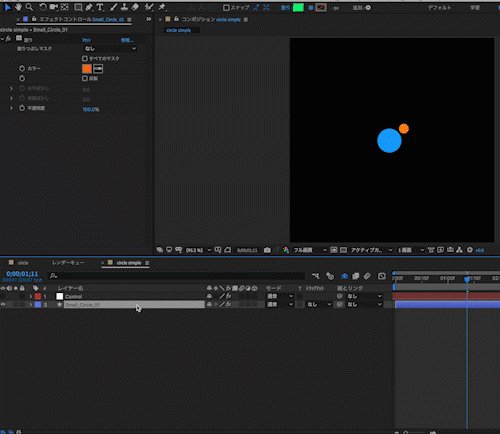
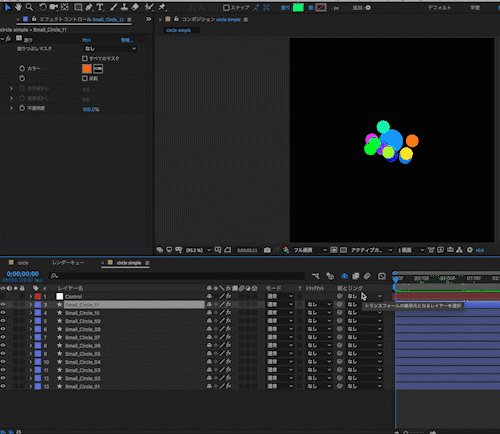
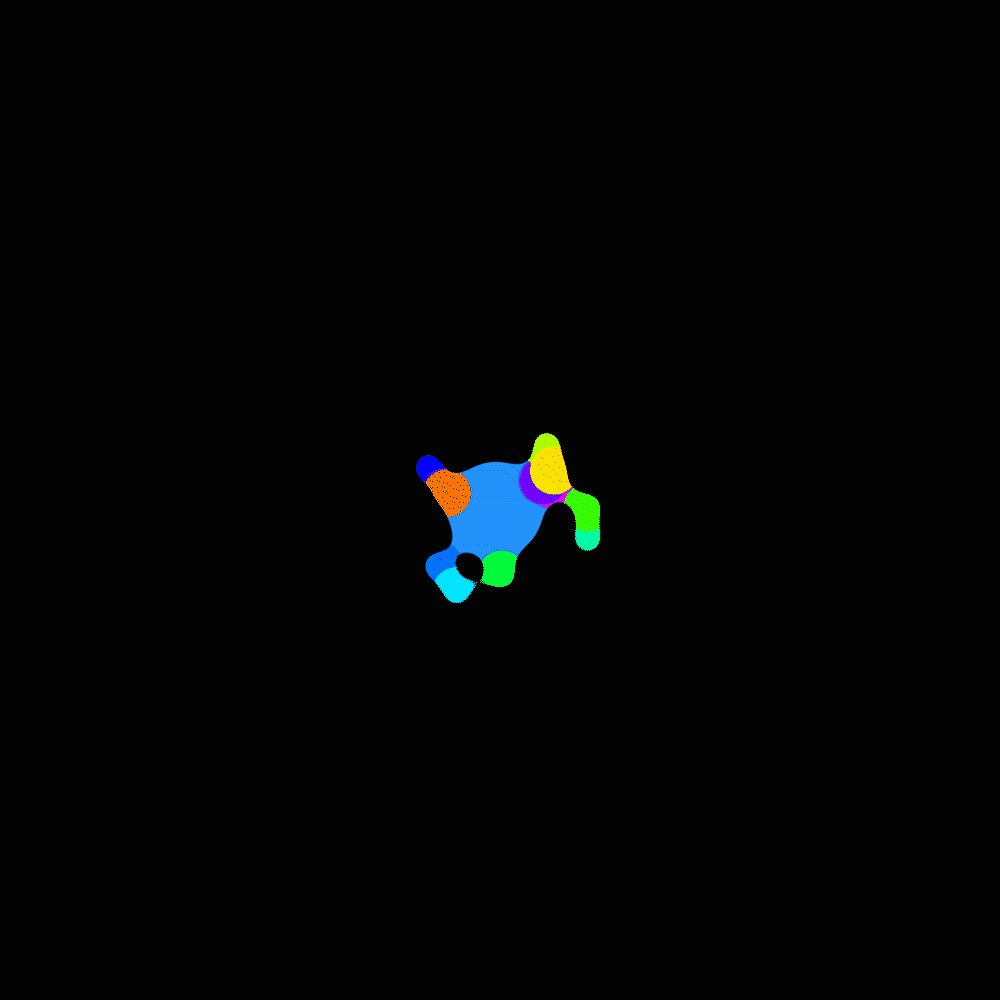
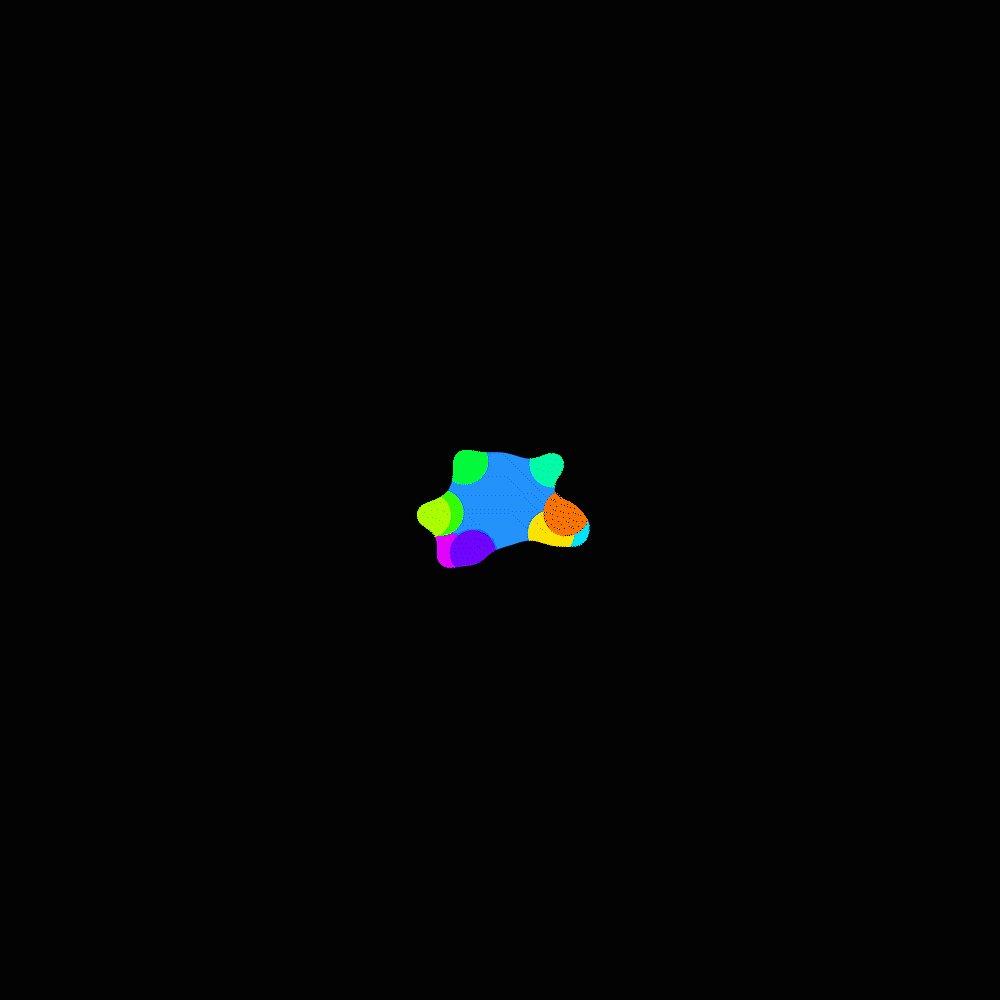
今回は動きをエクスプレッションで制御しながらリキッドアニメーションを作ってみたいと思います。こんな感じ。

シェイプレイヤーで円を作り、ヌルレイヤーで制御します

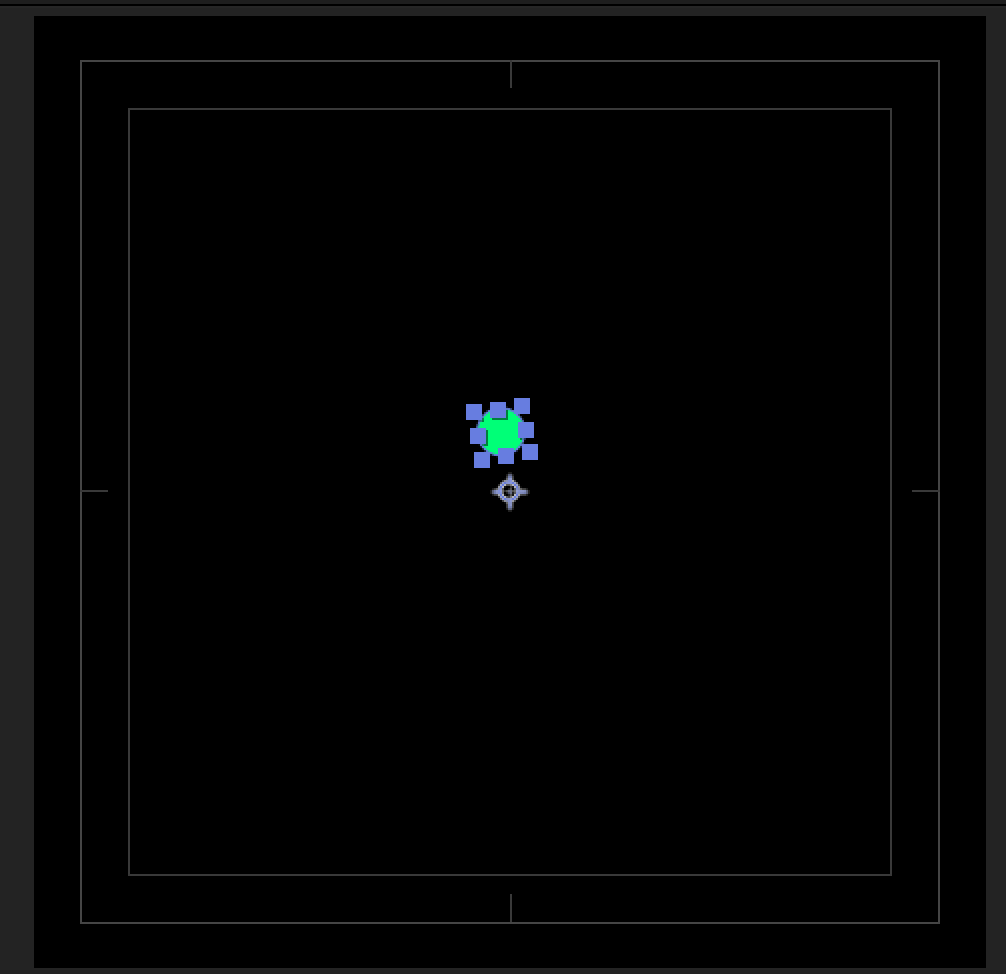
