では本編ですの分解です。Orbの基本はこちら
事前準備
- テクスチャの読み込み
- VC Orbのインストール
では早速いってみましょう

- 新規コンポジション
- 新規平面(1920 x 1080)
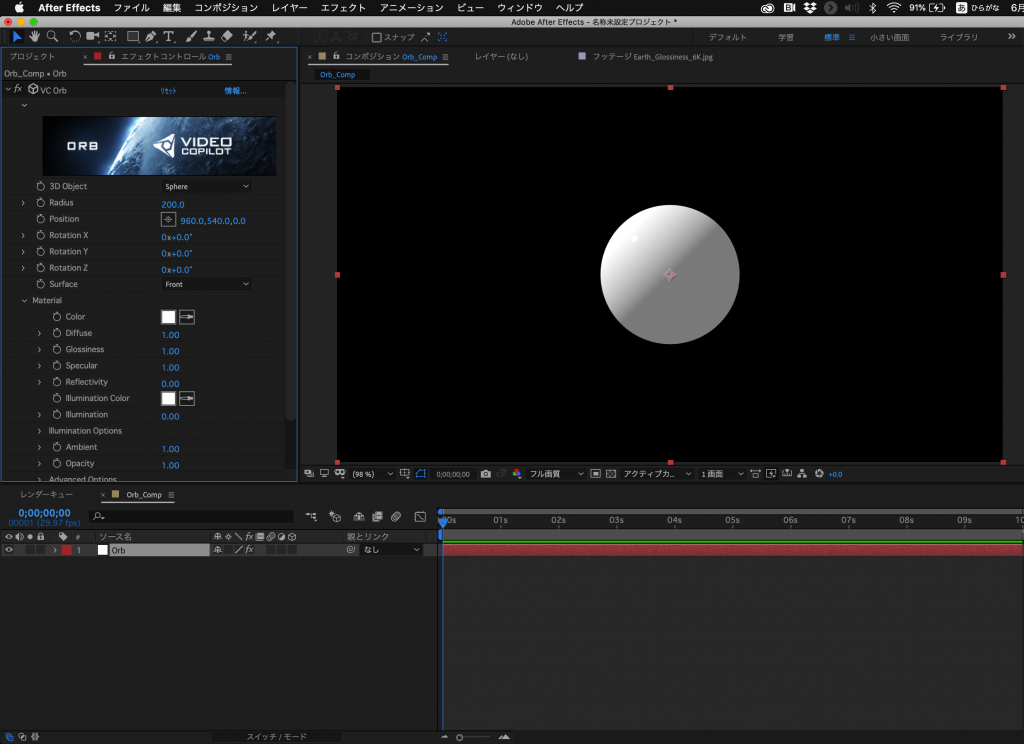
- 新規平面にVC Orbを適用
- 新規カメラ作成
ここまでマクロでできないかな。笑。おきまりのヤツです。
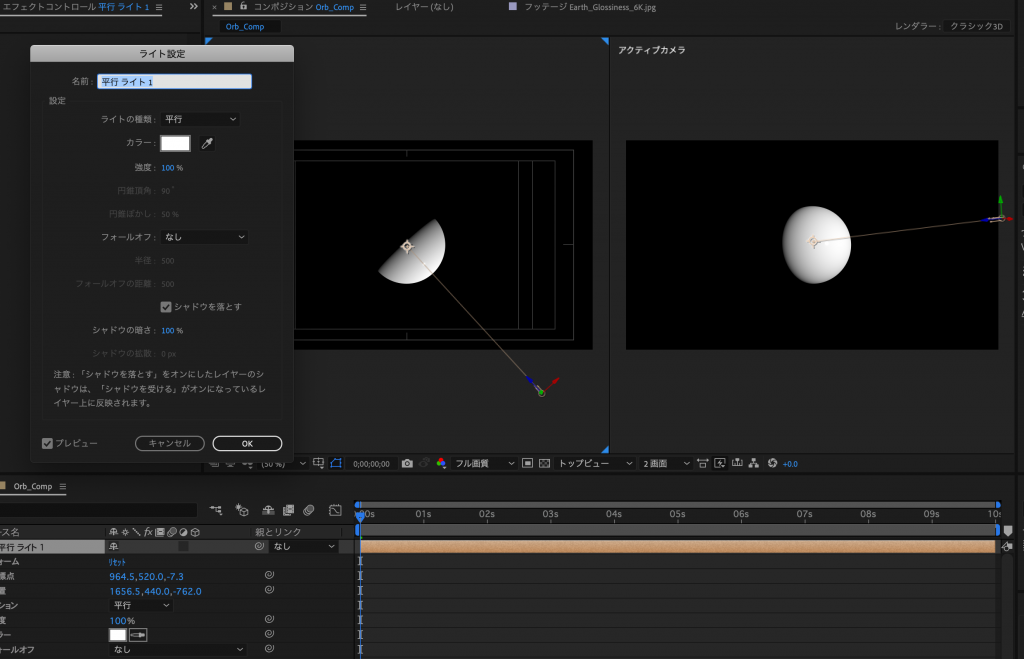
平行ライトで太陽を再現

平行ライトを追加すれば球体にはっきりと影がつきますがナチュラルな感じになるようですね。
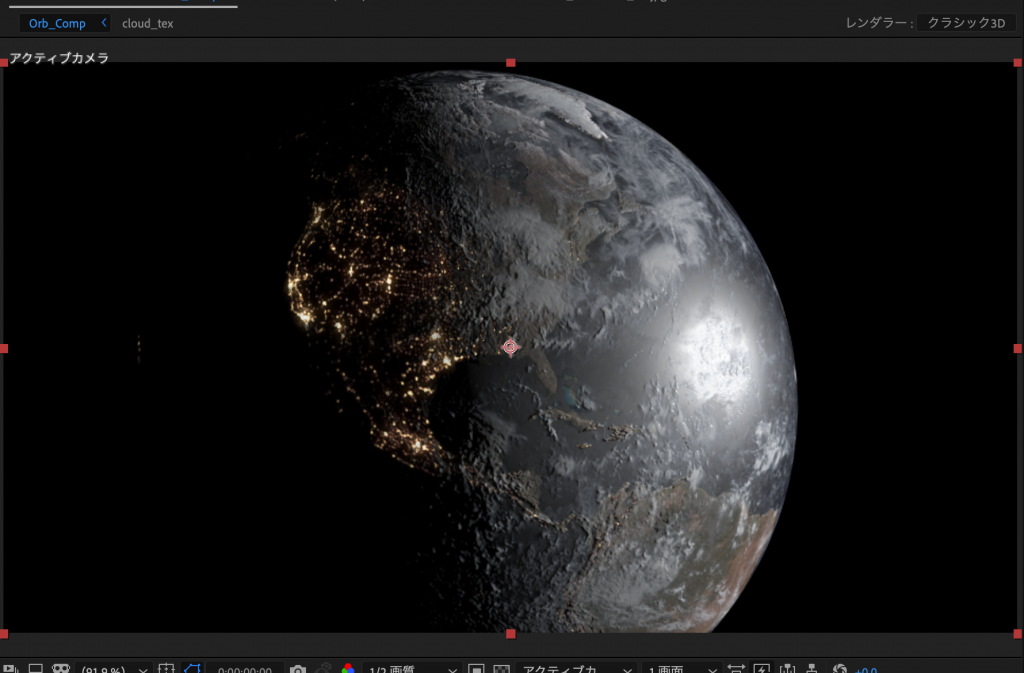
地球のテクスチャを読み込む

