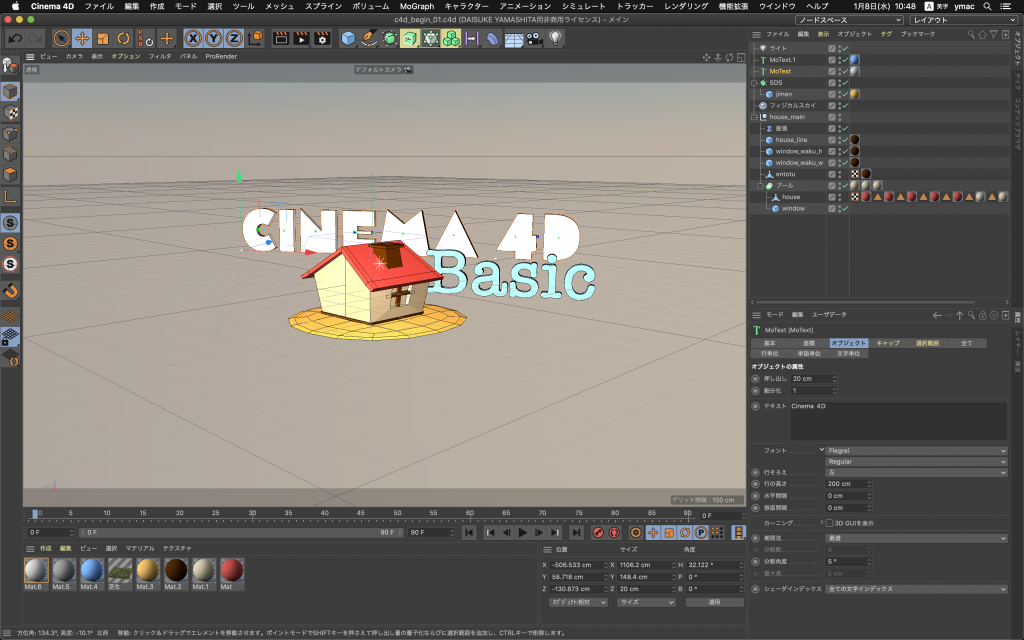
今回はCinema4Dを使って家を作ってみたいと思います。このやり方は筆者自体が試行錯誤しながらなので最適解では無いかもしれません。日々更新していければと思いますので生暖かい目でみていただければ幸いです。
シンプルな家を作る

今回は細かい事は棚の上においてこの家を作ってみたいと思います。今回行なった工程です。
- 家の形を作る
- 屋根を作る
- 煙突を作る
- 窓を作る
- 色を付ける
- 太陽を配置
家の形を作る

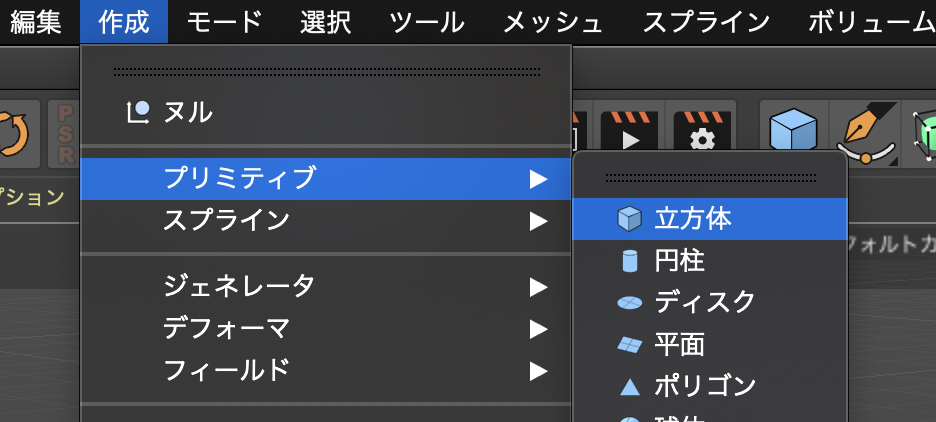
メニューバーからプリミティブ→立方体を選択


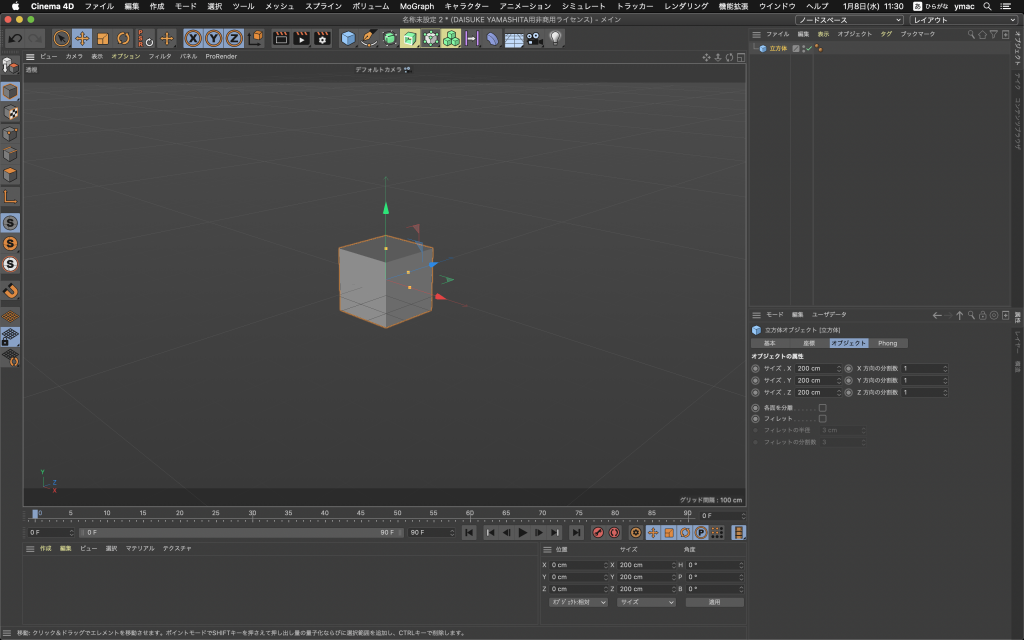
- 立方体のモデルが作業画面に追加されます

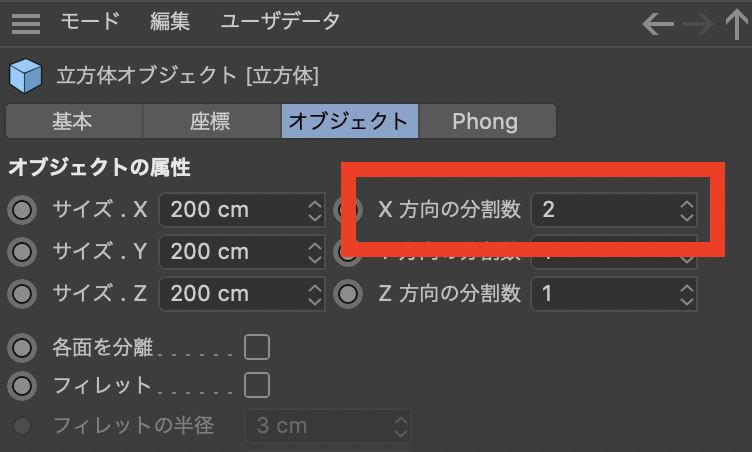
立方体の分割数を変更
立方体を左上ののオブジェクトマネージャーから選択して、左下にある属性マネジャーからX方向の分割数を2に変更します。



