開始3秒までは透明度0、それ以降は100というような条件指定をする場合はif elseを使うと制御しやすいです。いろんな場面で使えるので一緒に理解していきましょう。
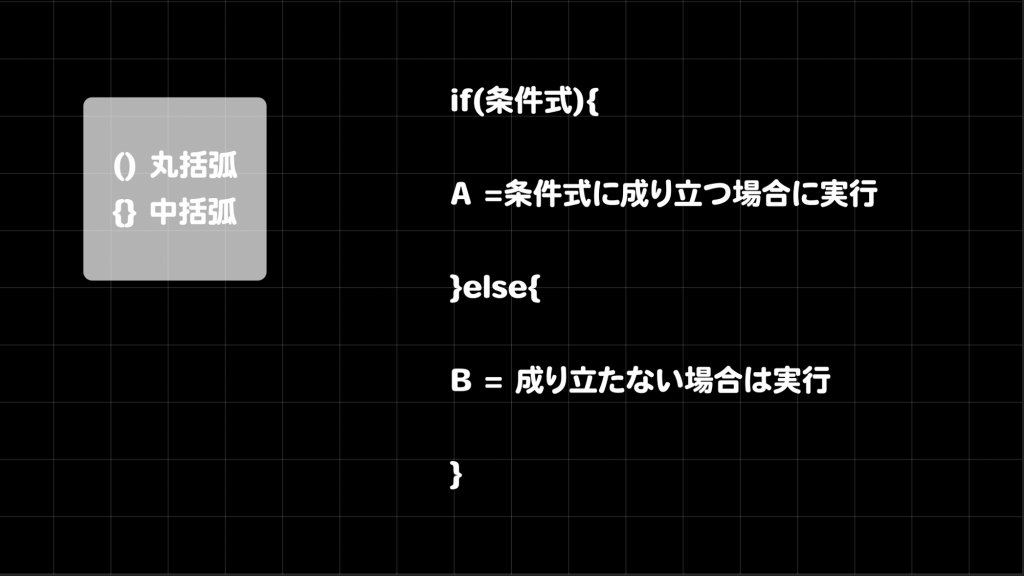
基本構文

if(この条件ならば){これを実行}else{それ以外はこれね}
という構文ですね。まず条件を決めてます。それに対して当てはまる場合と、当てはまらない場合の結果を記入します。例えばテキストの位置によって大きさを
変えたい場合はこんな感じ。
構文


//n の中にtransform.position[0]をいれます(変数)
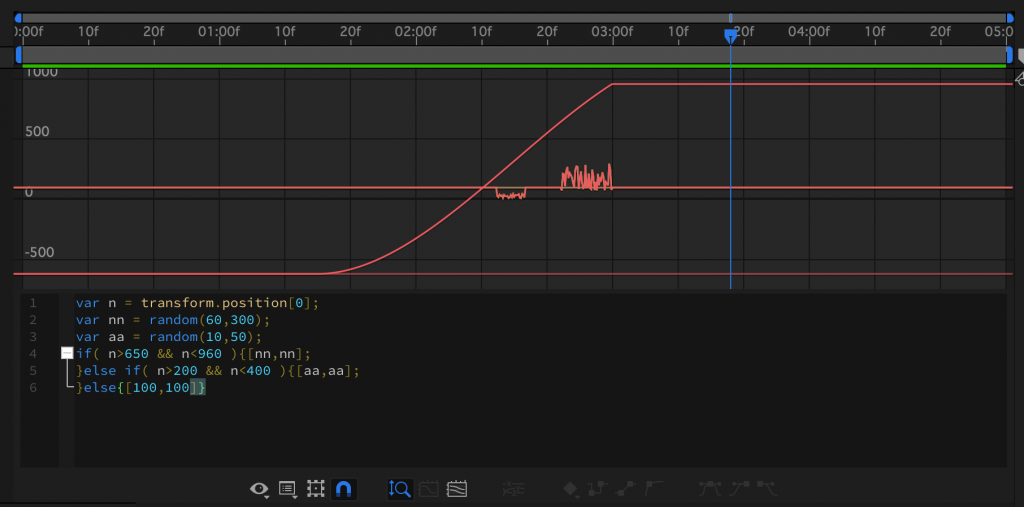
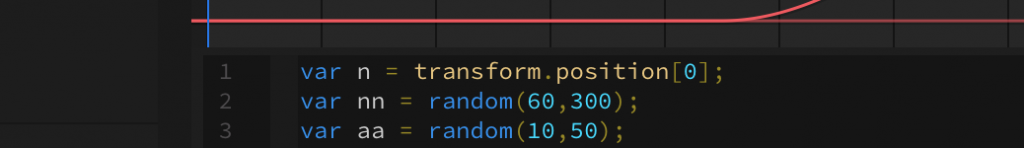
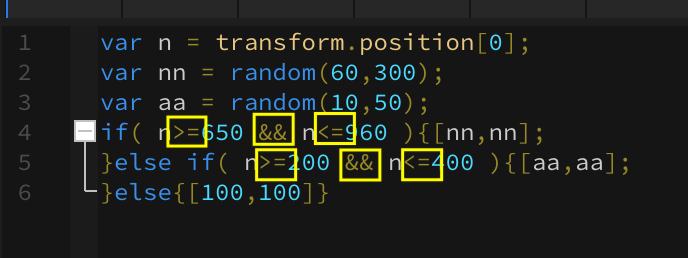
var n = transform.position[0];
//nnにrandom(60,300)を入れます(変数)
var nn = random(60,300);
//aaにrandom(10,50)を入れます(変数)
var aa = random(10,50);
//もしnが650以上で960以下であれば
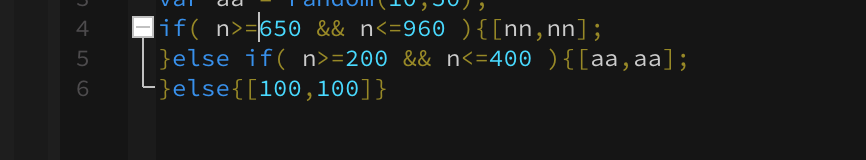
if( n>=650 && n<=960 ){
//[nn.nn]を適用
[nn,nn];
//もしくはnが200以上400以下であれば
}else if( n>=200 && n<=400 ){
//[aa,aa]を適用
[aa,aa];
}else{
//それ以外は[100,100]とする
[100,100]
}
意味
このテキストレイヤーの位置座標が ・650~960ピクセルの間に来た場合はスケールの数値を60~300%でランダムに変動させる ・200~400ピクセルの間に来た場合はスケールの数値を60~300%でランダムに変動させる 上の条件以外はスケールは100%のままにしてね
嫌にならないでください。わかります。分解しますので落ち着いてください。上の3つは変数なのであえてやらなくてもいいんですが下の2行がゴチャゴチャしてしまうのでスッキリするように変数にしています。なのでこういう意味です。

