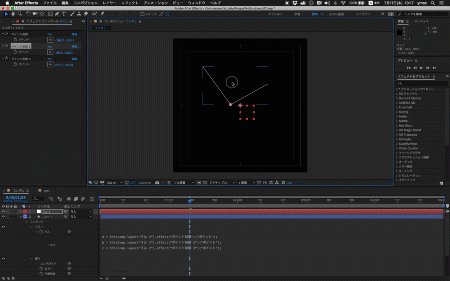
今回はシェイプパスをヌルでコントロールする方法です。こんな感じ

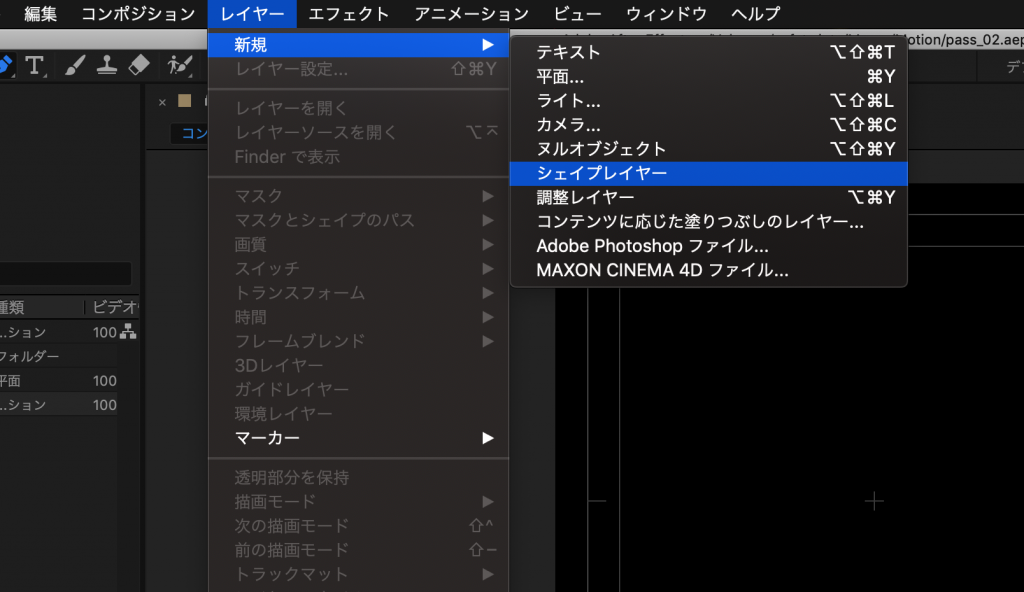
シェイプを追加する

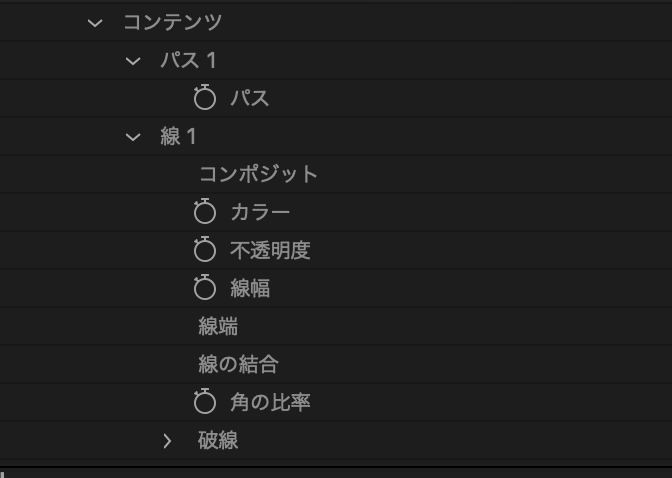
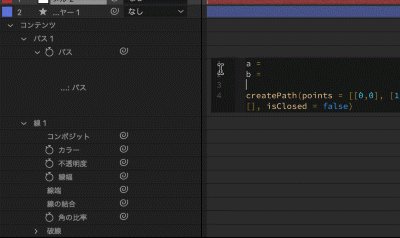
このレイヤーにパスと線をを追加します