Tips
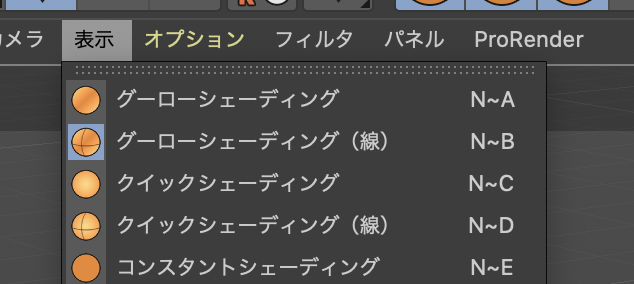
- グーローシェーディング(線)

分割数を確認する際にそのままだと分割線が分かりにくいのでビュー表示を帰ることをお勧めします。グーローシェーディング(線)にすると分割数が視覚化されるようになります。
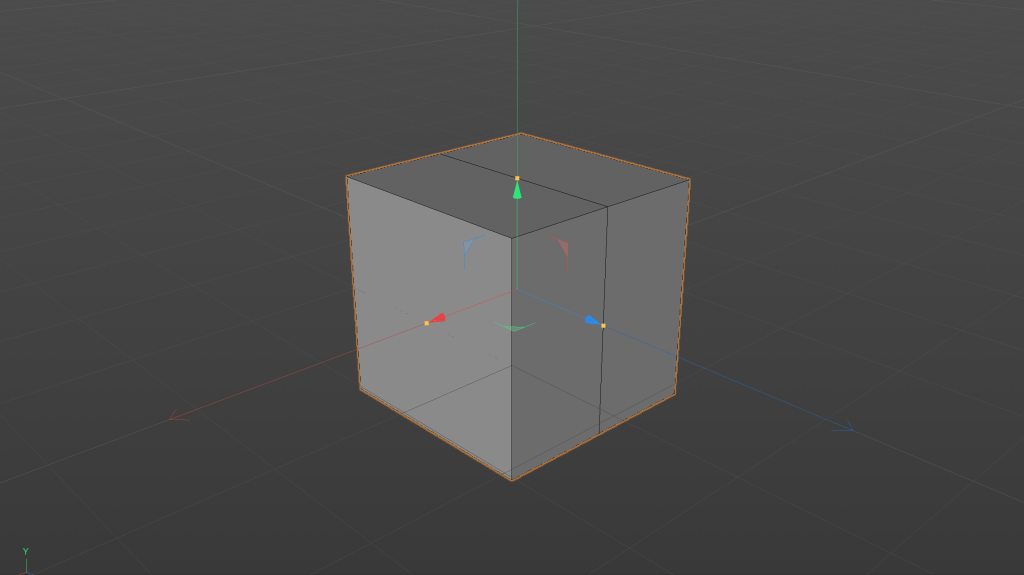
立方体を編集して屋根の形にする
- 立方体を選択した状態で左の列にある「編集可能にする」を選択します。これによって立方体の形を変えられる状態に変化します。

- エッジモード
左のアイコンパレットにあるエッジモードに切り替えて立方体の両サイドのエッジを選択し下に移動させます。

Tips
エッジを複数選択する場合はShiftを押しながら選択してください
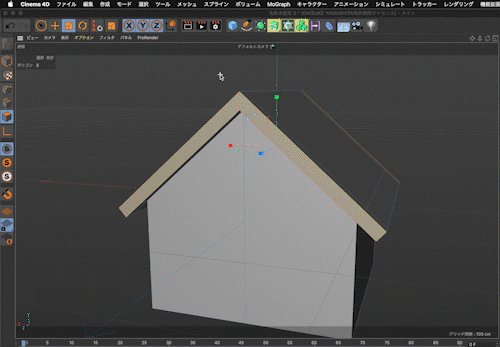
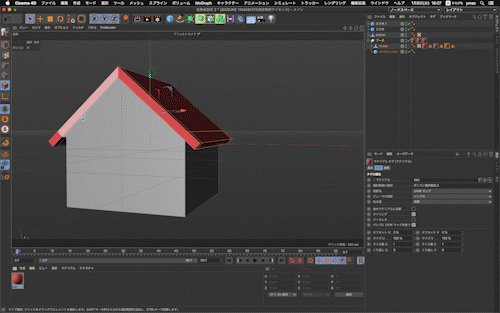
屋根を作る

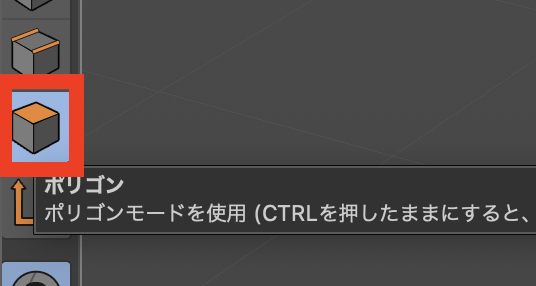
今度は左のアイコンパレットからポリゴンモードに切り替えて屋根の面を選択します。

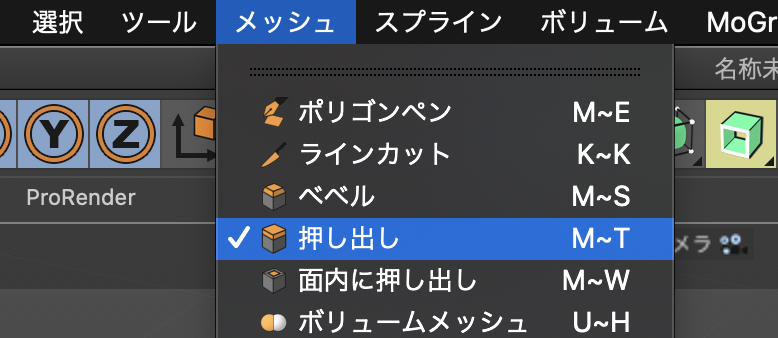
上のメインメニューのメッシュから「押し出し」を選択し、マウスをクリックしたまま右にドラッグすると屋根部分が押し出されてきます。