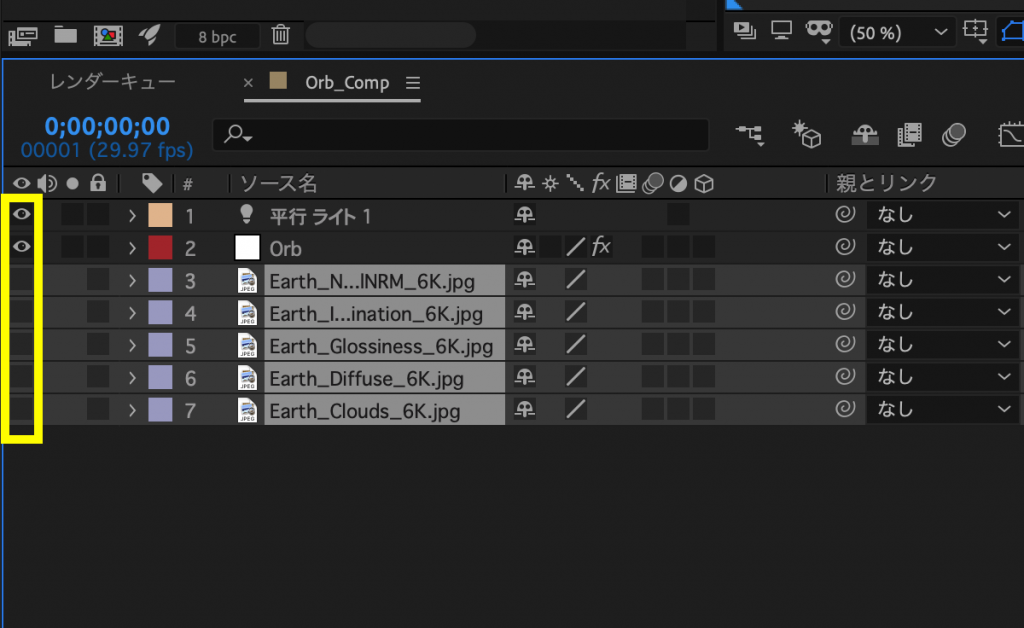
コンポジションのテクスチャを読み込みます。入れたテクスチャは表示にしておきましょう。入れるテクスチャは
- Earth_NormalNRM_6K.jpg
- Earth_Illumination_6K.jpg
- Earth_Glossiness_6K.jpg
- Earth_Diffuse_6K.jpg
- Earth_Clouds_6K.jpg
この5つを入れました。6Kと最初からどでかいので重すぎる場合は解像度を2Kくらいにしちゃってくださいとの事。Macユーザーはきびしいなー。。。
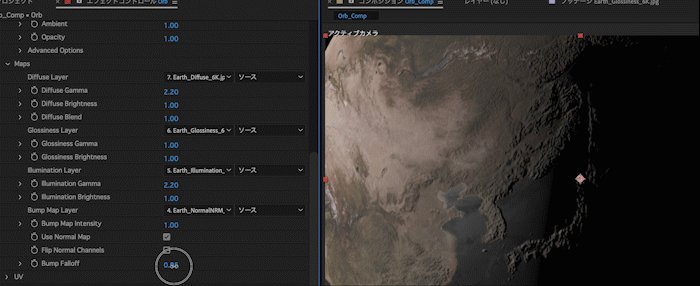
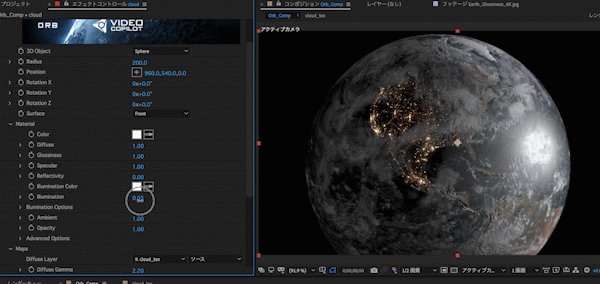
Orbを適用したレイヤーを洗濯してエフェクトコントロールを出します。ここからテクスチャを適宜選択していきます。
Map
- Diffuse Layer = Earth_Diffuse_6K.jpg
- テクスチャを選ぶと色調補正のパラメータが変更できるようになります。
- Glossines Layer = Earth_Glossiness_6K.jpg
- これスペキュラーと同じらしいですよ
- Illumination Layer = Earth_Illumination_6K.jpg
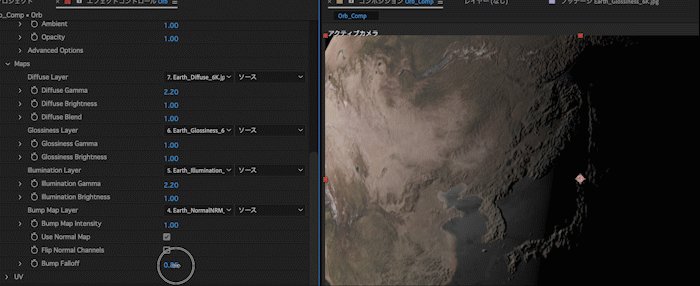
- Bump Map Layer = Earth_NormalNRM_6K.jpg
- Bump Mapは法線Mapです
- 昔ながらの白黒も使えます
- Use Normal Mapにチェックを入れます
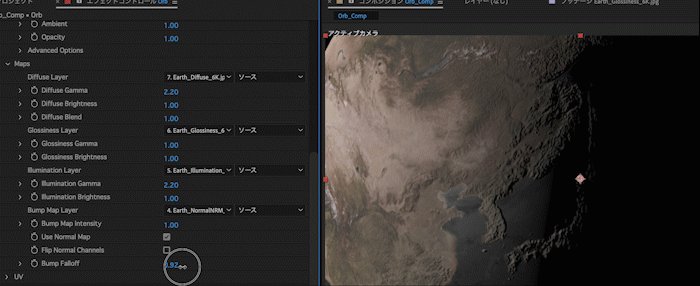
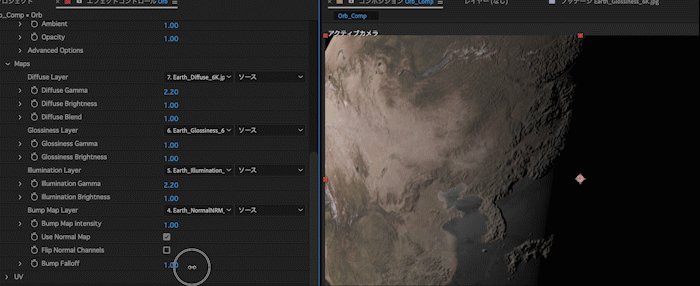
Bump falloffをいじると影の境界線の調整が可能