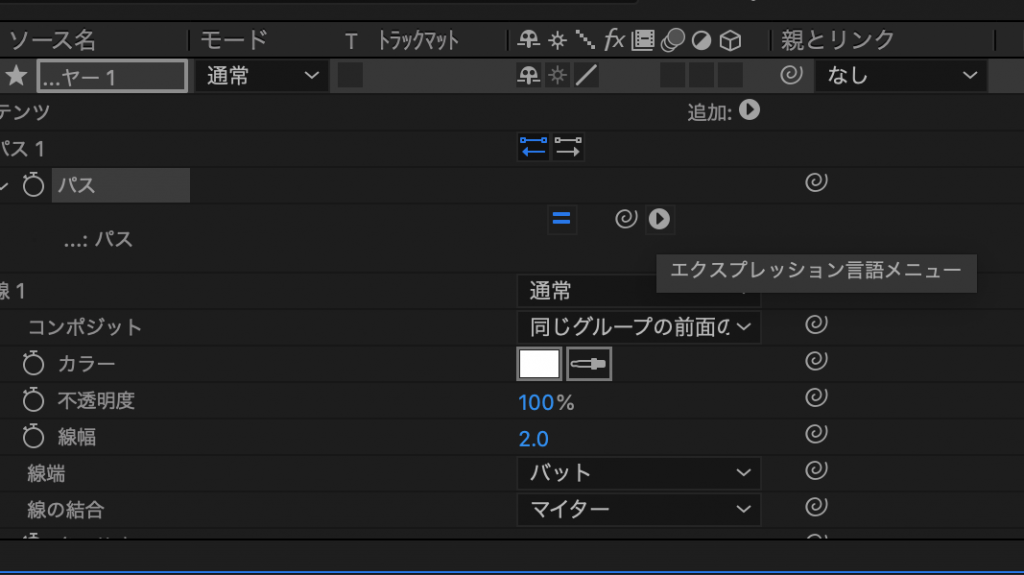
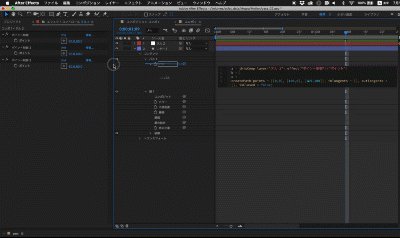
パスのプロパティのエクスプレッションをONにして、エクスプレッション言語メニューに入ります。