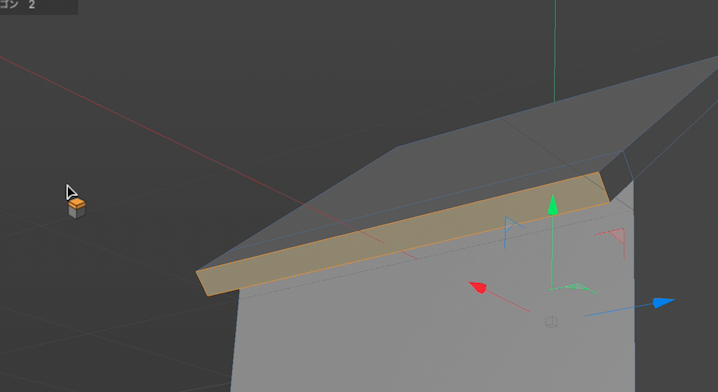
屋根の側面も押し出しておく
- 押し出し

押し出しを使うと選択している面の方向に拡張する事が可能です
同じ手順で屋根の側面もSHIFTを押しながら複数選択して伸ばします。

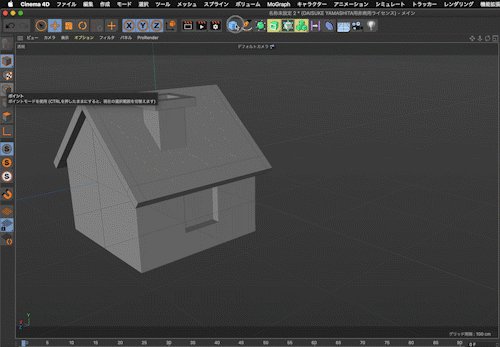
分かりやすいように家のオブジェクトの名前はhouseと打ち替えておきましょう

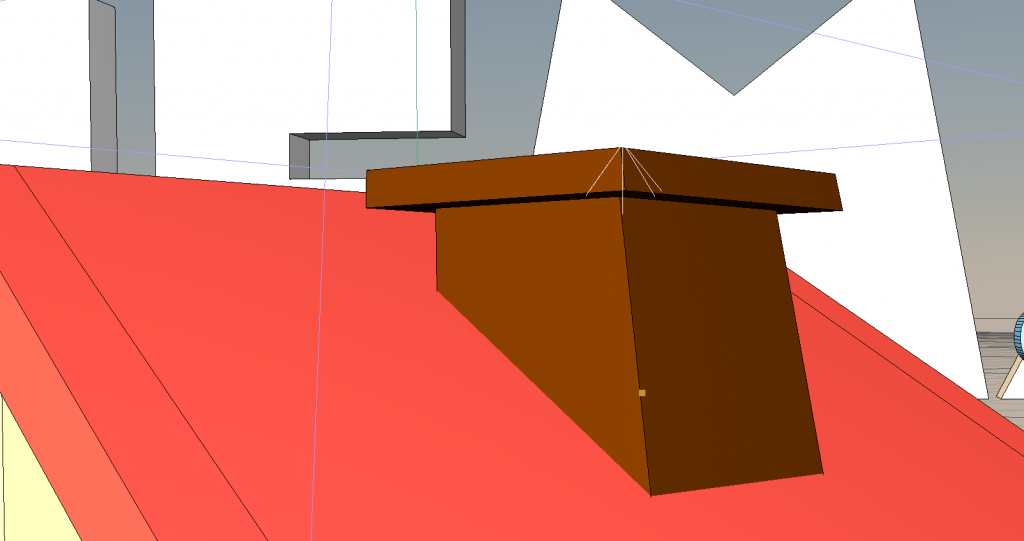
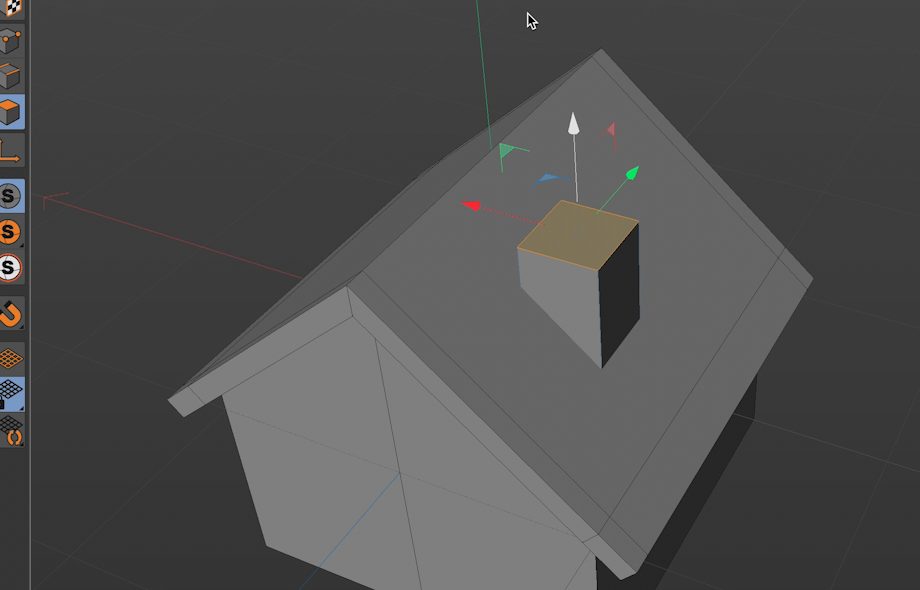
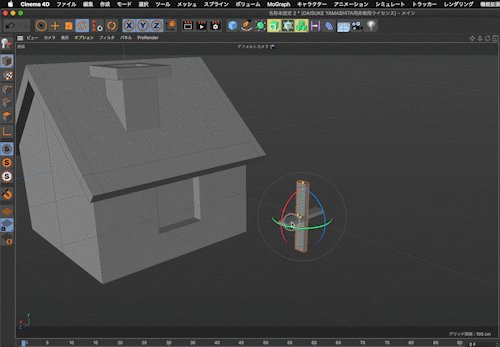
煙突を作る