まずは新規にシェイプレイヤーを作ります。シェイプは下ごしらえとしてアンカーポイントは中央にしてシェイプ自体は少し中心から離しておきます。後でヌルで回転した時にくるくる回転するようにですね。

そのシェイプレイヤーをコントロールするためにヌルレイヤーも作っておきましょう。あと真ん中に大きいシェイプも作っておいてください作ったら大きいレイヤーは基本もう触りません。(wiggleとかで少しブラしてもいいですが。笑)

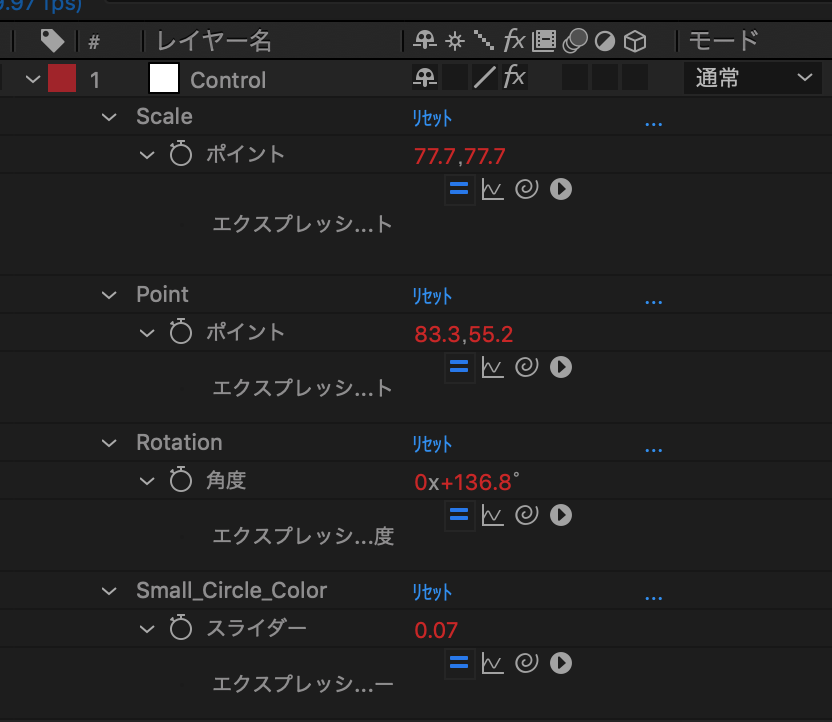
ヌルには4つのエクスプレッション制御エフェクトを追加します。
- ポイント制御 = スケール調整用
- ポイント制御 = 位置の調整用
- 角度制御 = 回転の調整用
- スライダー制御 = シェイプの色調整用
