今回はインフォグラフィックスで使える線グラフの作り方をやってみたいと思います。

円シェイプを用意

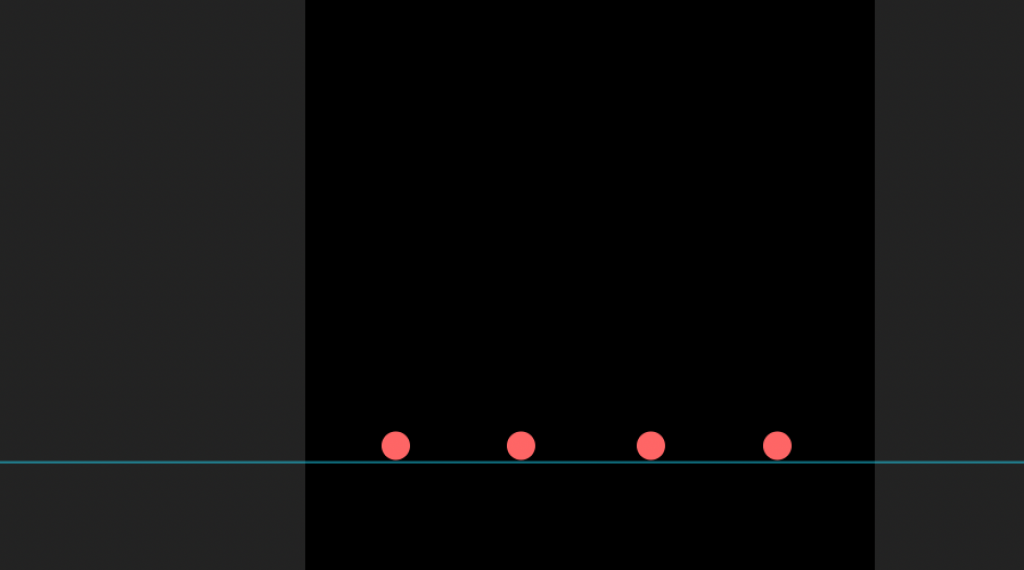
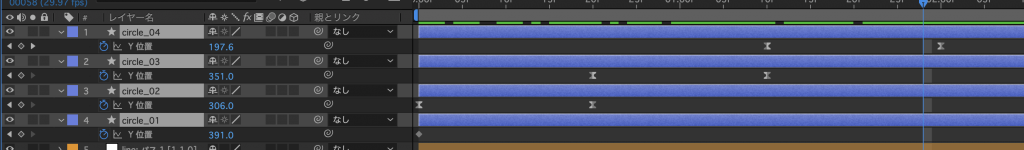
まずは新規にシェイプレイヤーを4つ作成します。一つのシェイプ内に作るのではなく各レイヤーに作成します。名前もわかりやすいようにしておきます。

ペンツールでラインを作成
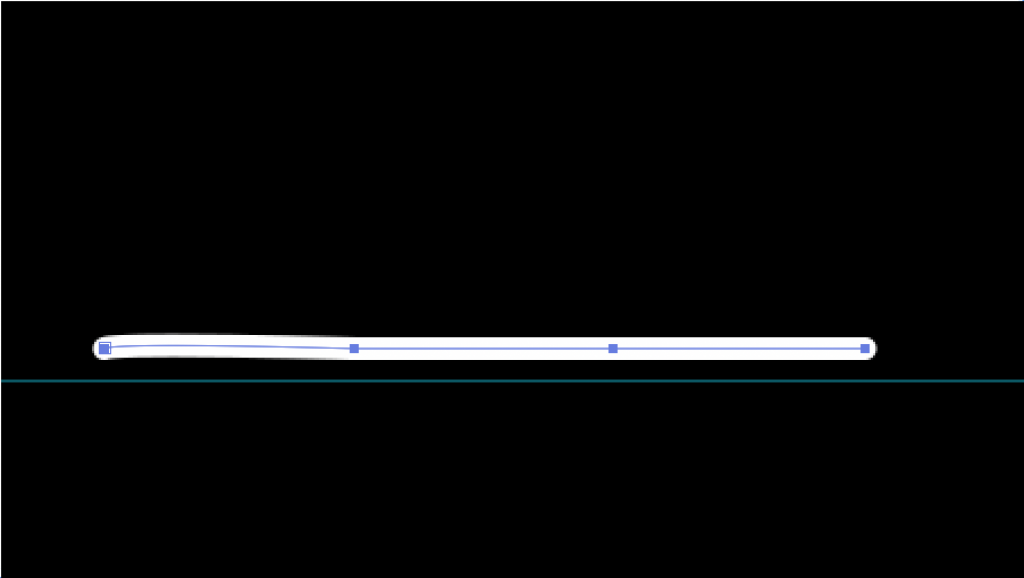
ペンツールでラインを作成します。この場合は円の数だけ頂点を作りたいので4つ頂点を作っています。

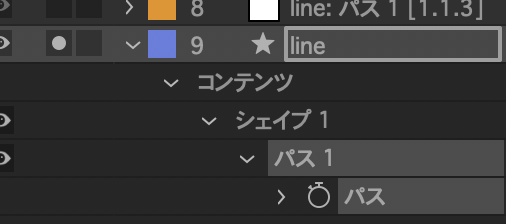
パスを選択

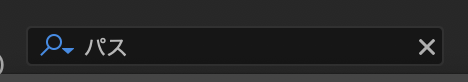
ラインのパスを選択します。パスを素早く出すにはレイヤーを選択した状態で検索に”パス”といれると素早く表示できます。