煙突を作るために新規に立方体を追加します。スケールから煙突サイズの形に整形しましょう。

煙突の上の部分を作る
- 煙突用の立方体を「編集可能にする」を選択

- 左のアイコンパレットからポリゴンモードに切り替え

- 立方体の上部を選択

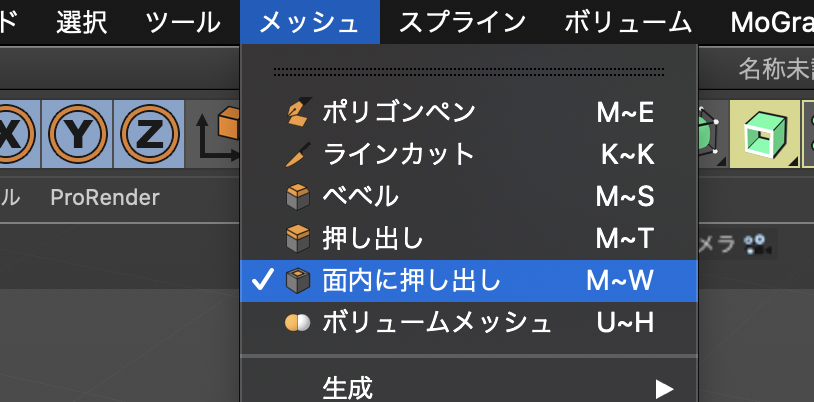
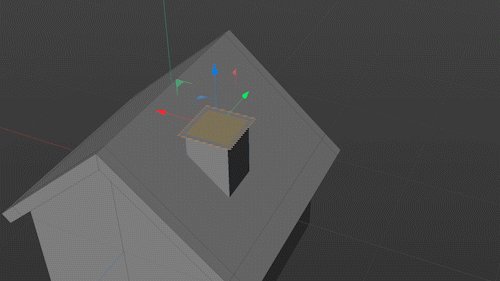
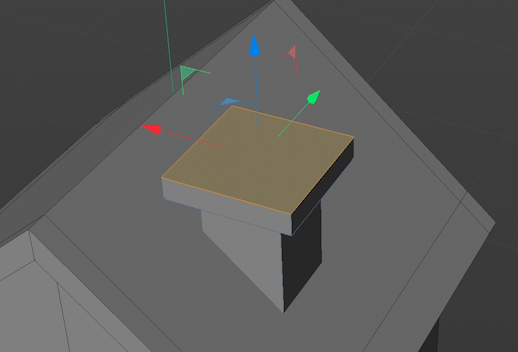
- メッシュから「面内に押し出し」を選択

Tips
- 面内に押し出し

選択した面を拡張したり縮小することの出来るツールです。今回はこれを使って煙突の上の入り口部分を作っています。
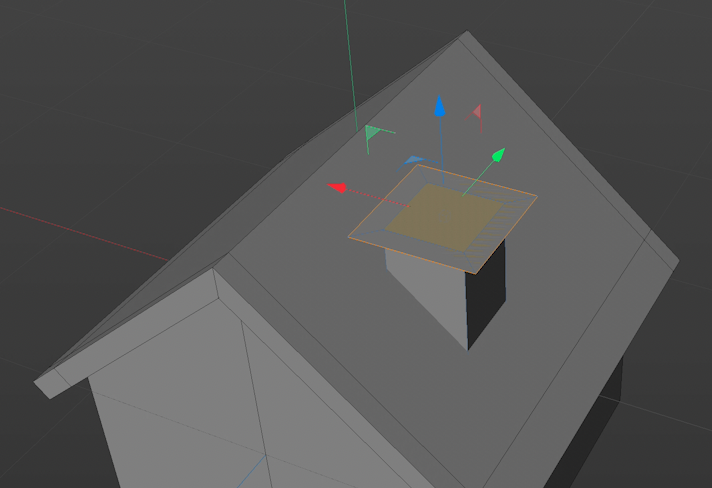
- 画面上でクリックしたまま右にドラッグして面を拡張

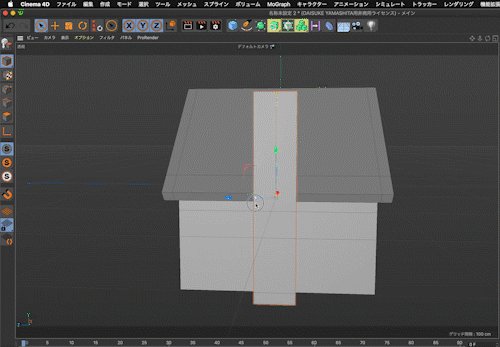
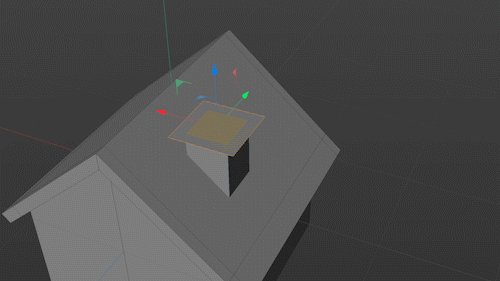
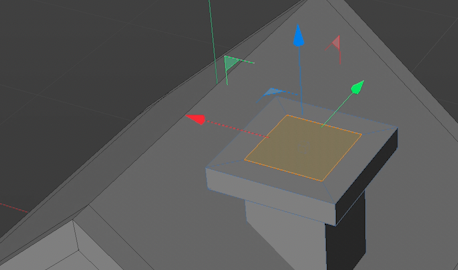
- メッシュから「押し出し」を選択

- 画面上でクリックしたまま右にドラッグして面を押し出し

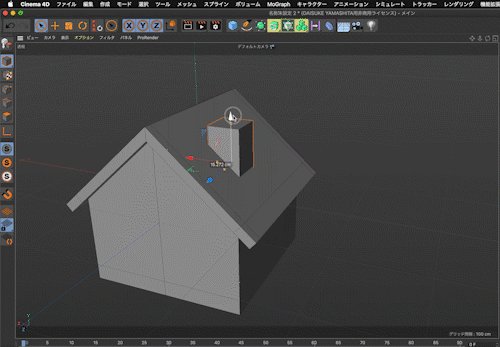
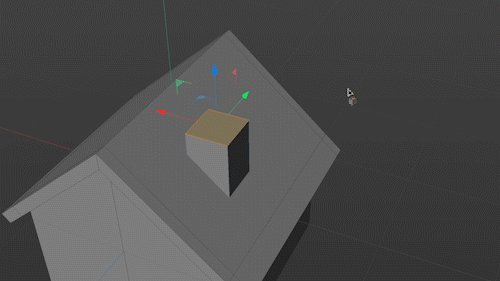
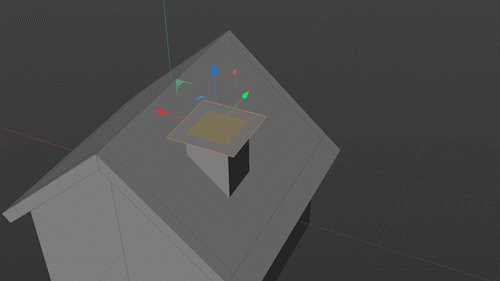
- 「面内に押し出し」を選択し面を縮小

