レイヤーのイン点やアウト点を基準にエクスプレッションで指示をするときはinPointやoutPointを使う。これを使うことによってレイヤーのin/outを伸ばしたり縮めたりしてもアニメーションを常に一定にかけることができるようになります。今流行りのレスポンシブデザインを自分で設定する感じですね。

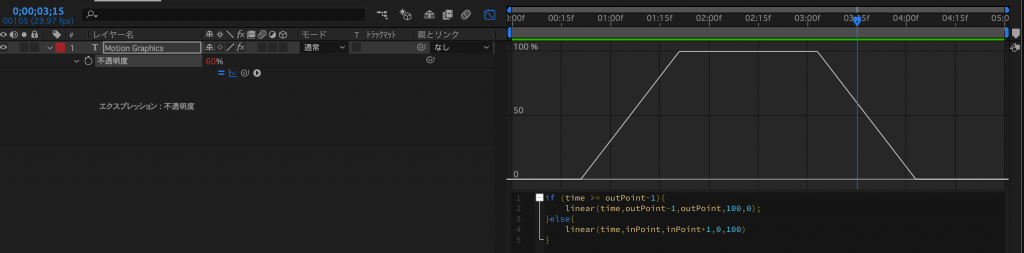
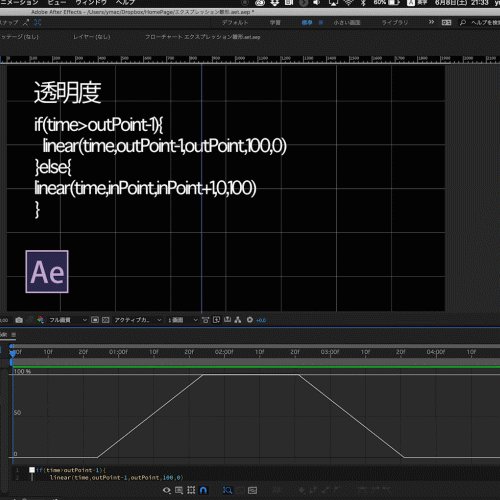
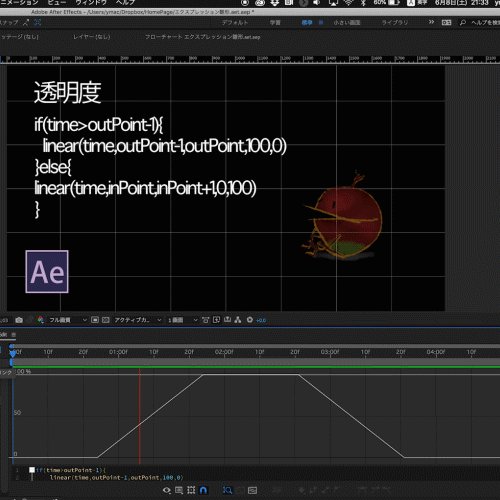
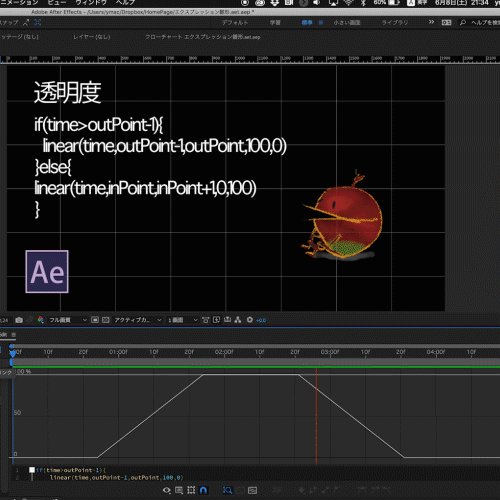
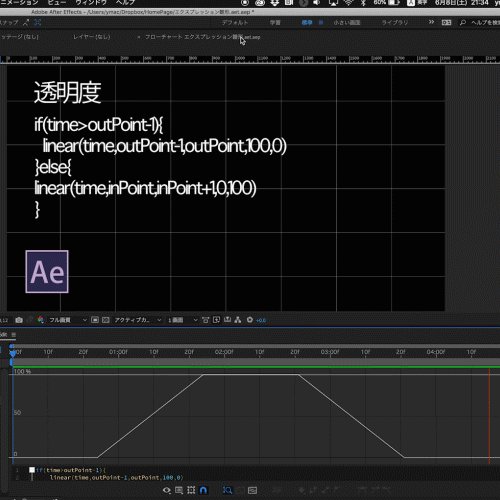
上の図はレイヤーのイン点から透明度が0~100%にフェードインし、アウト点1秒前から100~0%にフェードアウトするエクスプレッションです。文字にするとこれです。

if (time >= outPoint-1){
linear(time,outPoint-1,outPoint,100,0);
}else{
linear(time,inPoint,inPoint+1,0,100)
}
でtimeとかで始めるとコンポジションの最初からになってしまうのでレイヤーのin/outを変えると見え方が変わってしまいます。そこでinPointとoutPointを使います。簡単に解説するとこんな感じです。
if (time >= outPoint-1){
//もし再生ヘッドがレイヤーのアウトポイントの1秒前になったら
linear(time,outPoint-1,outPoint,100,0);
//1秒間かけて、透明度キーフレームが100~0%にリニア変動する
}else{
//それ以外は
linear(time,inPoint,inPoint+1,0,100)
}
レイヤーの頭〜1秒後まで0~100%にリニア変動するアニメーションをかける
という風になります。うーんレスポンシブですね。いい。
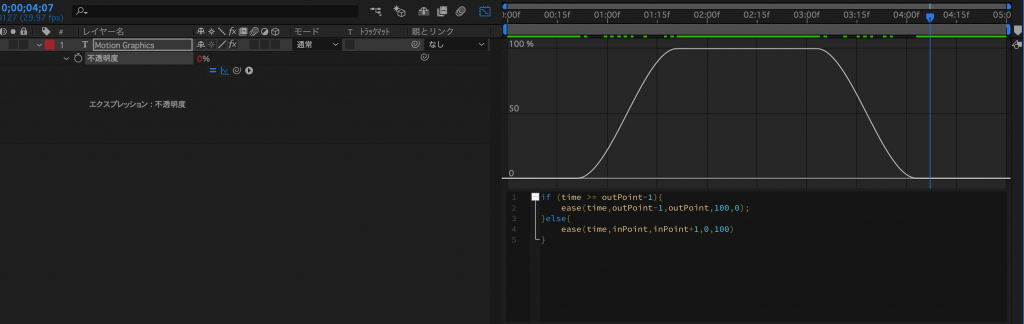
イーズをかけたい場合はeaseを使うとこんな感じになります。

easeの構文の詳細はこちら
エクスプレッションを使って快適なAE生活を^^