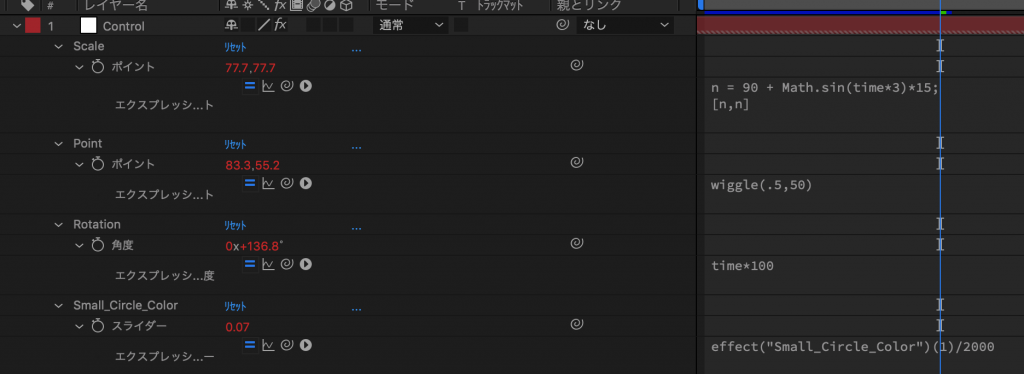
そして、それぞれにエクスプレッションを追加します

- スケールの制御ヌル =
- n = 90 + Math.sin(time3)*15;
[n,n]- value[0]は[x,y]でいうとxの数値の事です
- n = 90 + Math.sin(time3)*15;
- 位置の制御ヌル = wiggle(.5,50)
- 15フレームの間に50ピクセル近似値に移動し続ける
- 角度の制御ヌル = time*100
- 常に回転し続ける
- カラー調整用ヌル =
- effect(“シェイプ名をいれる”)(1)/2000
- シェイプの色を後でスライダーを調整できるように。今回はシェイプの名前を