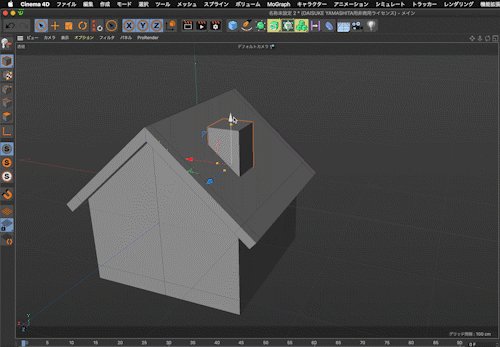
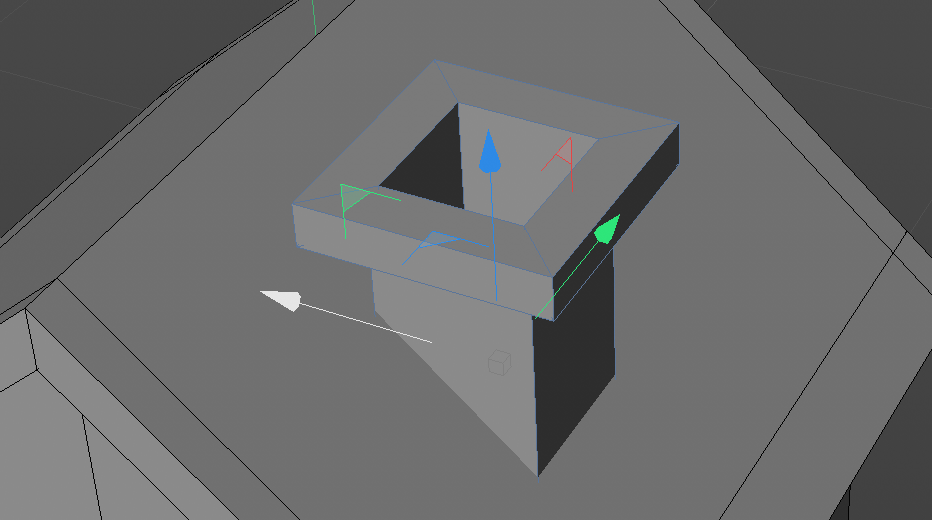
- 「押し出し」に切り替えてマウスを左にドラッグして煙突の穴を作る

このオブジェクトはentotuと名前を変えておきましょう

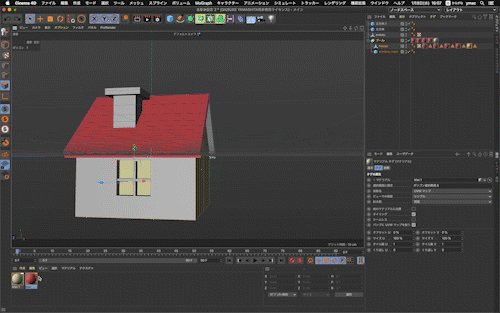
窓を作る

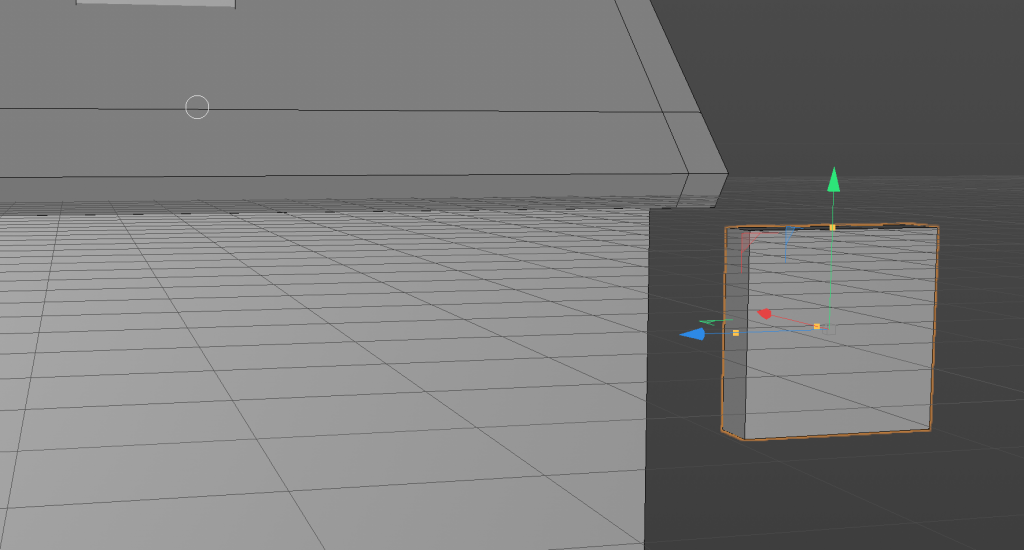
- 新規に立方体を作成し、窓の大きさに調整します

家に窓の形で凹みを作る

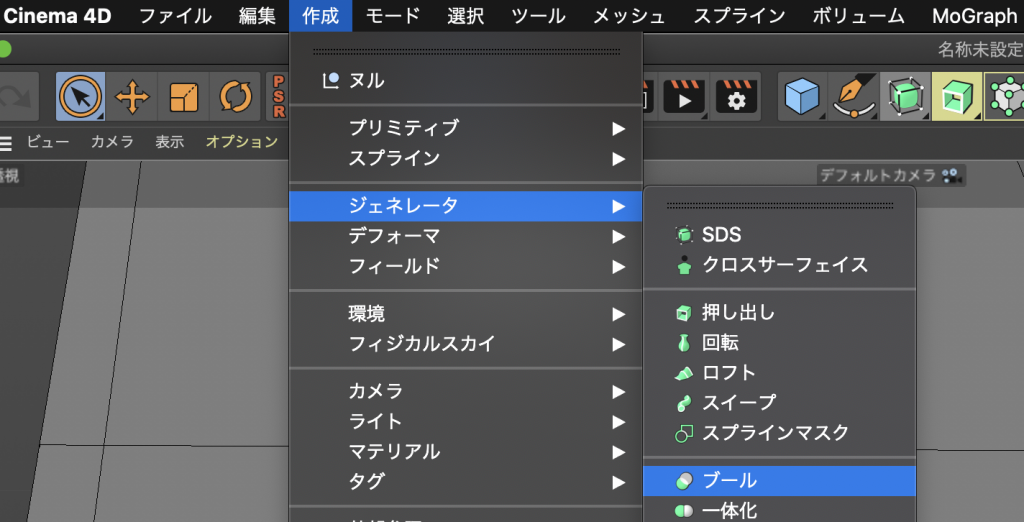
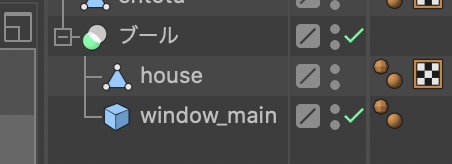
メインメニューの作成の中のジェネレータからブールを選択します