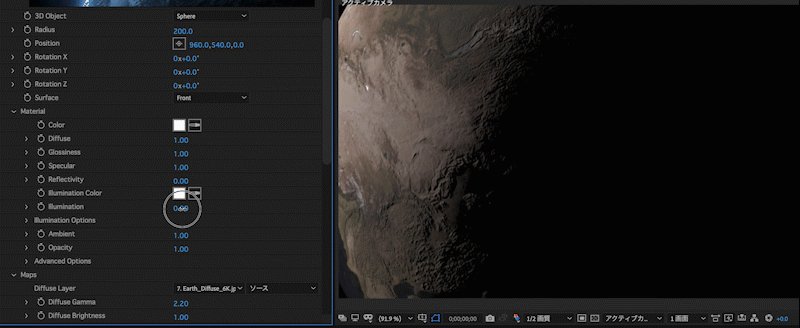
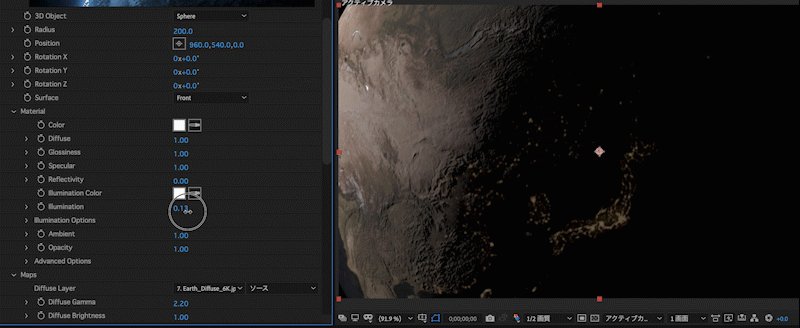
街の明かり
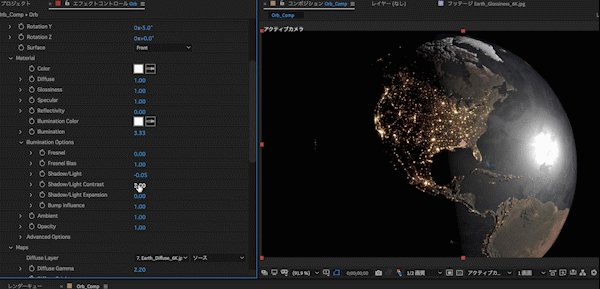
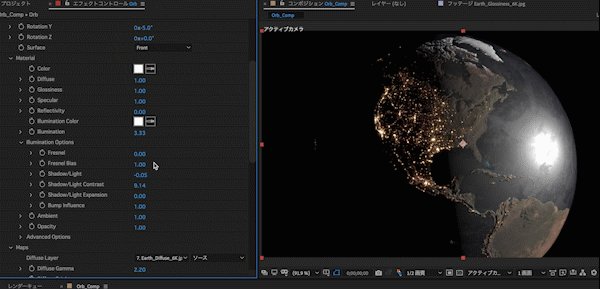
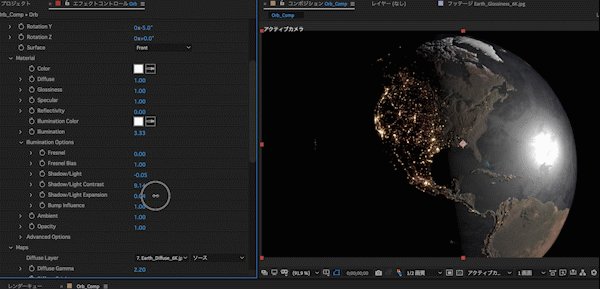
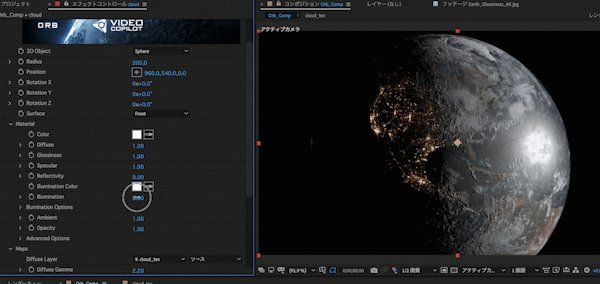
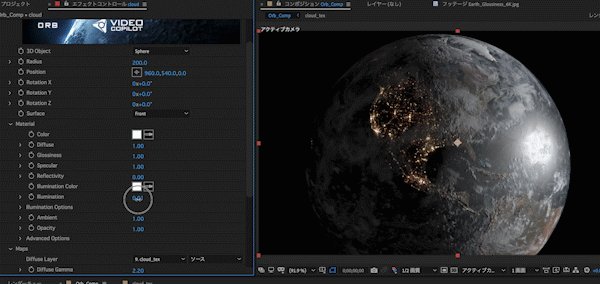
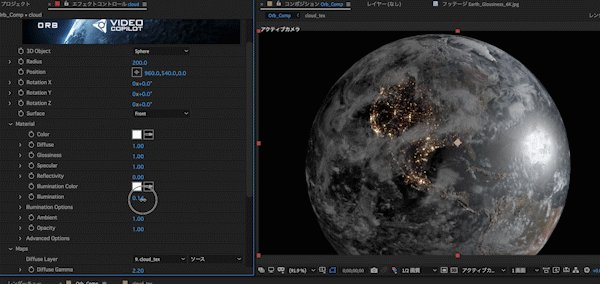
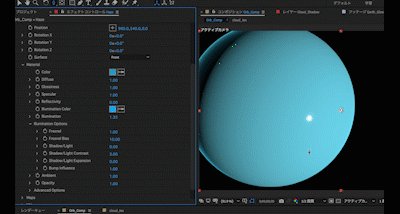
Materialの中のIlluminationを調整すると街の係りの調整が可能です。

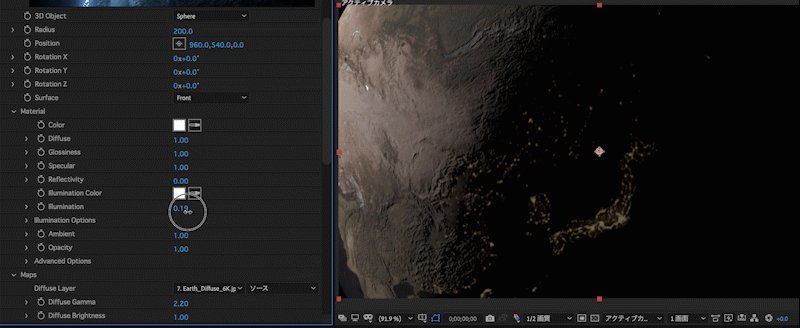
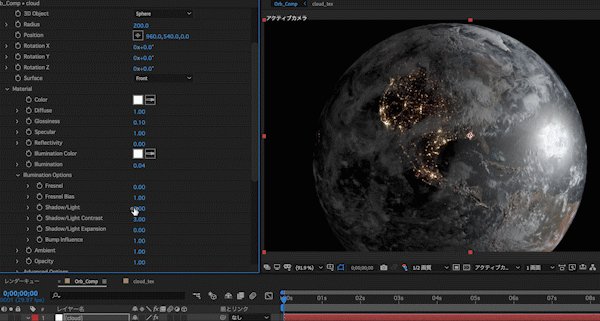
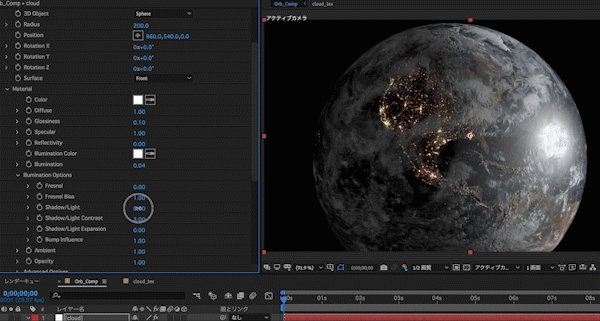
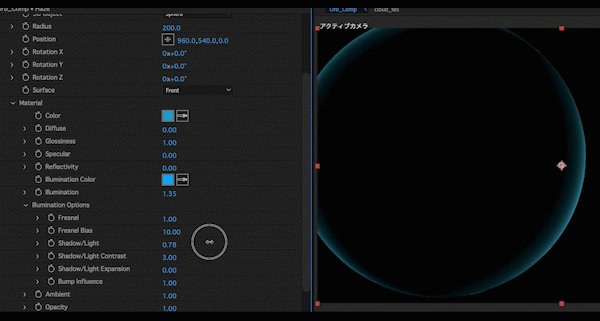
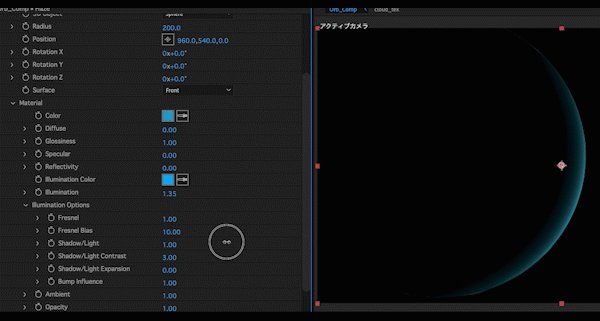
Illumination Options
- Shadow / Light
- Shadow / Light Contrast
- Shadow / Light Expansion