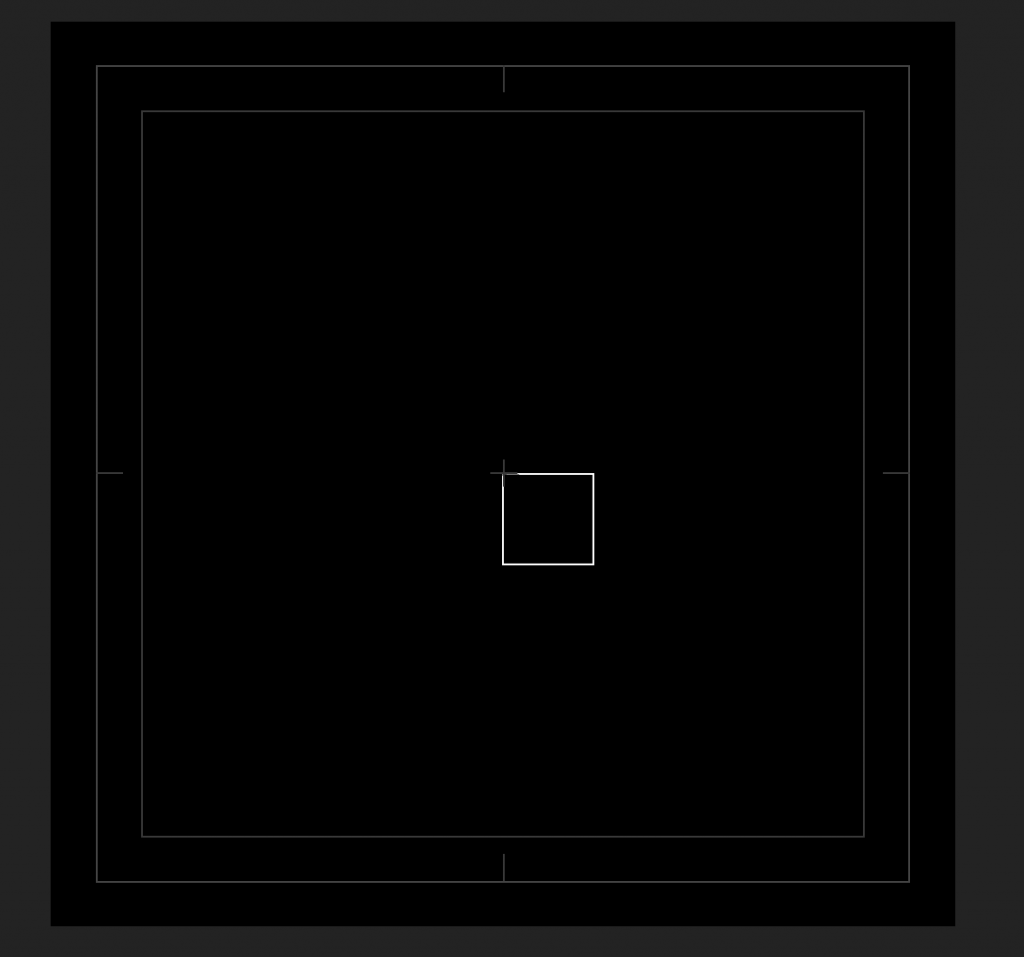
Path Propertyの一番下に[create Path….]があるので選択してください。パスの項目にこんなのが追加されたはずです。そしてシェイプが四角に見えると思います。
createPath(points = [[0,0], [100,0], [100,100], [0,100]], inTangents = [], outTangents = [], isClosed = true)

このエクスプレッションのデフォルトは100 x 100の正方形がベースになっています。一つずつ意味を確認しましょう。
- createPath() = これは大きな箱。この箱の中に下の4つの要素が入っているということです。
- points = [[0,0], [100,0], [100,100], [0,100]], = これは頂点の数とその座標を表しています。これは四角形なので頂点の四つの座標とそれぞれ座標値が書いてありますね。
- inTangents = [], = これは頂点がベジェ曲線のイン側ですねハンドルの長さと思えばいいかも。元の原点からどの方向(ベクトル)に進んでいるかの向きを表しています。なので2次元ですね。曲線でなくて良ければ原点のまま[0,0]で大丈夫です
- outTangents = [], = これはベジェ曲線のアウト側。inTangentsと考え方は同じです。
- isClosed = true = これはオープンパスかクローズドパスかの意味です。trueだとクローズドパス。falseだとオープンパスですね
早速パスのポイントは今回は3点にしたいので下に変更します
- [最初の状態] points = [[0,0], [100,0], [100,100], [0,100]],
- [変更後] points = [[0,0], [100,0], [100,100]]

線状にしたいのでクローズドパスをオープンパスにします
- [最初の状態] isClosed = true
- [変更後] isClosed = false

ポイントの座標をコントロールする
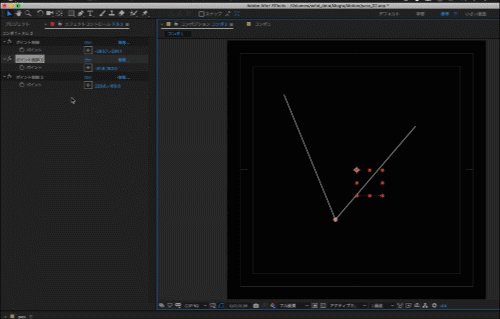
新規でヌルレイヤーを追加し、そこにポイント制御エフェクトを3つ追加します