- 窓の形に家を凹ませるにはブールを使います。

ブール
ブールはオブジェクト同士を重ねて、重なった部分を削除した入りする事ができる機能です。
- ブールを使う場合のルール
- 影響を受けさせたいものをブールの中に入れる。
- 入れた順序で影響の仕方が変わります

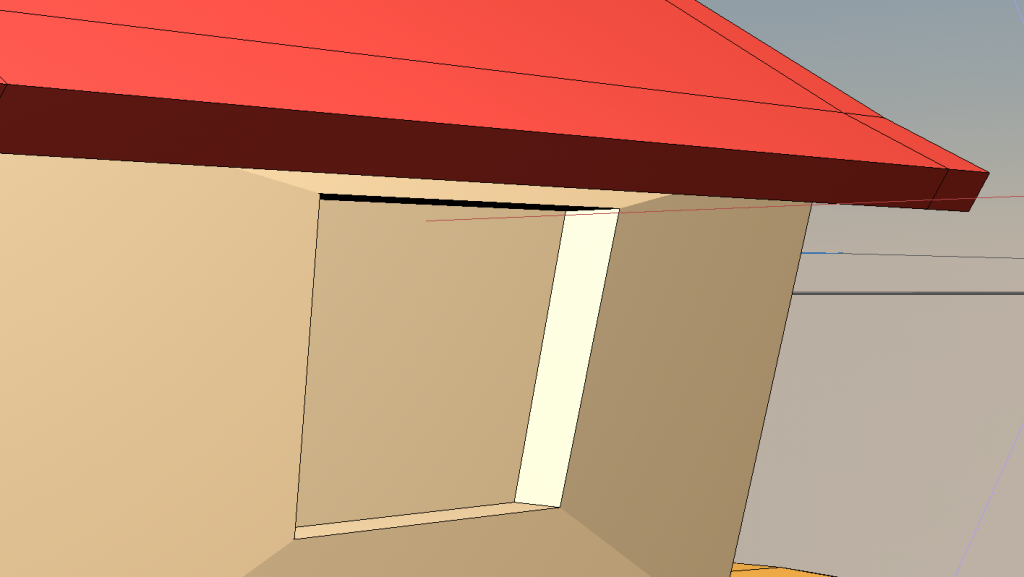
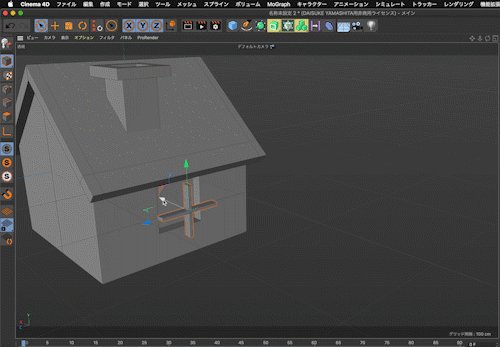
立方体の位置をhouseに重ねていくと重なった部分が削られていきます。
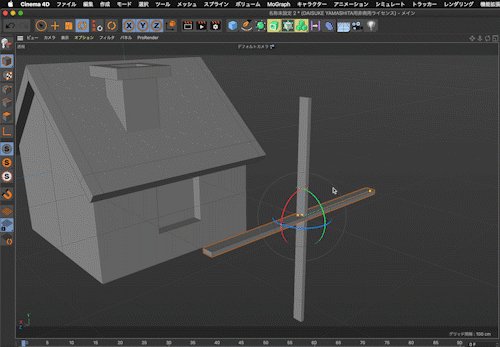
窓枠を作成

窓の枠は立方体を2つ作り長細くさせて十字になるように配置。先ほど窓の形に削った部分に配置しています。
Tips
同じオブジェクトを複製する場合は⌘(mac)を押しながら移動や回転を行うと複製しながら作業する事が可能です。
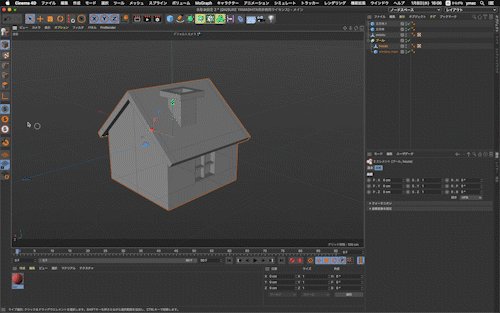
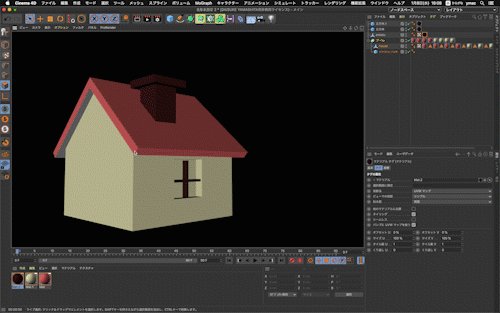
色を付ける
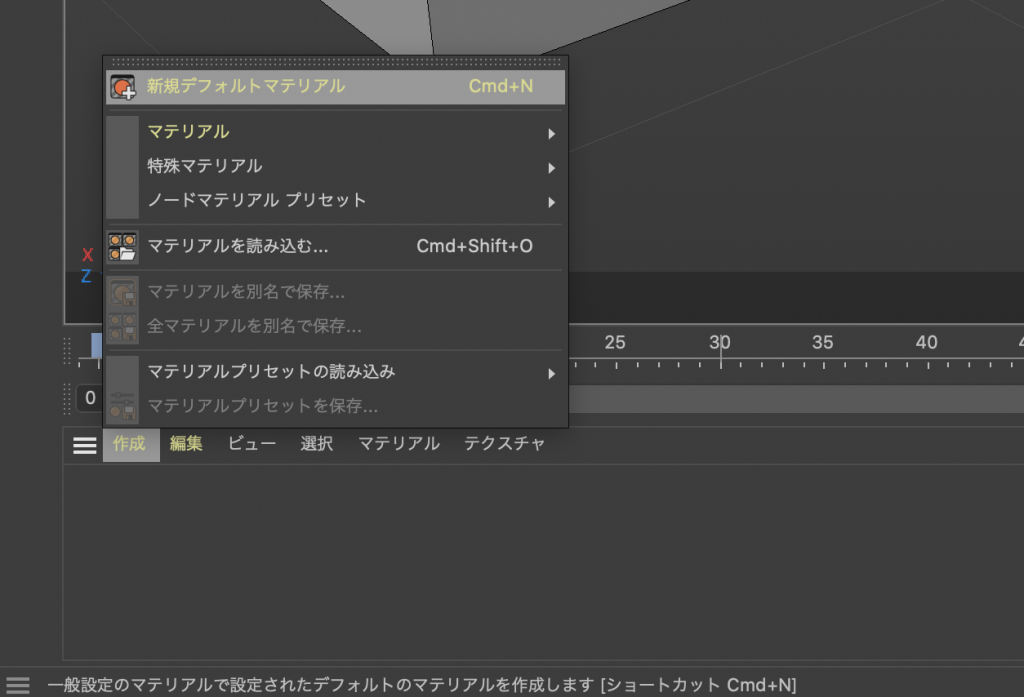
色を付ける場合は左下の「マテリアルマネージャー」で色を作ってそれを各オブジェクトに適用していきます。