この2つで街の光の境界線などを調整できるんですが、自分の場合本家のチュートリアルとShadow / LightがとShadow / Light Cntrastが逆の動きをしてる気がする。なんでかな?
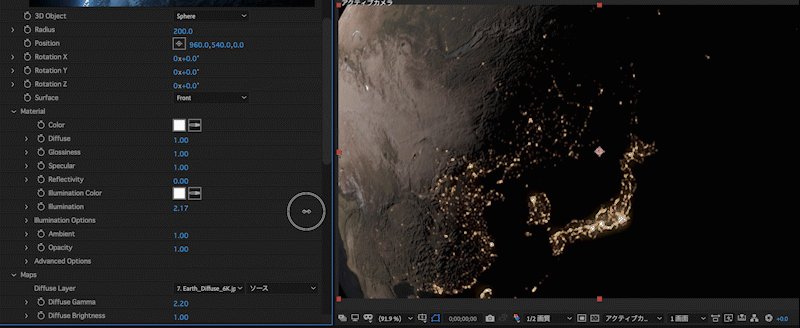
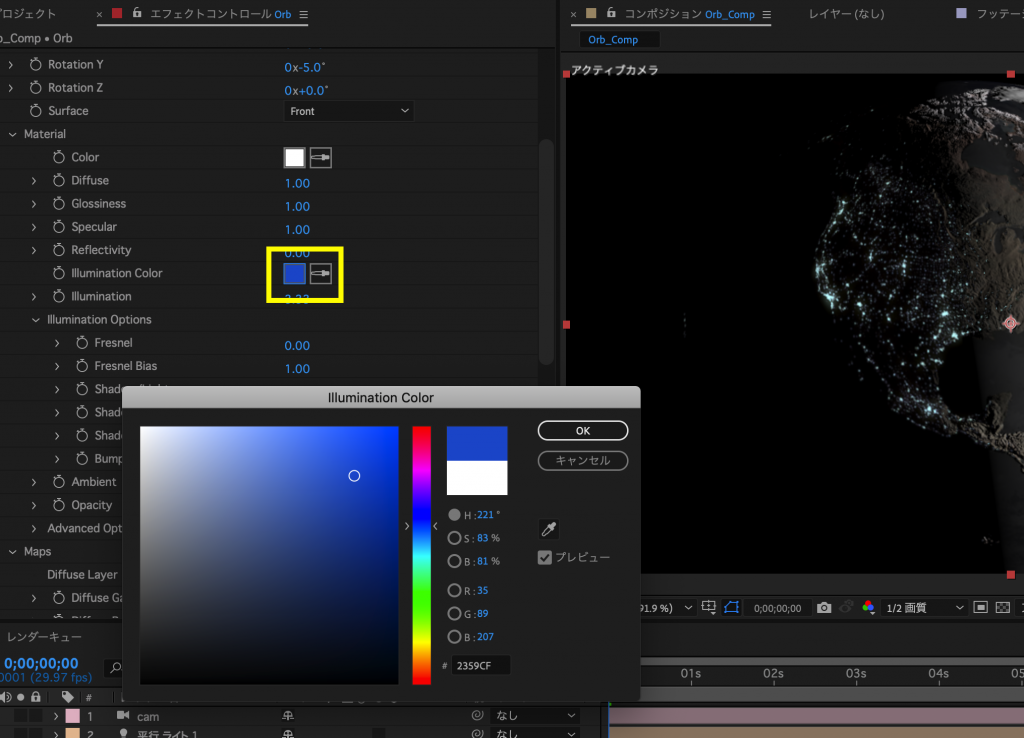
Illumination Colorで色も変えられます

雲を追加
雲用の新規平面を追加し、こちらにもVC Orbを追加します
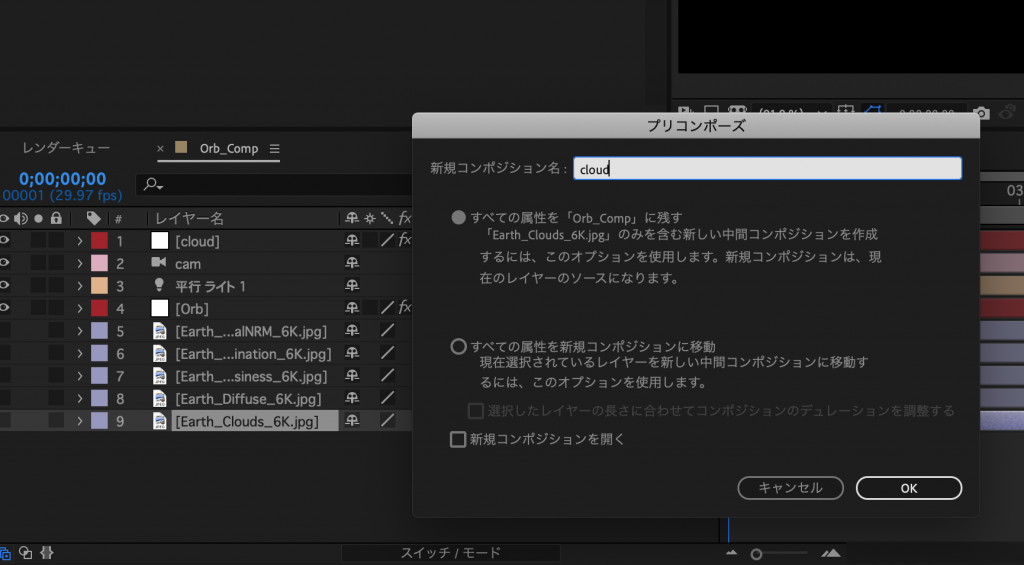
雲のテクスチャに透明情報(アルファチャンネル)を追加したいのでちょっと加工するためにEarth_Clouds_6K.jpgをプリコンプします

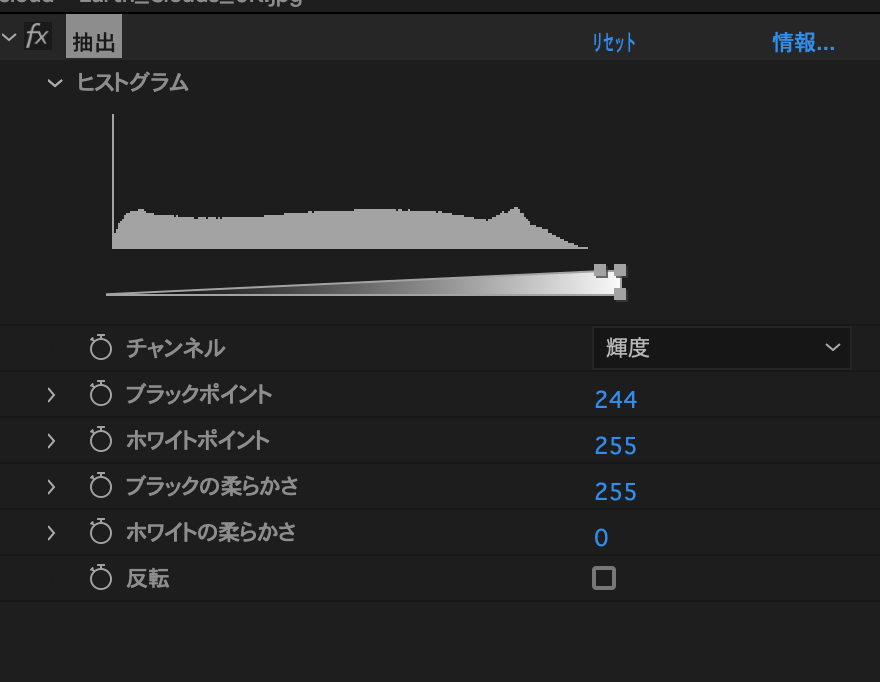
このプリコンプを開き、中のテクスチャにエフェクト>キーイング>抽出を適用します。ヒストグラムの下のバーを下のように変更します。これは黒いところを透明にする設定です。

