今回はシェイプが移動した時に特定の条件になると色が変わるアニメーションを作ってみます。

こんな感じです。下のbgカラーと逆になってますね。これは条件式つかって制御しています。
if/elseを使う
今回はシェイプレイヤーにif/elseを使って条件分岐させています。
ここでやりたい事を整理すると
- シェイプが背景の黒い領域に入ったときはシェイプの色が白
- 逆のシェイプが背景の白い領域に入ったときはシェイプの色が黒
になればいいですね。そこでこんな感じで組んでみました。
背景レイヤーを2つ作成し、左右に配置

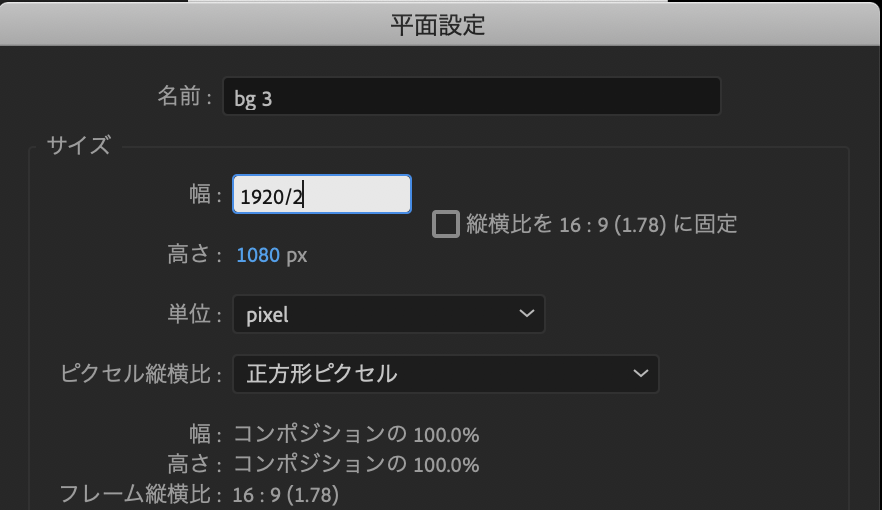
2つ背景レイヤーを作って左右に配置します。新規平面レイヤーを作る時に幅が半分で良ければ/2としてあげると簡単に作成できます。

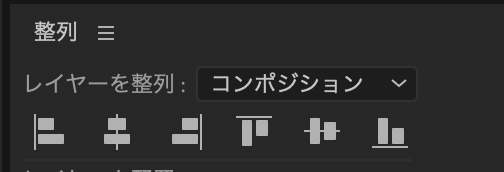
そして整列から左右に揃えておいてください。そのときはコンポジションが対象になっている事をお忘れなく

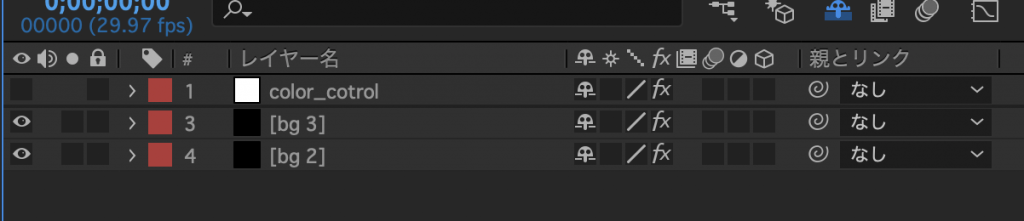
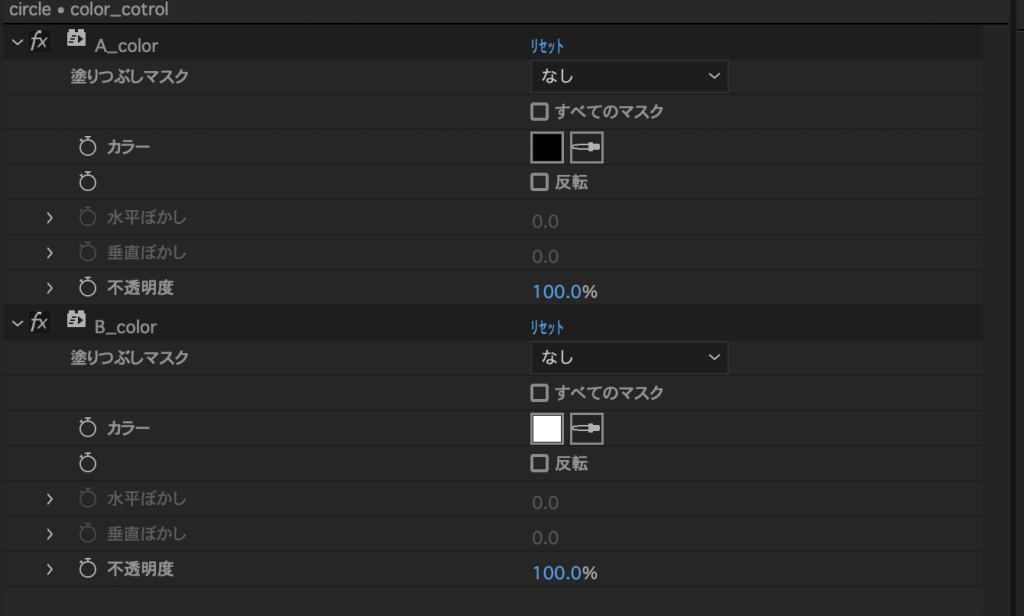
色管理用のヌルレイヤーを作成して塗りを2つ適用
ヌルってエフェクトを適用しても効果が発生しない便利なレイヤーですよねー