Tips
マテリアルマネージャーの何も無い部分をダブルクリックすると作成することもできます。

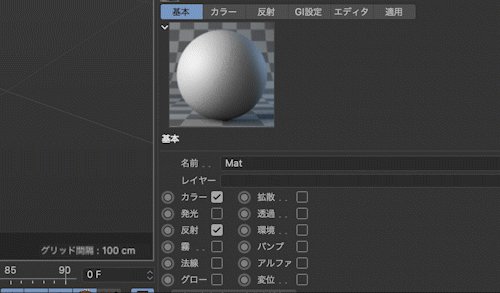
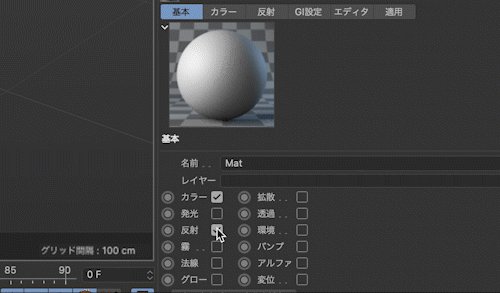
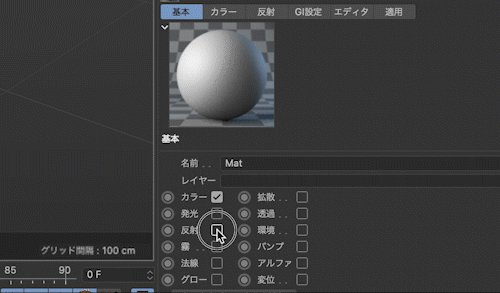
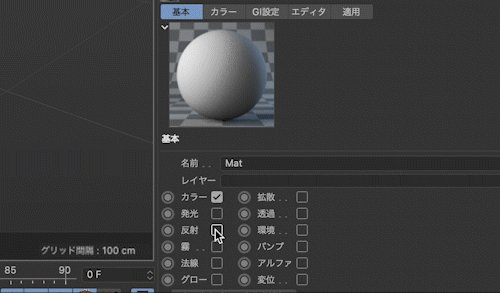
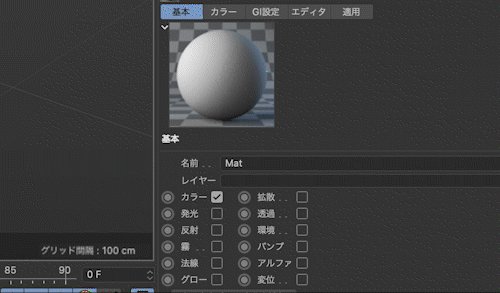
- 色の反射のチェックを外す

今回はマットな色にしたいので反射要素をなくすために反射のチェックを外しました
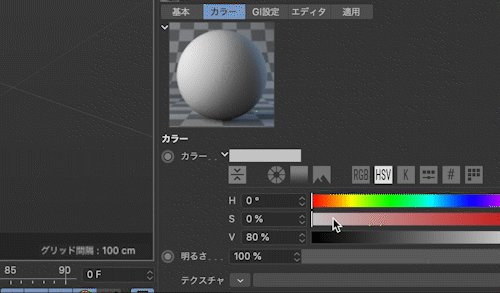
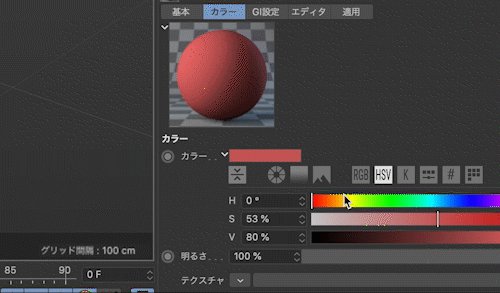
色を選択

カラーパネルに切り替えると色が変更できます。
色の付け方
家の色をそれぞれ作り直接ドラッグしていくと色がついていきますが、面ごとに色を変えたい場合はポリゴンモードにして面を選択しドラッグすることで色をつける事が可能です。

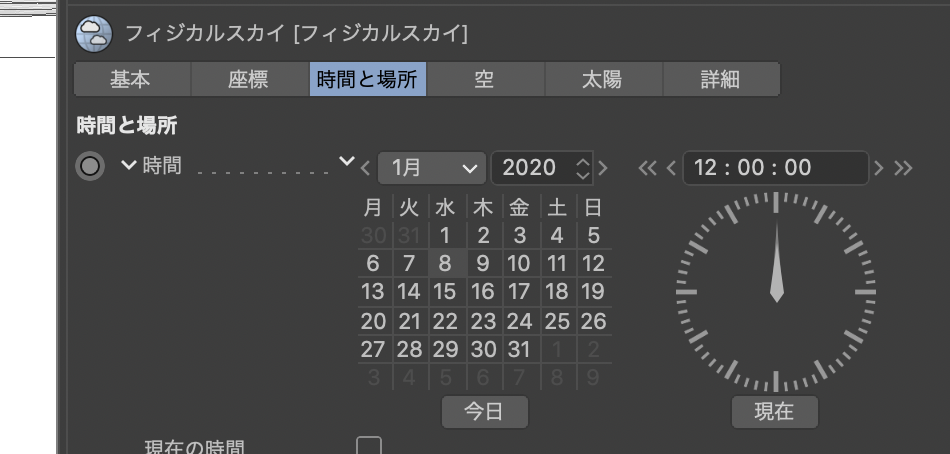
太陽を配置
作成から「フィジカルスカイ」を選択します
- フィジカルスカイ
簡単に太陽の色や位置をシュミレートしてくれる機能です。日時や時刻も設定できるので非常に簡単に太陽を再現できます