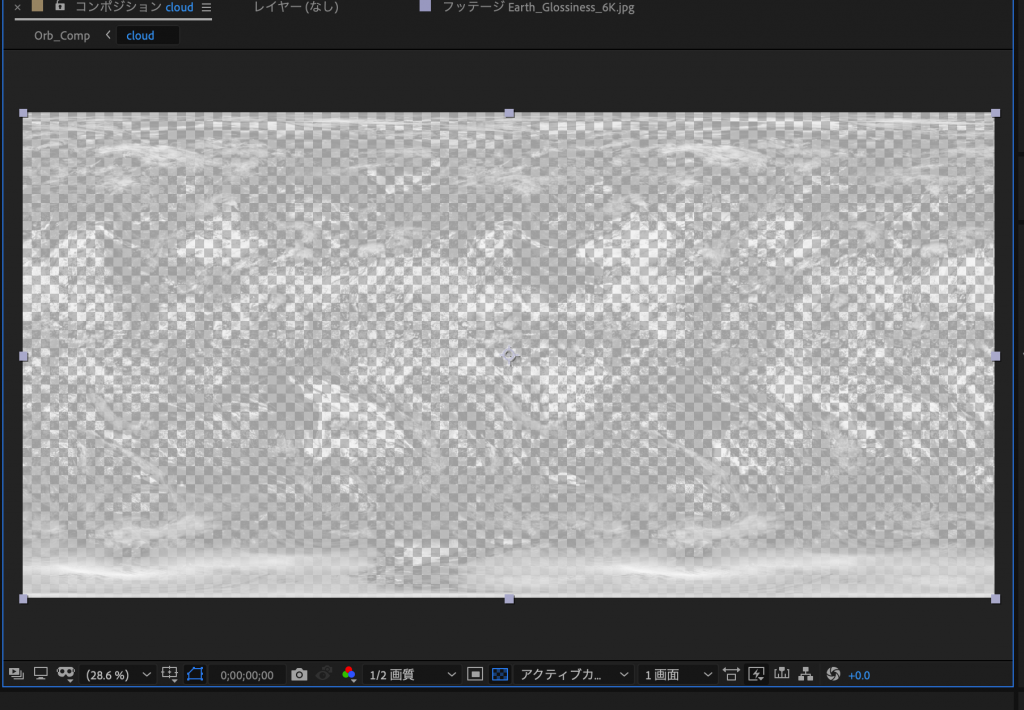
そうすると画面上もこんな感じになります。

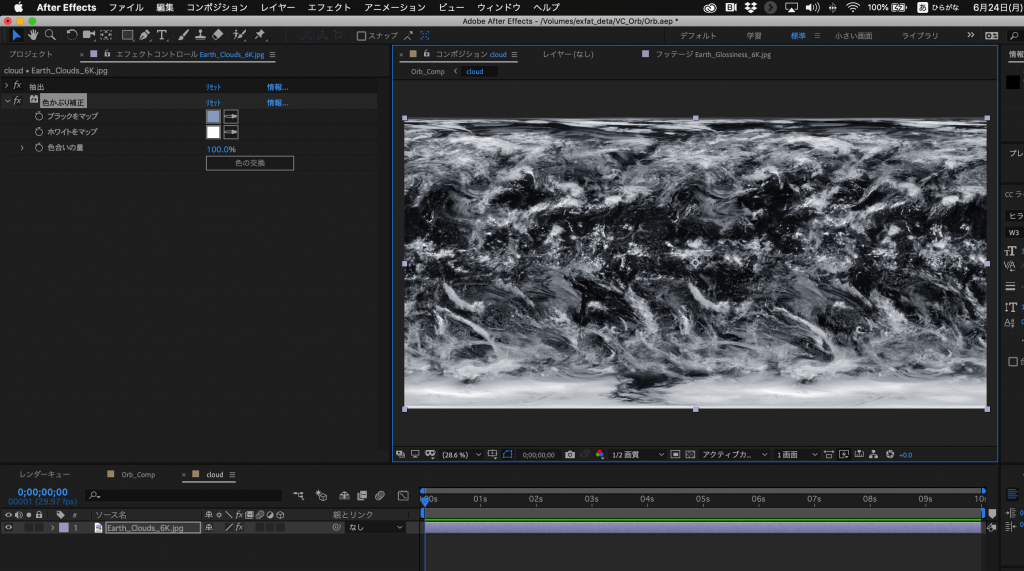
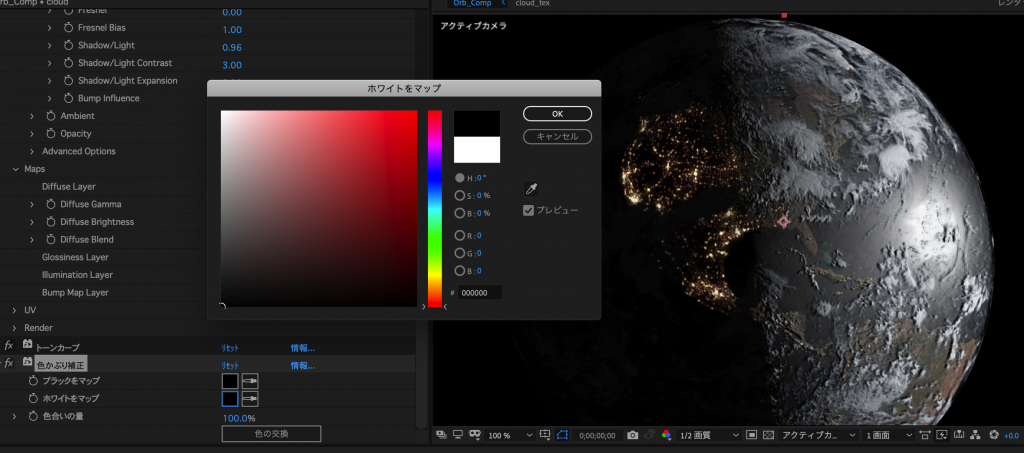
雲の色にちょっと青を足したいのでカラー補正>色かぶり補正を適用して黒のカラーピッカーを青っぽい色に変更します。

元のコンポジションに戻ります。先ほど作った雲のレイヤーを選択してVC Orbのパラメータを表示します。今作った雲のプリコンプをマッピングはこちらの2つに適用します。
- Diffuse Layer
- Bump Map layer