var n = transform.position[0]; トランスフォームのX位置をnと表現する var nn = random(60,300); 60~300までの数値をランダムで変動させる指示をnnを打ち込んだら実行する var aa = random(10,50); 10~50までの数値をランダムで変動させる指示をaaを打ち込んだら実行する
という感じです。これはあとでシンプルに管理できるように仕込んだだけです。段取り9割ですね(なんか違う?)。また、変数を入れるときは頭にvarを入れておくと幸せに慣れると聞いたので入れています。そっちの方がjavascriptに忠実のようですね。そして後半です。

if( n>=650 && n<=960 ){
もしn(このレイヤーのX位置)が650~960の間なら
[nn,nn];
nn(60~300までの数値をランダムで変動させる)を実行する
}else if( n>=200 && n<=400 )
あとそれから(else if)200~400の間なら
{[aa,aa];
aa(10~50までの数値をランダムで変動させる)を実行してね
}
else{[100,100]}
そのほかは100%のままでいいや。
こんな感じです。これは3分岐してますがyes or noの2分岐でもいいです。その場合は
var n = transform.position[0];
var nn = random(60,300);
if( n>=650 && n<=960 ){
[nn,nn];
}else{
[100,100];
}
x位置が650~960の間であればrandom(60,300)を実行する
補足
時間指定するときはこんな選択肢があります。

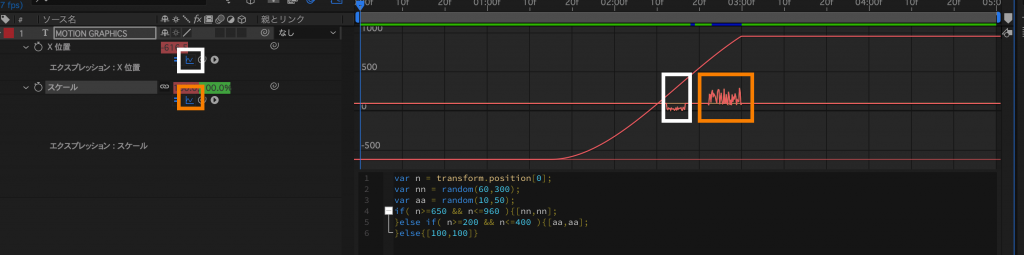
a < b = aよりbが大きい a > b = bよりaが大きい a <= b = bはa以上 a >= b = aはb以上 && = 〜かつ〜 など 速度グラフからエクスプレッションの状況を見るとコントロールしやすいかもしれません

という感じですね。このif else構文を使いこなすと無限に可能性が広がる気がします。エクスプレッションを使って快適なAE生活を^^