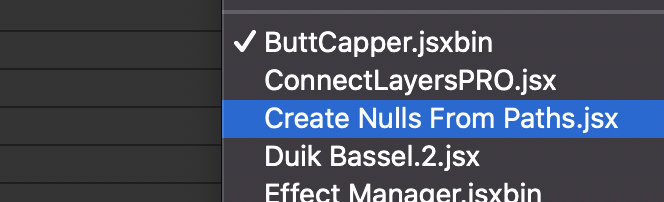
Create Nulls From paths.jsx
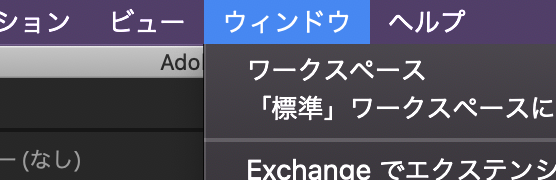
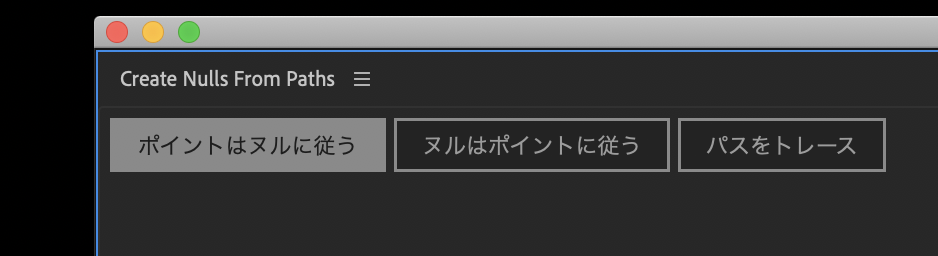
メインメニューのウィンドウから”Create Nulls From paths.jsx”を開きます


開かれたパネルから”ポイントはヌルに従う“を選択します。

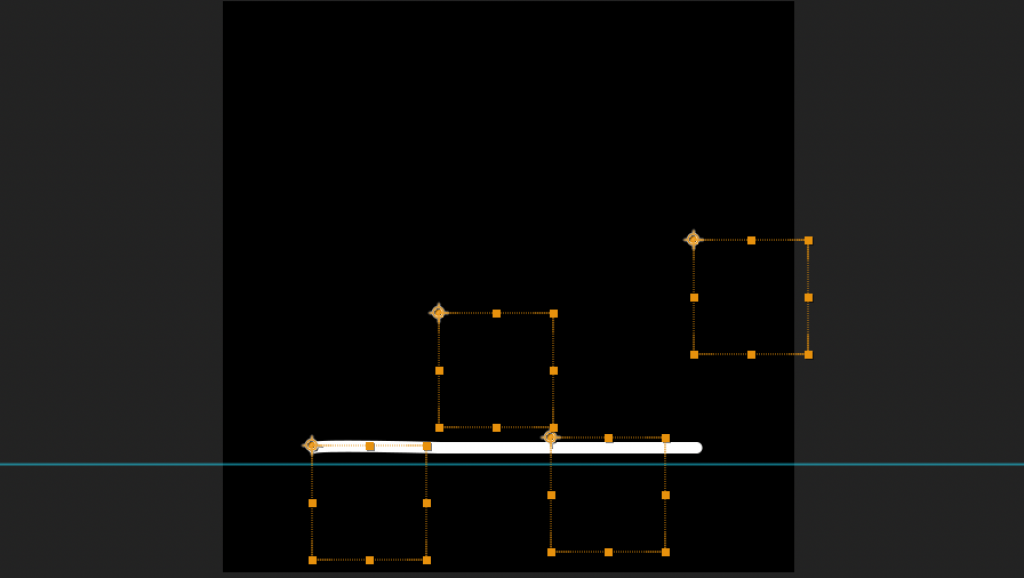
これでラインのパスの頂点位置と同期してヌルが作成されます

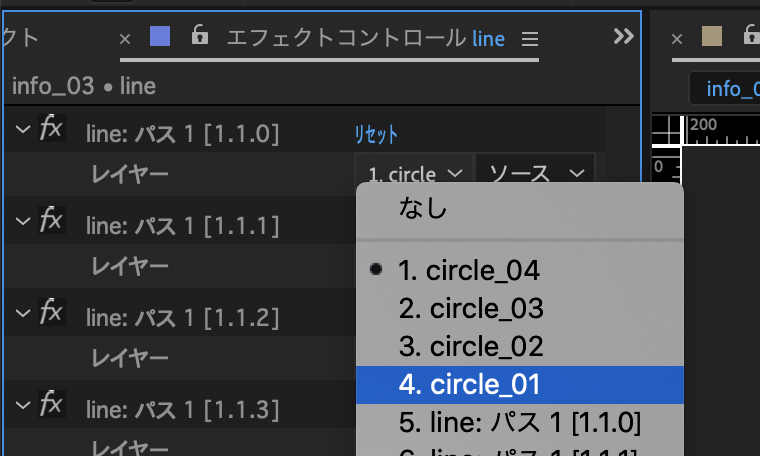
ラインレイヤーを選択してエフェクトコントロールを見ると頂点の数分のレイヤー制御エフェクトがついています。これを上から順に円シェイプの順次選択します。

これでラインお頂点と円シェイプが同期します。あとは円シェイプを動かせばラインの頂点が連動するようになります

完成
Create Nulls From paths.jsxは標準機能なのに使われていない悲しい機能なので是非使ってください。
インフォグラフィックスを作って快適なAe生活を^^