- effect(“シェイプ名をいれる”)(1)/2000
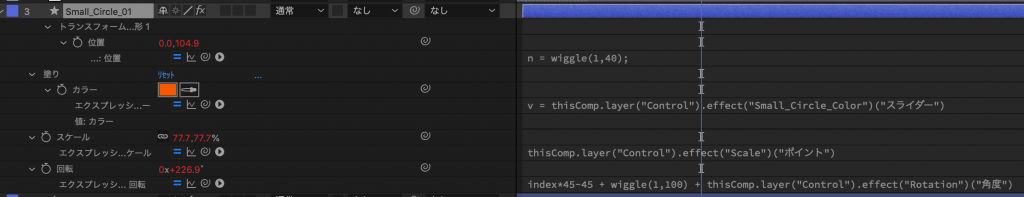
小さい円:シェイプレイヤーのエクスプレッション

- シェイプのトランスフォーム楕円形の位置
- n = wiggle(1,40);
[value[0],n[1]] - ふわふわ上下に移動するようにしています
- n = wiggle(1,40);
- シェイプの塗りのカラー
- v = thisComp.layer(“ヌルレイヤーの名前”).effect(“シェイプ名をいれる”)(“スライダー”)
rgb = effect(“塗り”)(“カラー”);
hsl = rgbToHsl(rgb);