雲の調整
Illuminationの値を少し上げてプラスチックっぽい感じを低減させます。

Glossinessを少し下げて光沢を下げます

Shadow / Light Contrastを上げて暗い部分は見えないようにします。

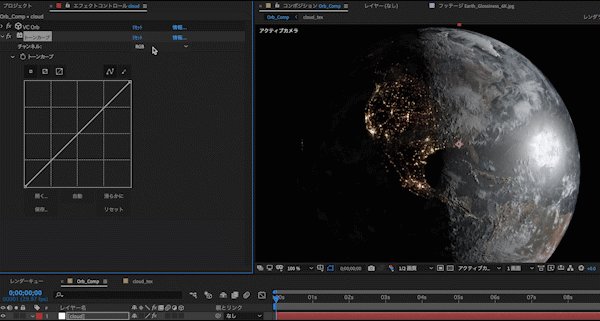
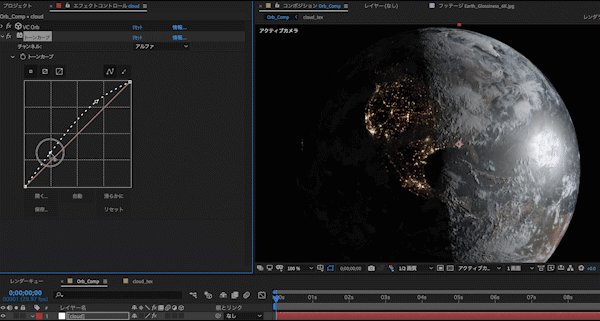
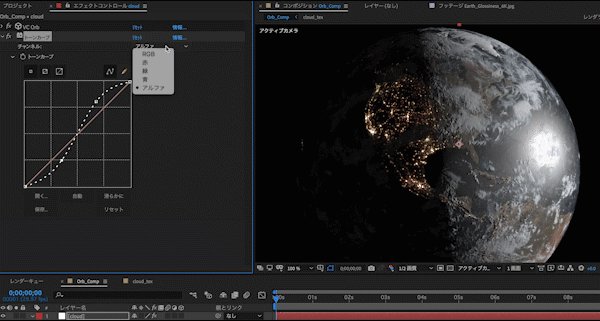
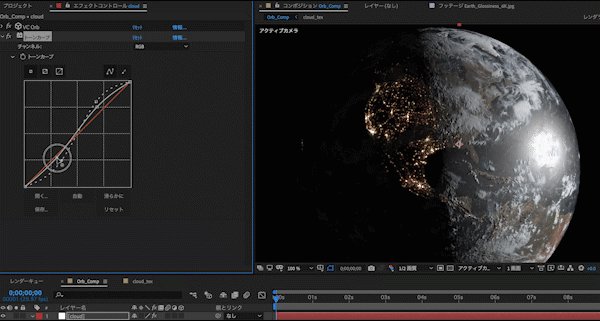
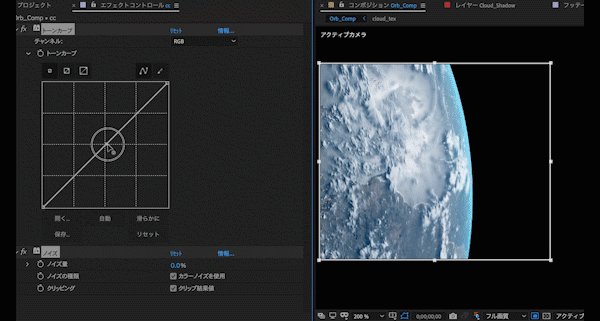
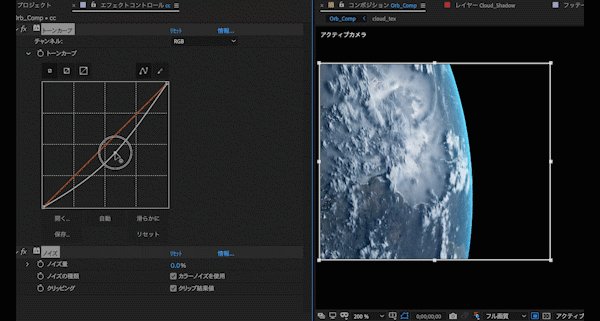
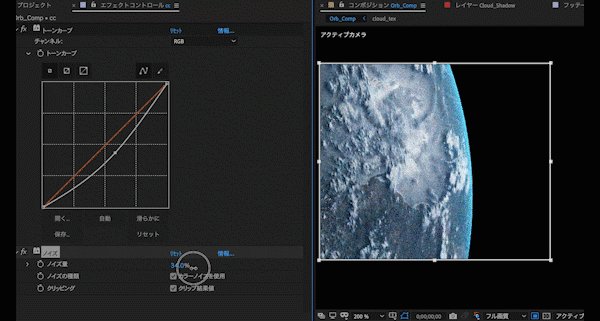
トーンカーブを追加してアルファチャンネルに変更し軽いS字カーブをかけてコントラストを上げましょう。それにしてもこのアルファチャンネル新しいバージョンになって見やすくなりましたよね。笑。あとはRGBに戻して色の方にもコントラストはつけておいてください。

雲の影を作る
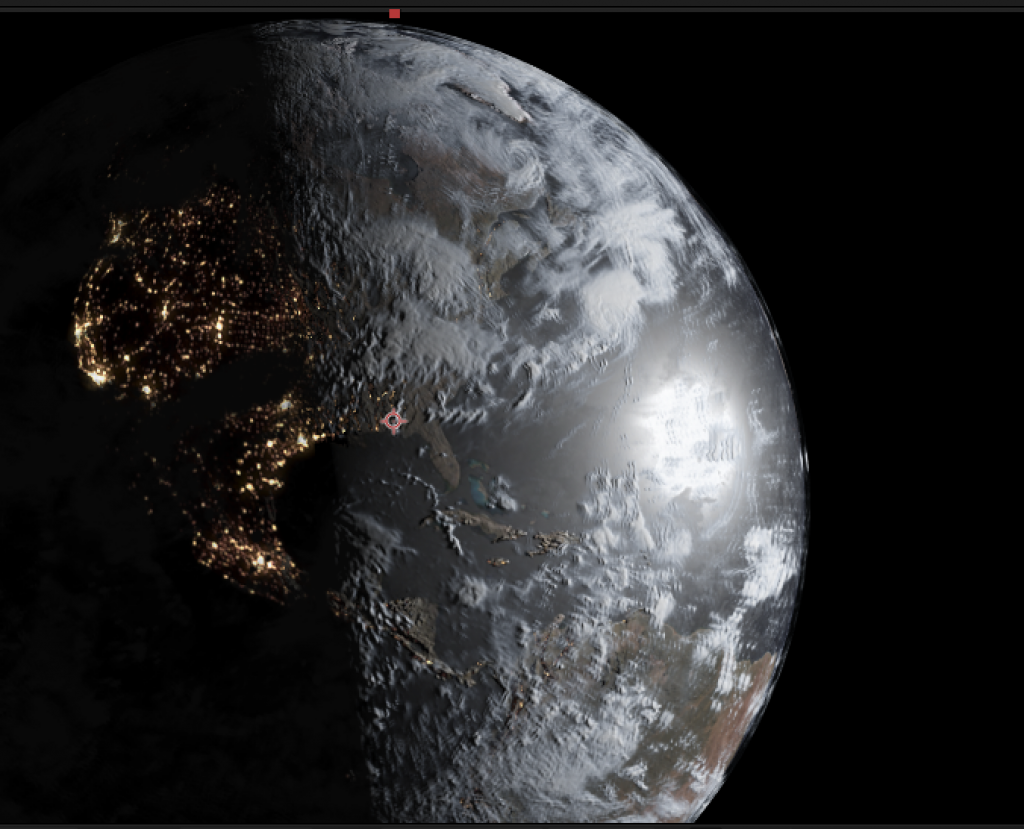
今作った雲のレイヤーを複製して半径を202にします。ちょっと大きくなって重なったと思います。

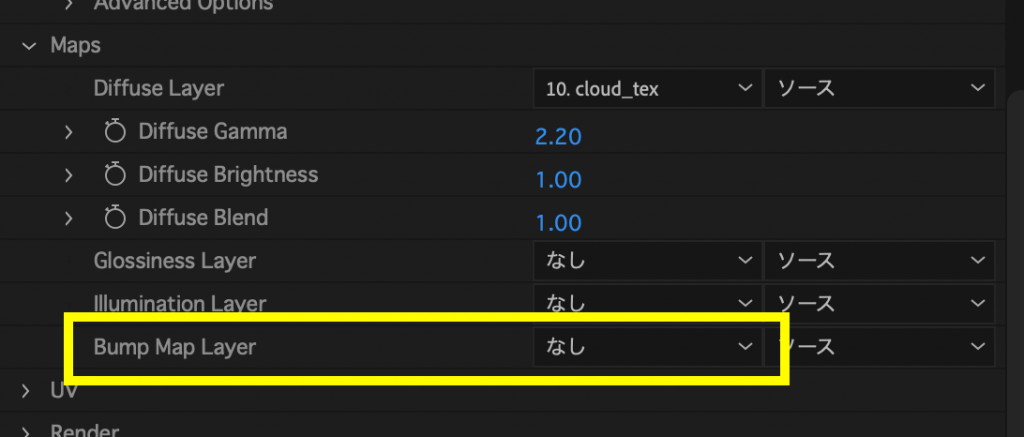
下のレイヤーを選択し、Bump Mapは無しにします。よく海外で使われるnoneってノンだと思っていたらナンなんですね。英語勉強しないと。。。

で、これに色かぶり補正を追加してホワイトをマップも黒を選択して真っ黒にしましょう。

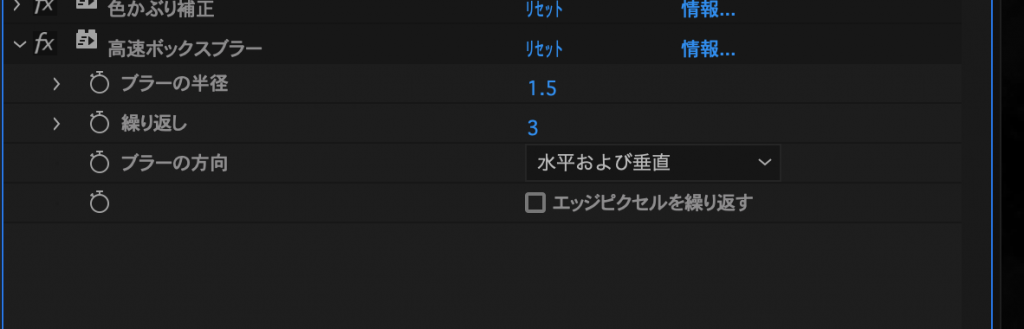
ちょっと影がきついので高速ボックスブラーを追加して適用値を1.5~2位にするといい感じになります。(いい感じって言葉は業界的にやめたいけどなー使っちゃう。。)