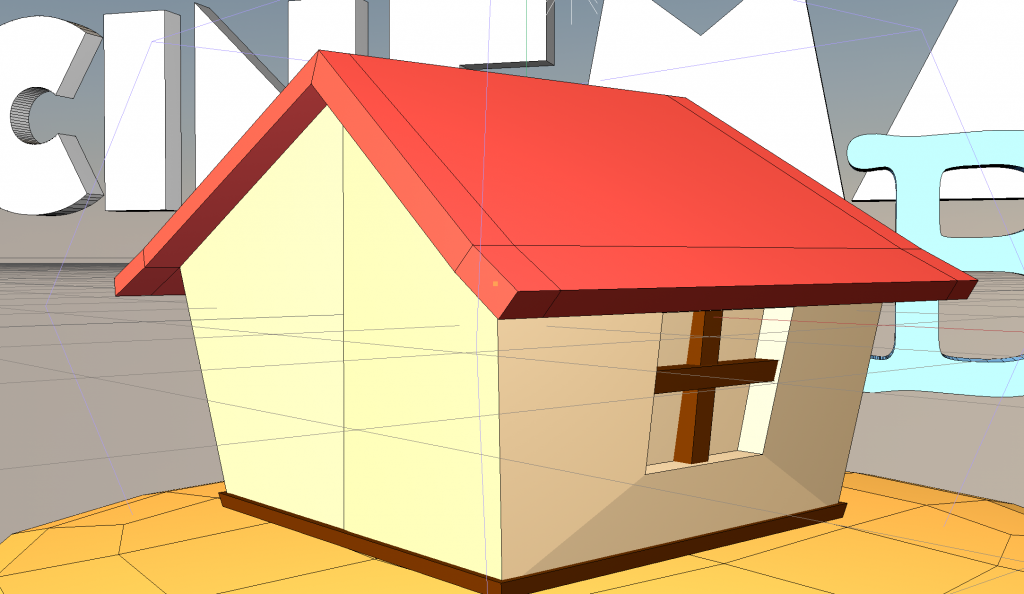
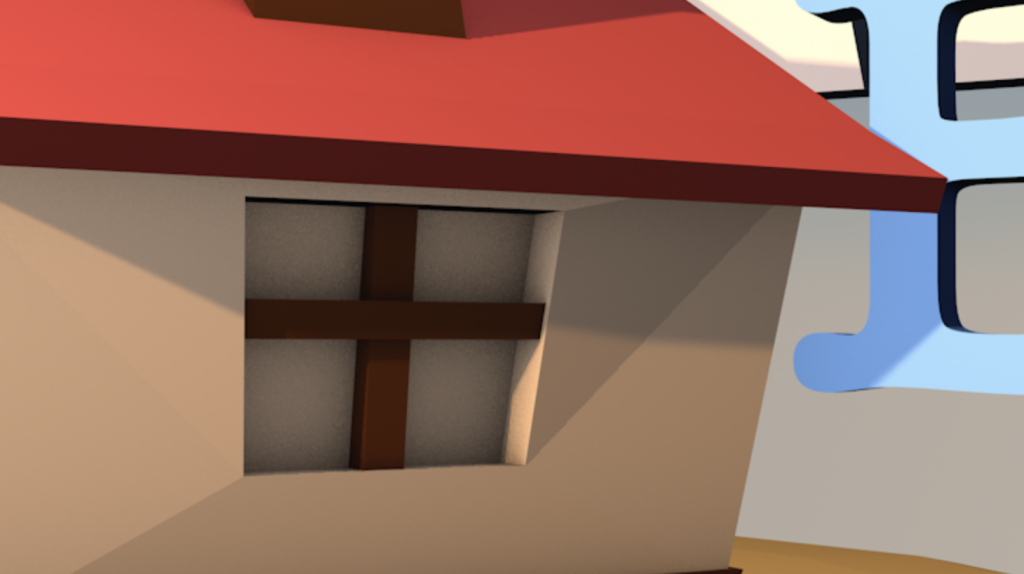
完成
これで完成です。文字にすると長いですが作ってみると早いと思います。笑
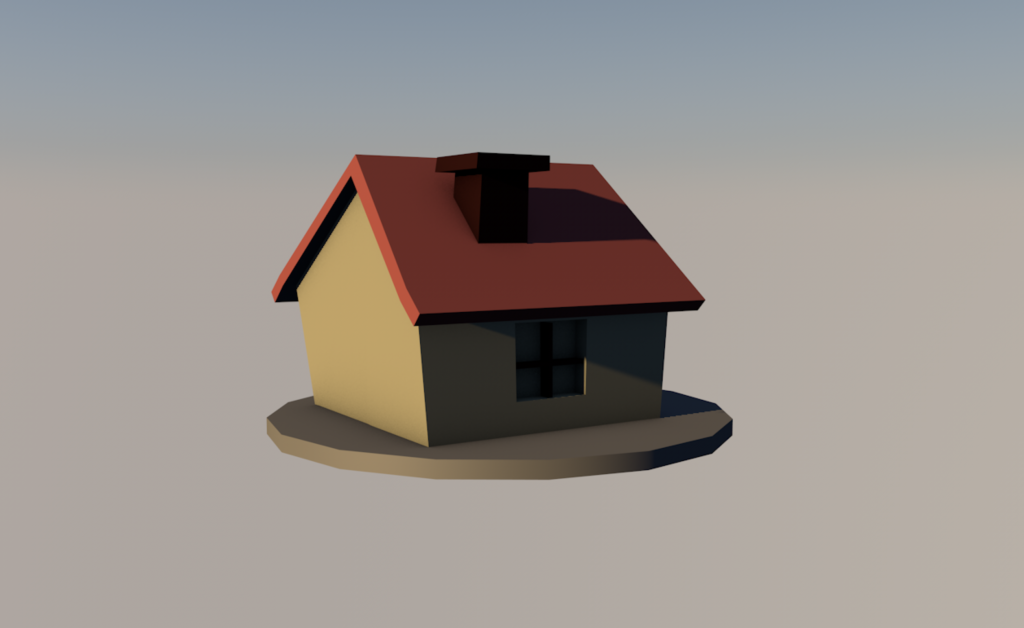
余談:質感を上げる時に
- アンビエントオクルージョン
簡単に質感をグッと上げてくれる機能

- 膨張
家を少し膨張させてデフォルメするのに使いました

Tips
膨張はブールと違い影響させたいものの中に入れます。

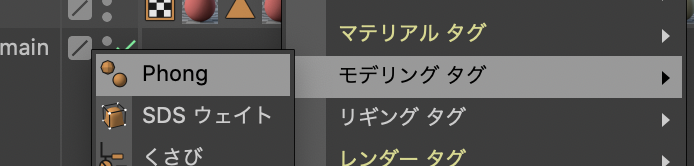
- Phongタグの削除

このタグはオブジェクトを作ると最初から設定されています。ローポリの質感をつくる場合はこのタブは選択して削除しておいた方が良い感じになることもあります。

いかがだったでしょうか?Cinema 4Dはサブスクリプションになった事で身近になりました。AEとの連携も非常に強力なので是非使ってみてください
今回作ったC4Dファイルを期間限定でおいておきます。何かの確認になれば幸いです
C4Dを使って快適な映像生活を^^