n = [(index-2)*v + hsl[0],hsl[1],hsl[2],hsl[3]];
hslToRgb(n) - これはRGBの数値を一旦HSLに置き換えてレイヤーを複製するごとに色相が変わっていくようにしています。色の変化はヌルのスライダーで調整する感じです。
- v = thisComp.layer(“ヌルレイヤーの名前”).effect(“シェイプ名をいれる”)(“スライダー”)
- シェイプのトランスフォームのスケール
- thisComp.layer(“ヌルレイヤーの名前”).effect(“Scale”)(“ポイント”)
- ヌルのポイント制御でシェイプの大きさの制御できるように
- シェイプのトランスフォームの回転
- index*45-45 + wiggle(1,100) + thisComp.layer(“ヌルレイヤーの名前”).effect(“エフェクト名”)(“角度”)
- 複製するごとに45度ずつずれていきながらヌルの角度制御でコントロールできるように
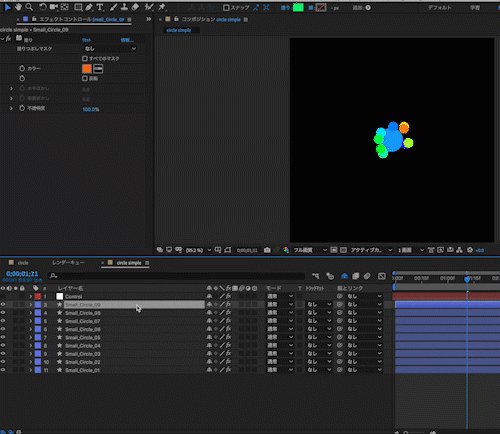
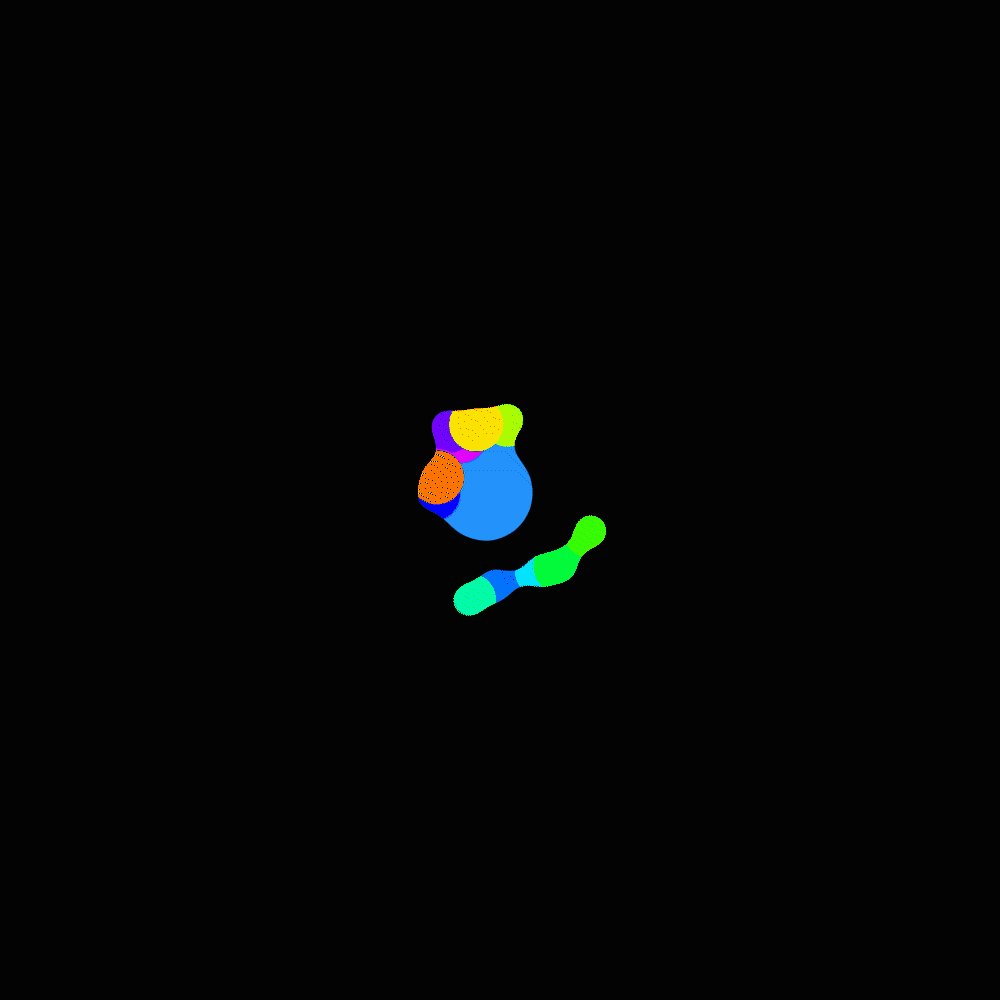
小さいシェイプレイヤーを複製していく

シェイプレイヤーを複製していくと以下のものが変わります
- 45度ずつ、ずれていきながら配置される
- 色相がかわりながら配置される