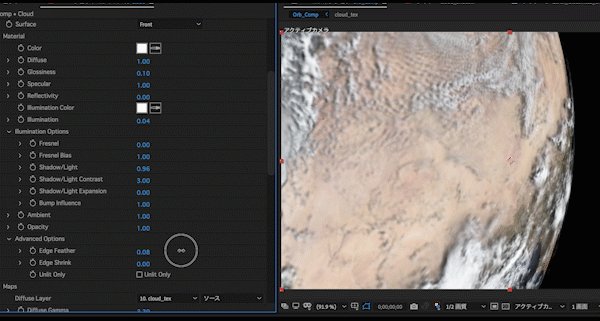
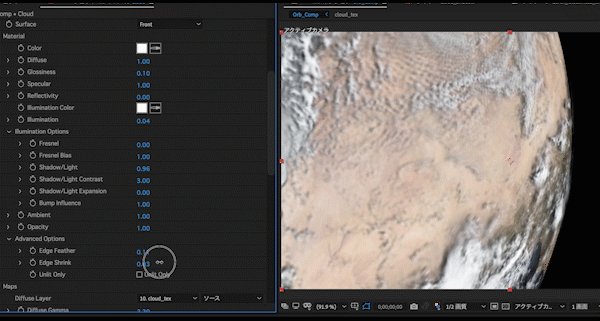
地平線の雲を消す
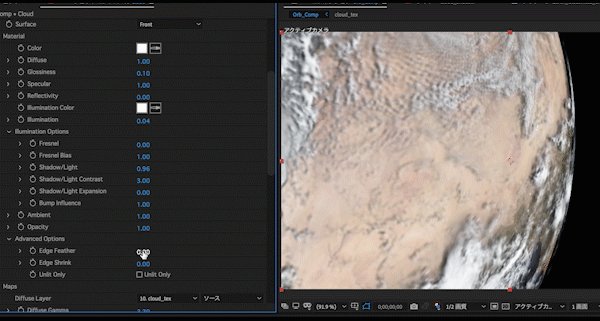
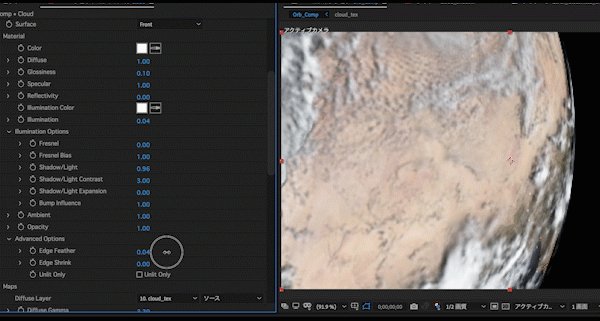
雲のレイヤー(影じゃない方)を選択してVC Orbを開きます。material Optionの中にある2つをいじると地平線が調整できます。
- Edge Feather = エッジのぼかし
- Edge Shrink = エッジを縮める

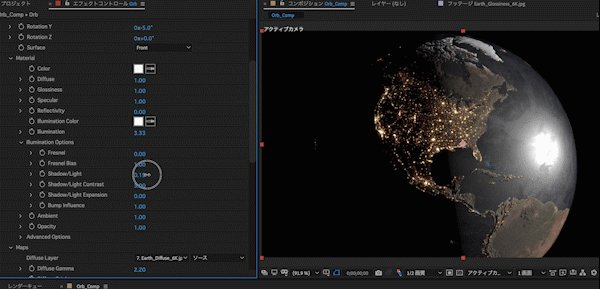
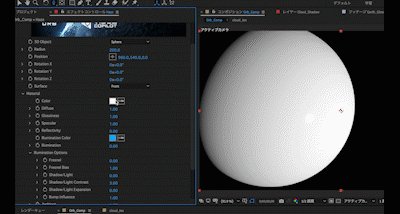
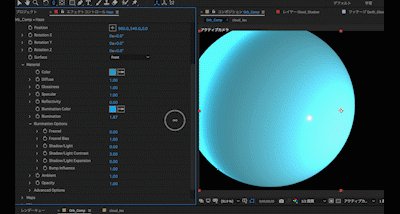
大気を作る
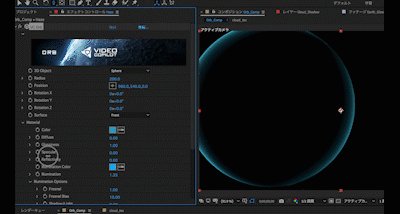
新たに新規平面を作ります。霞はHazeっていうんですね。勉強になります。でVC Orbを適用します。
今回は霞をつくるのでいくつかのパラメータを変更していきます
- Illumination
- Illumination Color
- Fresnel
- Fresnel Bias

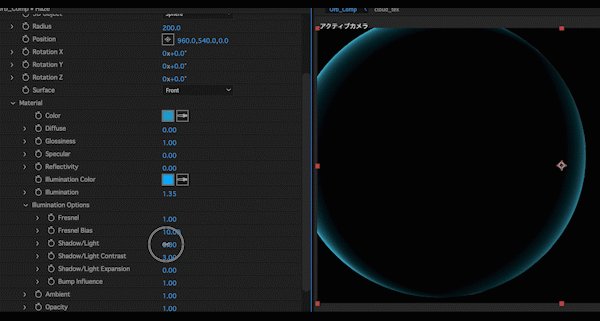
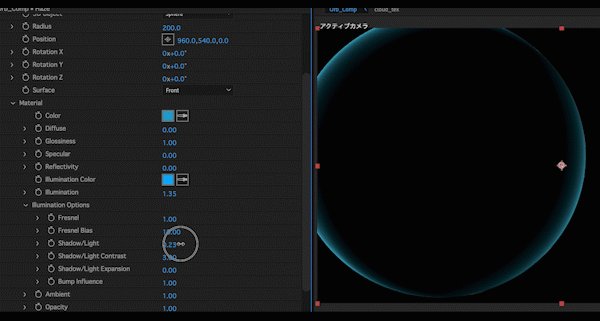
これも他のレイヤーと同じく光の当たる部分のみ表示させるため、Shadow / Lightを調節してください。

そしてこのレイヤーをスクリーンで合成します。あとは微調整をかけていきましょう。
調整レイヤーで全体のバランスとノイズを加える
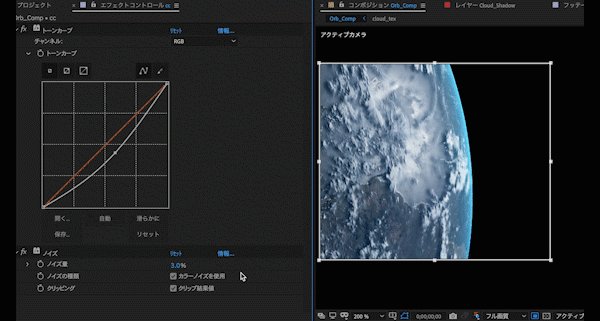
新規に調整レイヤーを作成して一番上に配置し、トーンカーブでコントラストを調整し、少しノイズも加えましょう