あとあとこの塗りのエフェクトはエクスプレッションで使うので名前を
- A_color
- B_color
としましたA_colorはえぇカラーです。。。。ゴホン
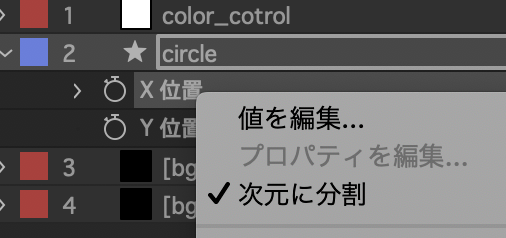
シェイプのx位置にエクスプレッションを追加
位置を次元分割したのはエクスプレッションの記述をシンプルにするためです。

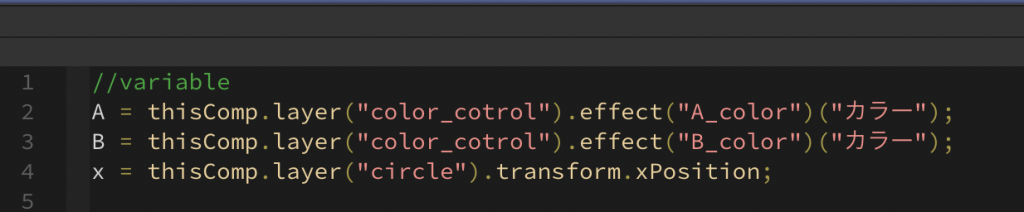
A = thisComp.layer("color_cotrol").effect("A_color")("カラー");
B = thisComp.layer("color_cotrol").effect("B_color")("カラー");
x = thisComp.layer("circle").transform.xPosition;
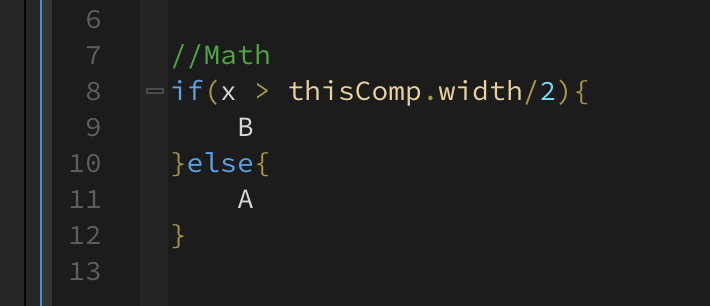
if(x > thisComp.width/2){
B
}else{
A
}
はーい、ではやっていきましょう大きく分けて上の三行が変数。4行目以降が条件分岐です。
変数

今回は変数は3つです。
- A = ヌルレイヤーの一つ目の塗りエフェクトのカラー
- B = ヌルレイヤーの二つ目の塗りエフェクトのカラー
- x = シェイプのx位置の数値の取得
if/else

ここまできたらもう後少し。条件分岐はシンプルです。考え方は
コンポジションの半分をシェイプが超えたらBのカラー。そうでなければAのカラーになります。
- thisComp.width/2 = コンポジションの幅の半分の数値
ここは数値でも問題ないです。
完成
今回自分は軌道アニメーションをさせるために
- エコー
- チョーク
を使って最終的にこんな感じにしました

皆さんも試してみてください。
エクスプレッションを使って快適なAe生活を^^