制御用に変数を追加
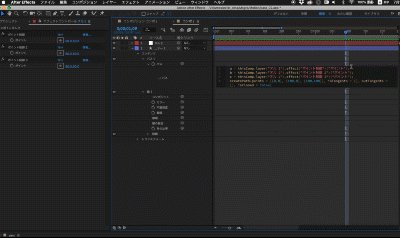
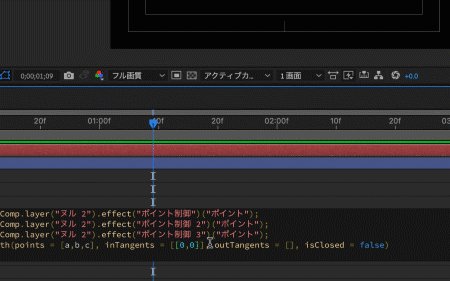
createPath()の記述の前にa = ; b = ; c = ;追加します。追加したそれぞれにヌルのポイント制御を紐付けます。

pointの数値を置き換える
最初のポイントの数値を今のa,b,cに置き換えます
points = [[0,0], [100,0], [100,100], [0,100]],
- [変更前] points = [[0,0], [100,0], [100,100]]
- [変更後] points = [a,b,c]
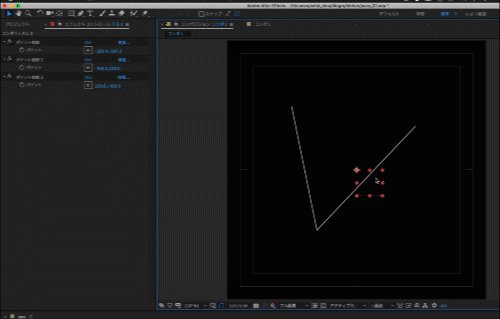
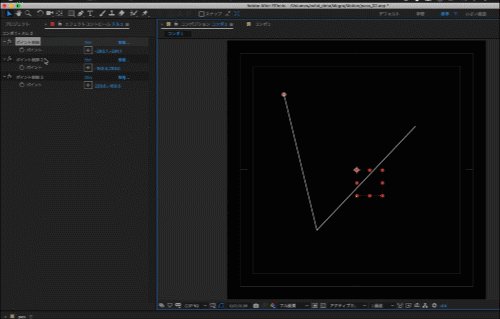
これでポイント制御で線の形を変えられます。

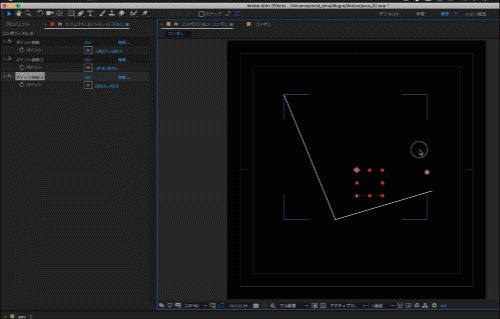
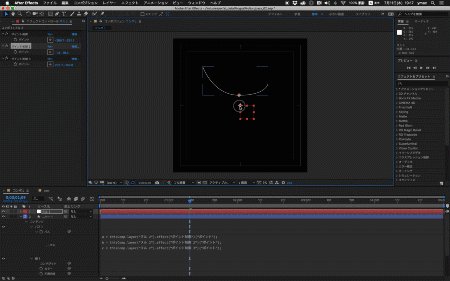
線の曲がり方を曲線にする
曲がり具合を曲線にするには
- inTangents = []
- outTangents = []
を調整します。今回は3点のポイントがある真ん中を変えてみます
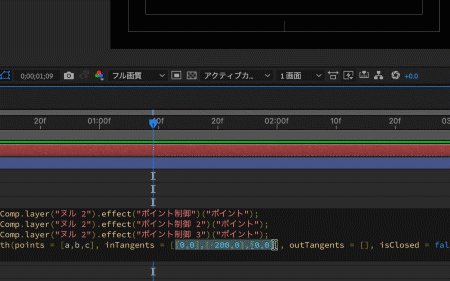
- inTangents = [[0,0],[-200,0],[0,0]]
- outTangents = [[0,0],[200,],[0,0]]

これで基本形です。あとは円のシェイプなどを作ってヌルのポイント制御とエクスプレッションで繋げてあげれば完成です。細かくみたい方はaepを共有しますので確認してみてください^^
エクスプレッションを使って快適なAE生活を^^