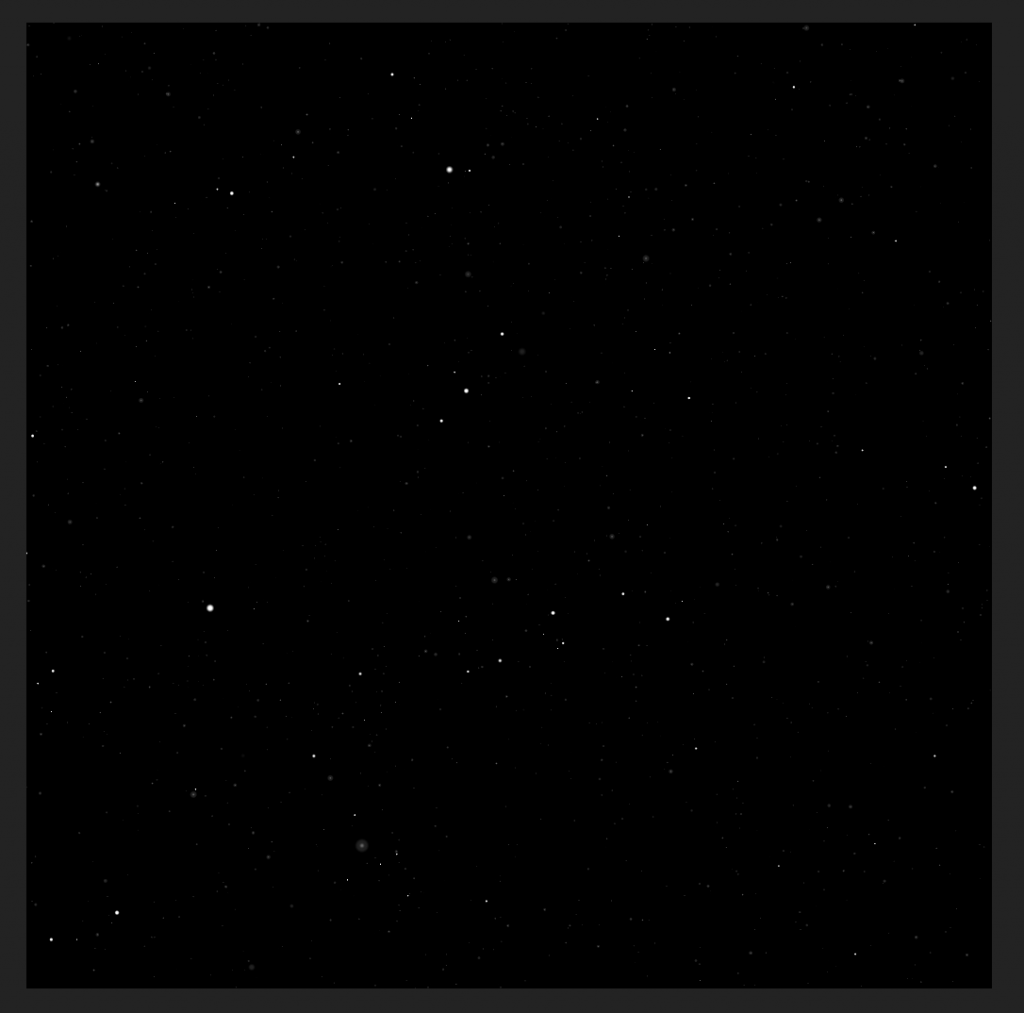
星を作る
またもや新規平面です。このレイヤーは地球レイヤーの一番下に持ってきます。こちらも今までと同じようにVC Orbを適用しましょう。新たにStars_1K.jpgをコンポジションに読み込んで表示にします。

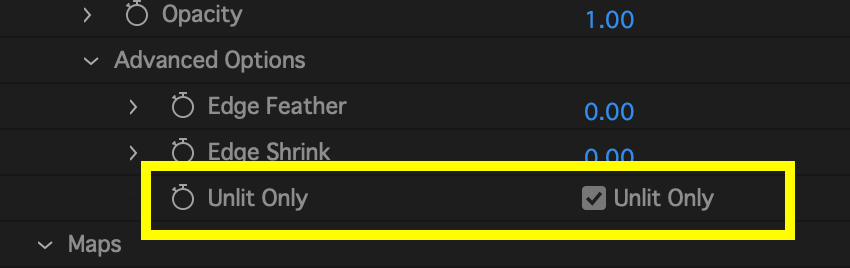
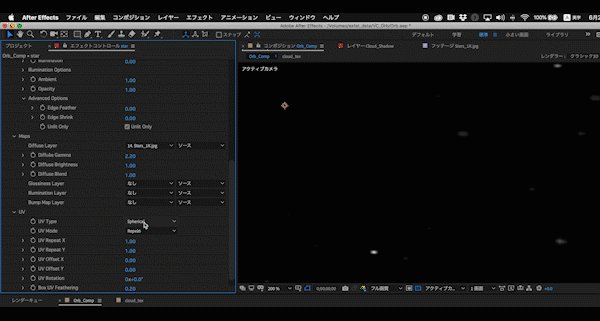
Diffuse = Stars_1K.jpgをマップしましょう。Advanced OptionsのUnit Onlyにチェックを入れます。

これでライトを無視してくれます。そしてSurfaceをbackに変更すると内側に描画されます
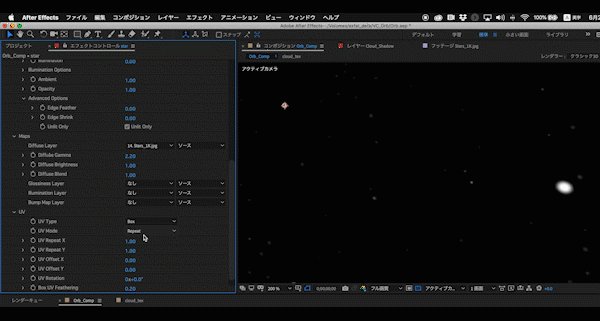
星の数を増やす
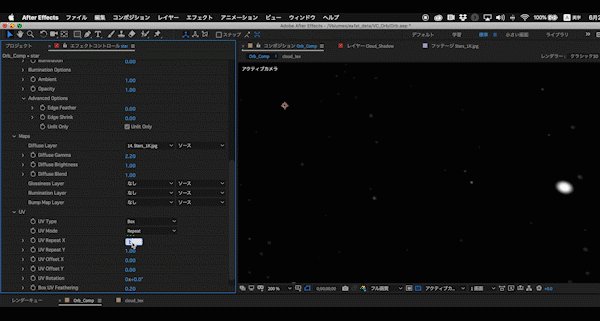
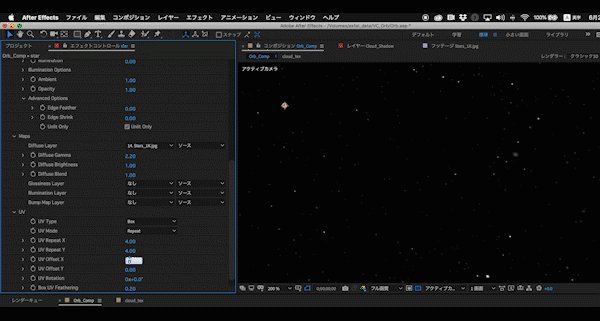
Radius = 20000 に増やします。このままだと星が伸びてしまうのでUVを開いてUV TypeをBoxに変え、XとYのrepeatを4に変更します。こうする事で星の解像度が保たれます。

UV Rotationを少し変更するとつなぎ目がずれるので自然になります。
仕上げ
テクスチャのBlue Haze.jpgを読み込みます。一番上に置いてスクリーンで合成します。

光の輪を追加
Hazeレイヤーを複製してFresnel Biasの値を上げると光の輪が出てきますね。

これにグローをかけて輪郭強調などを調整すればこんな感じ

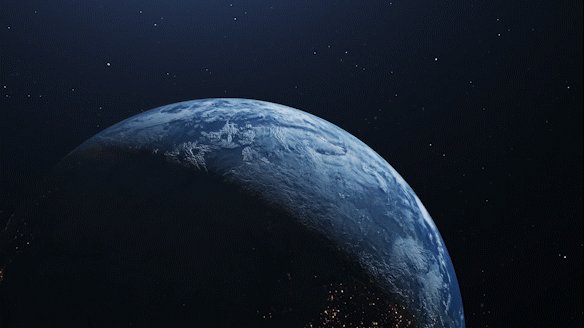
カメラで自転させる
最後にカメラで少し動かして完成です

いやーいろんなことやってますね!何をやってるかを何度かやって復習して快適なAE生活を^^
