グラフをスライダー制御でコントロールする方法です。エクスプレッションも挟むと良い感じになります。
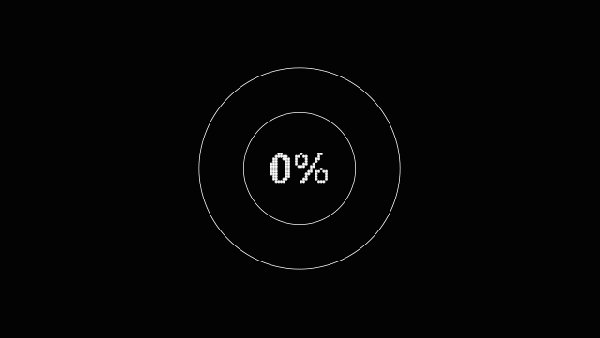
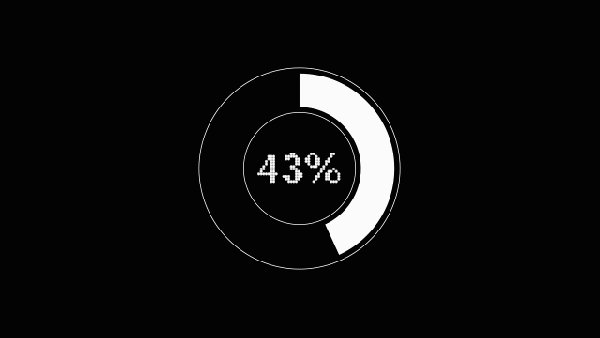
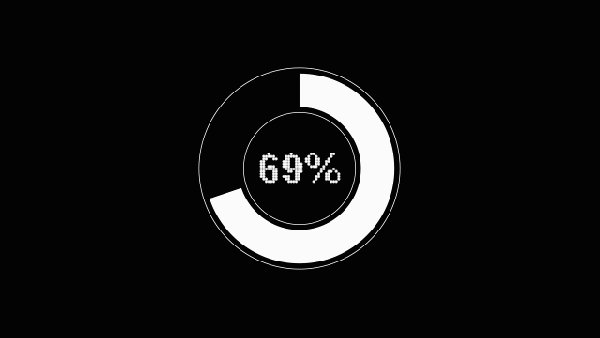
円グラフを作る

- 新規平面
- 新規からシェイプ楕円レイヤー(正円にする)
- アニメーターからパスのトリミング
- シェイプレイヤーにスライダー制御を追加
- トリミングの開始とスライダー制御を紐づける
- スライダーで0-100でキーフレームを作成
Tips
- リニアワイプだとシェイプをコンプの中央にしないとワイプの位置がずれてしまうのでパスのトリミングで作業しています。
- 正円は作成時にシフトを押しながら画面をドラッグすると比率が等倍になります。
%のテキスト表記

- 新規テキストレイヤーを作成
- ソーステキストとヌルのグラフスライダー制御をエクスプレッションで紐づける
Tips
ソーステキストに入れるエクスプレッション
n = thisComp.layer("Circle").effect("スライダー制御")("スライダー"); Math.floor(n) + "%"
n = と書いてスライダー制御にウィップをドラッグする。これでnはスライダー制御の値と同じとなります。また、スライダー制御そのままだと割り切れない小数点が表示され数字が破綻してしまうので四捨五入の数式のMath.floorで囲って整数にしています。最後の +”%”は文字として%を表示させたいので”で挟んで文字のまま数値の後ろにくる様にしています。
グラフの伸び率のブレを作る

- スライダー制御で打ったキーフレームにエクスプレッションを追加
Tips
追加するエクスプレッション
clamp((value + wiggle(3,10)),0,100)
clamp:指定した数値を限定した範囲に固定するエクスプレッションです。詳しくはこちら
wiggle()はグラフの伸び率をランダム化したかったので追加しました。Math.sinとかでも大丈夫です。wiggleの詳しくはこちら。Math.sinはこちら。
数値の0-100の間に限定して、今のvalue(キーフレームの動き)にwiggle(3,100)の動きを追加する。というエクスプレッションになります。
円グラフ完成
この様にすればあとはキーフレームの間隔を調整するだけで使いまわせるので便利です。是非使ってみてください。
エクスプレッションを使って快適なAE生活を^^