キーフレームを使わずにだんだんと数値を変える場合にMath.expを使うと便利です。easeやlinearとはまた違う考え方なのでご紹介します。

Math.exp(数値)
この構文は2.72(およそ3と思っていいかも)という数値カッコ中の数値だけ自乗していく構文です。言葉にするとややこいので視覚化してみます。

これはy位置に以下を打ち込んでいます。
value - Math.exp(time)*3
現在のy位置の数値(value)から時間(time)が経つにつれて数値が引かれていきます。結果マイナスに数値がなっていくので上に動いていきます。動きのカーブを見ると加速して行っているのがわかると思います。
数値の動き
- Math.exp(time)*3
- 1s = -5.2
- 2s = -19.2
- 3s = -57.4
- 4s = -444.5
時間が経つにつれて一気に加速していくの勢いが増していきます。下はCC Particle Systems IIのVelocityにMath.exp(time)*5を追加しています。

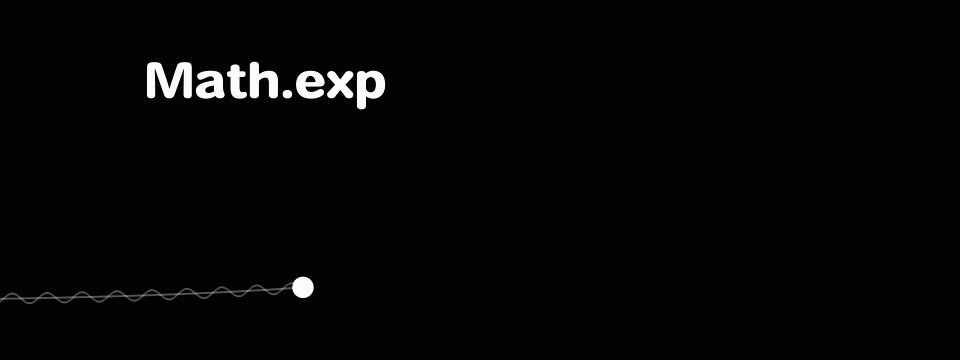
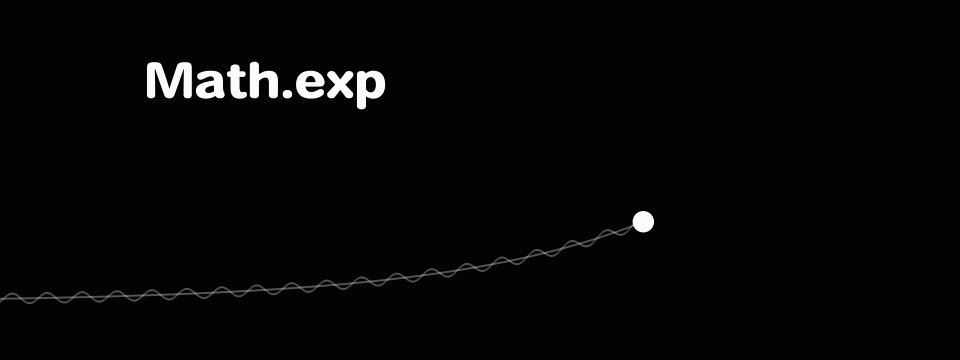
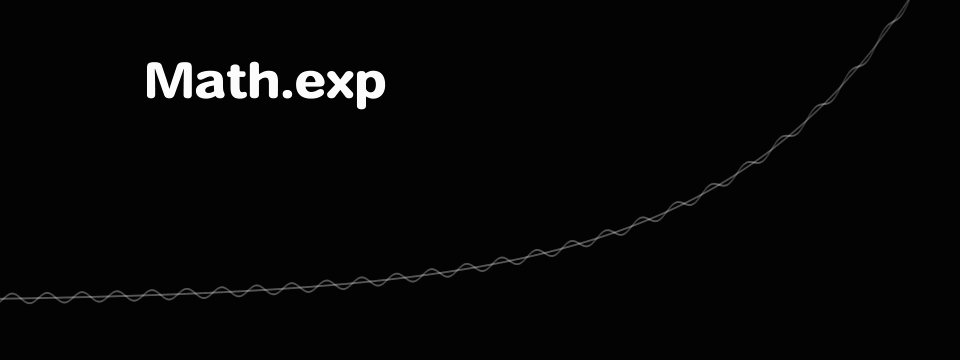
数値を減速させながら減少させる
逆に数値を減速しながら減少させたい場合は下の数値からMath.expを引くと徐々に減少させる事が可能です。

x位置(y位置も同じ)
//全体の横のブレの動きをきめるvar n = random(25);//ブレをだんだん無くしていく動きvar nn = n - Math.exp(time)*3;//マイナス方向にいくと処理できなくてエラーが出るので数値を0までに限定var nnn = clamp(nn,0,1000);//レイヤーの原点を調整できるように下の数値を追加nnn + value
Tips
数値が大きくなりすぎるとエラが出るので無限に動く処理をするときは注意です。その際はclampなどで制限をかけることをオススメします。

エクスプレッションを使って快適なAE生活を^^
