今回は相対的に動く円グラフの作り方です

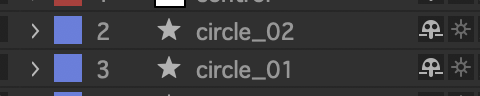
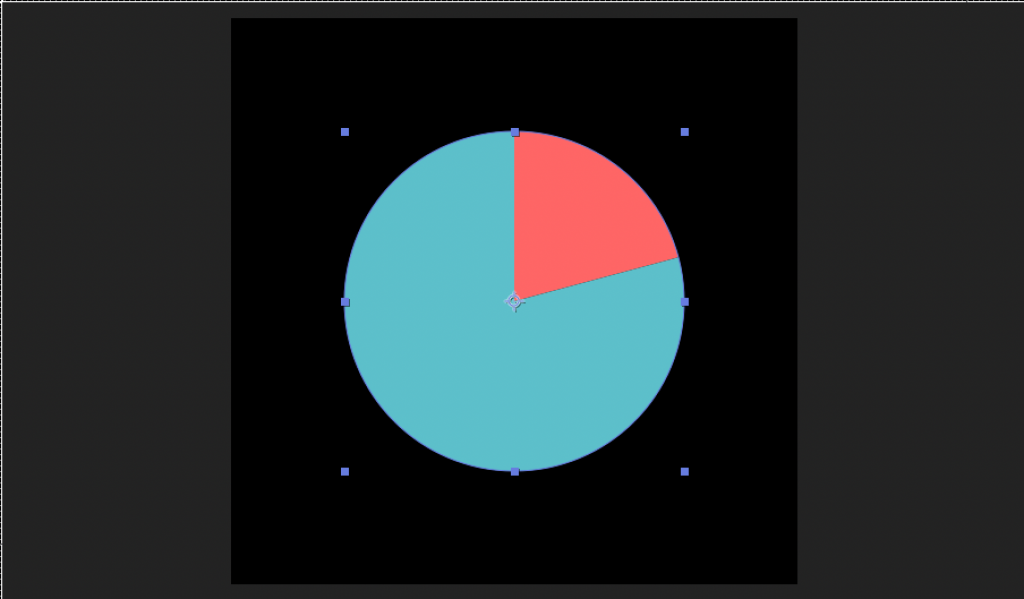
円シェイプを2つ作成


名前はわかりやすくしておきましょう。シェイプの位置はcomp中央にします。エクスプレッションでつないでおいてもいいですね。(これは任意です)

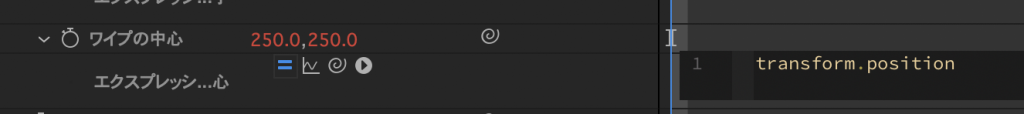
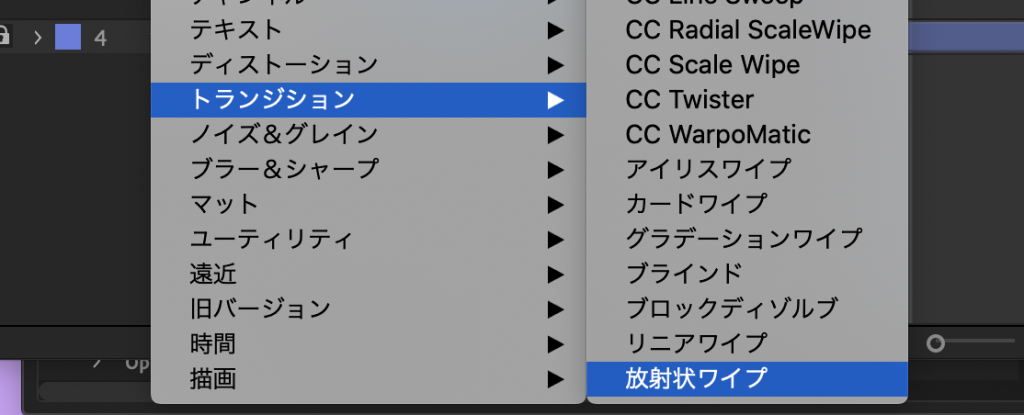
それぞれにトランジションから放射状ワイプを適用します。ワイプ方向は反時計回りにします。

ヌルレイヤーを作成
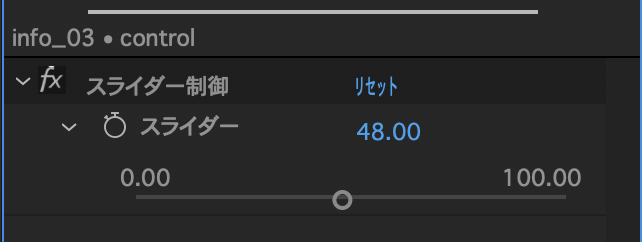
コントロール用にヌルレイヤーを作成してスライダー制御を適用します。

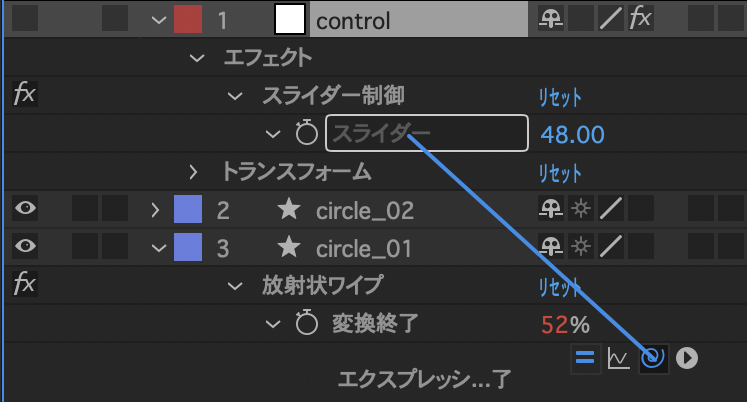
制御スライダーと放射状ワイプをリンク

連動するようにエクスプレッション を組みます
右から回転するレイヤー

100 - thisComp.layer("control").effect("スライダー制御")("スライダー")
左から回転するレイヤー

thisComp.layer("control").effect("スライダー制御")("スライダー")
コレで円になったと思います

チョークで隙間を作る


あとはグラフ同士の隙間を作りたいのでチョークエフェクトを使って間を開けます。
完成
インフォグラフィックスを使って快適なAe生活を^^