これがエクスプレッションで自動化されます。動きなどはスライダーにいれたwiggleがいい感じにランダム性を作ってくれてますね。
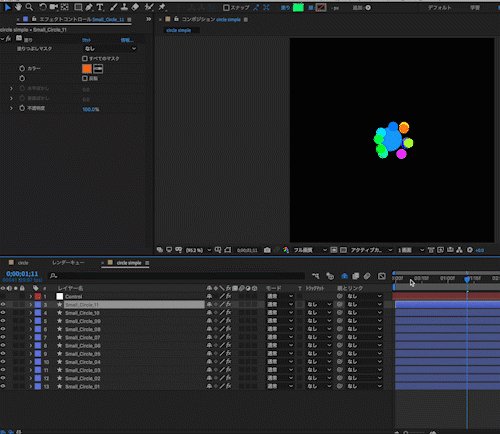
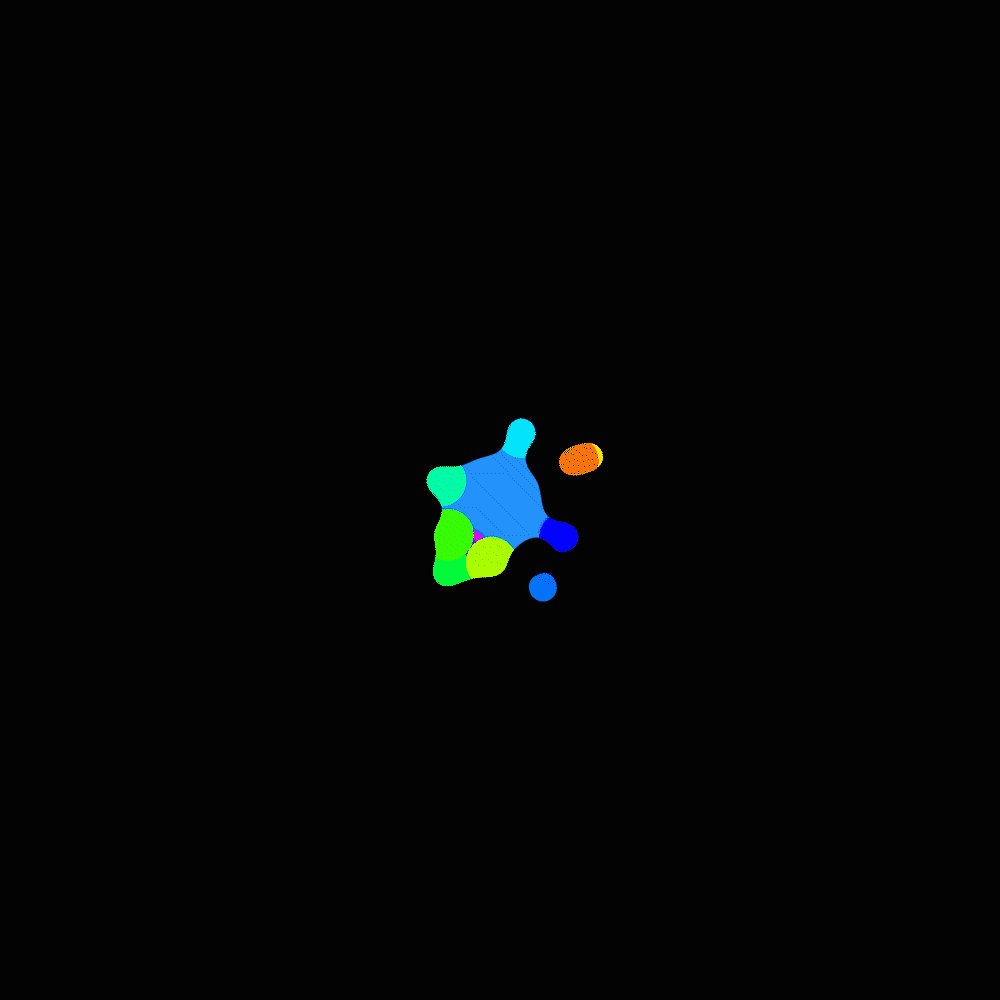
リキッドぽくするために
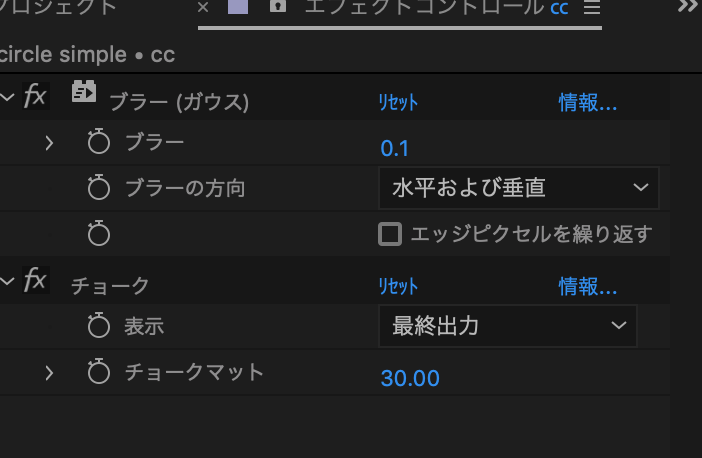
一番上に調整レイヤーをおいてエフェクトを追加します。追加するエフェクトは2つです。
- ブラー(ガウス) = チョークをかけすぎた場合の円の形の修正用
- チョーク = 隣接したシェイプが溶け合う調整


完成
今回も作ったaepを共有しますので是非触ってみてください。エクスプレッションを使って快適なAE生活を^^
